webデザイナーのお仕事!
みなさんこんにちは!デザイナーの樋川です。
最近、とても暑い日が続いていますが、
みなさん体調には気をつけて、うなぎを食べて乗り切りましょう!
さて今回は、普段私がやっている、webデザイナーのお仕事についてご紹介したいと思います。
webデザイナーとは
その名の通り、webサイトのデザインをするお仕事です。
サイトの目的・用途・ターゲット等を考え、適切なサイトの設計を行います。
具体的には、どんな配色にするか・どんな写真やイラスト入れるか・どんな雰囲気(テイスト)にするか・どういう動きをするかなどを考えて作っていきます。
実際のお仕事の流れ
では実際に新規のwebデザインを制作するときの流れを簡単にご紹介します。
1 . ディレクターさんからワイヤーフレームをもらう
ワイヤーフレームとは、簡単にいうとレイアウトのラフ図です。
(↓例えばこんな感じ)

ワイヤーフレームをもらうのと同時に、どういう目的があるか、どのようなテイストが良いか、
ターゲットは誰かなどの情報共有をしていただきます。
2 .手書きでラフをつくる
いただいたワイヤーフレームを元に、まずはデザインのラフを手書きで書きながらイメージをふくらませます。
色々な参考サイトを見たり、素材集を見たりします。
手書きの時間は結構好きな時間です。
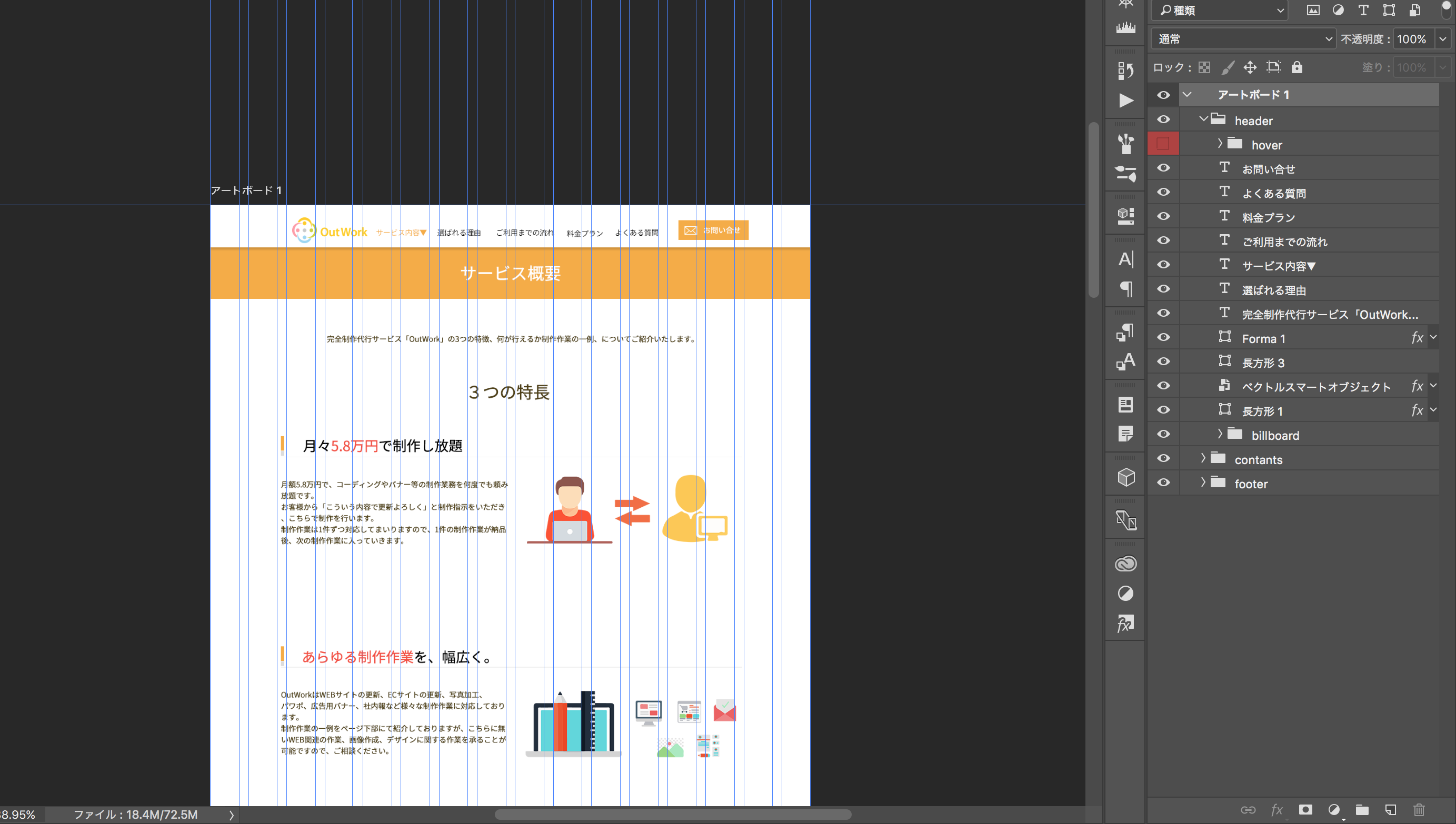
3 . いざPhotoshop!

手書きでイメージを固めたら、Photoshopで完成したときの見た目になるように作っていきます。
手書きの時間でしっかりイメージを持つと、実際にPhotoshopで作り込むときの時間はぐんと短くなります。
4 . ブラッシュアップする
Photoshopで作り込んだら、
ディレクターさんに見てもらう→修正が戻ってくる→直してディレクターさんに見てもらう→修正が戻ってくる…
この繰り返しでブラッシュアップします。
5 .デザイン完成!
デザインがfixしたらデータの整理をして、フロントエンジニア(コーダー)さんに渡します。
まとめ
とてもざっくりですが、私がwebサイトのデザインをする時のフローはだいたいこんな感じです。
デザイン完成!の後にも日々改良改善を行い、デザイン面でもより良いwebサイトになるようにしております。
ホワイトボードやデザイナー職に興味のある方(それ以外の方ももちろん!)は
第四回会社説明会を8月3日に開催しますので、ぜひご参加ください^^♪
お待ちしております!

 カテゴリ
カテゴリ




