最近 Nuxt.js が流行っているけどどういうときに使う?
ホワイトボードの末ちゃんこと末吉です。
自分は現役を退いたFPSゲーマーなんですが、最近古くからの友人と話をしたとき、
基礎が違う人とプレイをするとストレスにしかならないという話をしました。
例えば、状況報告や行動予定の報告をしない人が最近多いんですね。
「A部屋を通ってB部屋、C部屋までクリアリングします。」
「A、B、C部屋クリアしたけどD部屋に敵がいるからロックしています。E部屋からD部屋を牽制してください。」
みたいなことや、「C部屋でD部屋からアサルトライフルにやられました。その敵はC部屋を詰めてきそうです。」
程度の報告もできない人が多くて。
少なくとも遊びじゃいいのですが、賞金や名誉をかけた世界リーグなどに参加するならば、
この程度の報告どころか、もっと高レベルな報告が必要です。
仕事でもそう、報告、連絡、相談がしっかりできる人とは仕事しやすいですよね。
「これからこんな仕事が入ってきそうです。」「こんなことがあったんだけど、どんな風に進めればいいか相談できます?」
などなど。
ほうれん草は大切です。おいしいです。大好物です。
Nuxt.js がサイト制作に流行ってきている?
最近ウェブ制作会社のブログなどをチェックしていると思うことが、Nuxt.js をウェブサイト制作に使用するところが増えてきているようです。
この手のフレームワークは、バージョンアップや仕様変更、さらに言えばサポート終了などが怖いためなかなかとっつきづらいところもありますが、昨今は Vue.js が React よりも勢いを増してきている(?)傾向もあり、中長期プロジェクトにも使用できそうな印象です。
Nuxt.js とは
Nuxt.js とは公式サイトによると
Nuxt.js はユニバーサルな Vue.js アプリケーションを構築するためのフレームワークです。
とのことです。
Vue.js を使用しているため、ひとつのコンポーネントをひとつのファイルで書けるため、コードの見通しもよく開発が楽になります。
またScoped CSSが使用できるため、常に悩まされるCSS設計の負担も激減します。
また、コンポーネント指向の設計ができるためAtomic Designとも相性がよく、中長期的な開発をするにしても破綻の起きにくい開発が容易になります。
詳しくは Nuxt.js |はじめに
ウェブサイトに使用するには
上記ページにもありますが、nuxt generate コマンドでHTMLを静的に出力することができます。
これにより、Vue.js の魅力的な開発速度を使用しつつ、node.js を使用しない静的サイトをコマンドひとつで作成することができます。
Nuxt.js を使用してみる
それでは早速 Nuxt.js を使用する方法を(公式サイトが)ご案内します。
開発マシンには当然npmあるいはyarnは用意しておいてください。
また、Vue.jsを使用するので、vue-cliも用意しておいてください。
インストールしてみる
スクラッチで開発もできますが、ありがたいことにスターターテンプレートが用意されています。
最初はそれを使用して開発するのが良いかと思います。
プリプロセッサを使用する
使いなれたプリプロセッサを使用することができます。
自分はSassがないと生きていけない身体なので大変助かります。
早速起動
インストールが終わったら、npm run dev あるいは yarn run dev を打ちこみ、ブラウザでhttp://localhost:3000を開けば・・・。

無事起動しました!
ホットリロードもしてくれ、快適な開発作業に入ることができます。
静的に書き出してみる
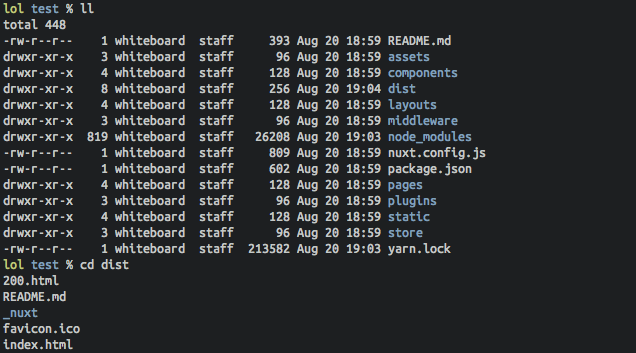
npm run generate あるいは yarn run generate を打ってみると、プロジェクトディレクトリ内にdist/ディレクトリができて静的なHTMLが書き出されています!

さて実際のプロジェクトにどう組み込む?
まずは短期的なプロジェクトから始めて見ることをおすすめします。
それは例えばLPであったり、10ページ程度の小さなウェブサイト。
または期間限定のウェブサイトに使用してみることをおすすめします。
もしSPAで動かしたとしてもGoogleはもちろんFacebook、Twitterも正常にOGPを拾ってくれるので、大きくSEOの心配をする必要はありません。
まとめ
いつもいいますが、最近はフロントエンドでできることが非常に増えてきていますね。
いままでバックエンドで対応しなきゃいけなかったことも、フロントエンドでできるようになってきています。
もうメモ帳で html や css を書く本当に静的でローレベルな時代は終わりを迎えました。
もちろん基礎としてその勉強は必要ですが、それを当たり前としている知識で仕事をしているとまずいと思います。
それでなくてもアプリを制作しているエンジニアからは、ウェブは時代遅れも甚だしいと思われているようです。
実際そのように思います、UIもよくなくインタラクションデザインがまるでされていないのがウェブの現状です。
これから、もっとウェブが発達してユーザーにとってウェブが楽しいものである時代が来るよう自分も精進していくようにします。

 カテゴリ
カテゴリ




