ホームページは写真が重要!?
2019年1月30日
こんにちは!
早いもので、1月ももう終わりですね。
年々1年のスピードが増しているなと実感しています。。
さて、今日はホームページに使用する写真についてお話します。
特にTOPページに掲載するキービジュアルについて。
キービジュアルって何?

このようにホームページでは、キービジュアルを設けることが一般的です。
ではこのエリアには、どんな画像を配置するのが良いでしょうか?
キービジュアルは、サービスや商品のターゲットとなるユーザーに向け、
伝えたいことを視覚的に表現する場所です。
ユーザーが一番最初にみるコンテンツとなり、
探しているものがあるかどうか判断されるポイントとなるので非常に重要です。
これが、ホームページの直帰率やコンバージョンにも影響してきます。
キービジュアルを制作する上で、
重要となる3つのポイントをご紹介します。
制作時のポイント1
ホームページのコンセプト、ターゲットユーザーにあっているか?
という点が、ポイントとなります。
キービジュアルに使用する素材をイラストメインで制作するのか、
それとも写真素材をベースに制作するのかで、全く印象が異なります。
例えば・・・
こちらは写真をベースとしていて、シンプルかつ洗練された印象ですよね。
https://www.pierreherme.co.jp/

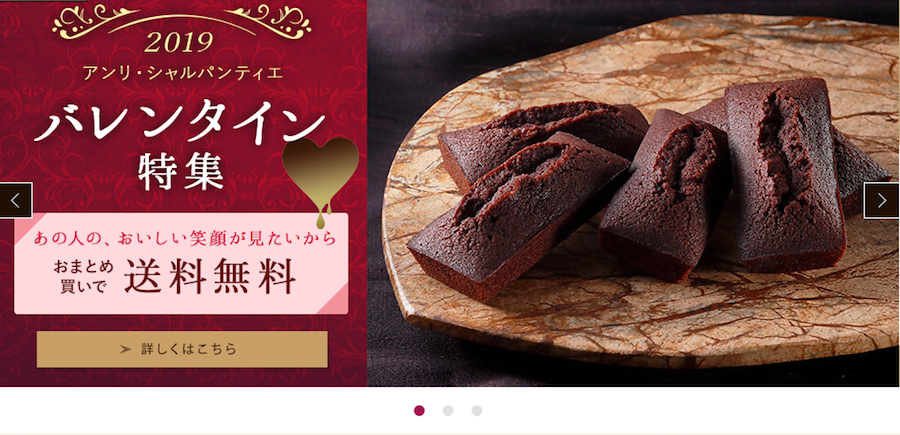
一方こちらは、写真も目立ちますが、左側の文字の方に目がいきますよね。
またカジュアルな印象とともに親しみやすさもありますよね。
https://www.suzette-shop.jp/shop/c/cHENRI/
同じ洋菓子のバレンタイン特集を例にしても、
キービジュアルによって全く印象が異なりますね。
ホームページのターゲットをしっかりと想定した上で、ユーザーが好む傾向にあった素材を選定し・加工しましょう!
制作時のポイント2
レイアウトで印象がきまる!?
レイアウトをする上で、様々な手法があります。
その表現によって、印象が変わるため、サービスや商品にあった、レイアウトをしてみましょう。
ここでは、レイアウトの一例をご紹介します。
- 余白:
メイン要素以外に何も配置せず、余白を活かします。
高級感やシンプルな印象を与えます。
http://www.kayanoya.com/

- 対比:
異なる2つ以上の要素を同じ構図で配置します。
情報に優劣をつけずに見せることができます。
http://www.hisamaru.com/

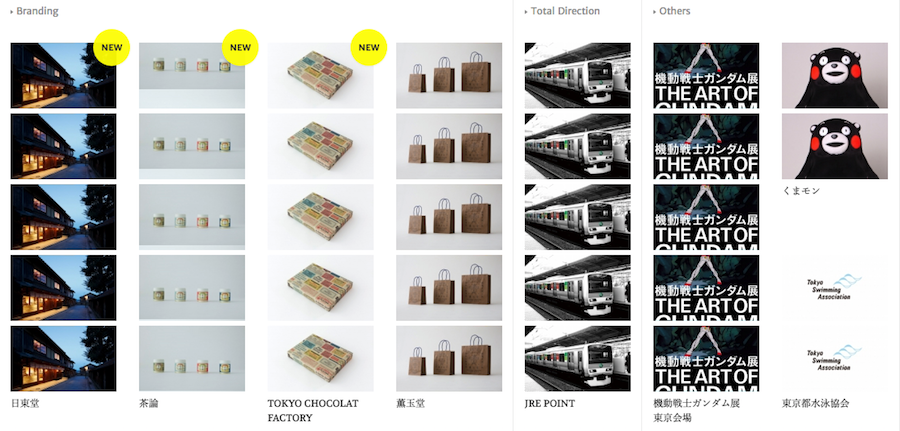
- 反復:
視覚的に一貫性を持たすことができ、まとまりのある印象になります。
また強調にもなります。
http://gooddesigncompany.com/

この他にも、さまざまなレイアウトがあります。
ターゲットにあわせて、レイアウトを決めましょう。
制作時のポイント3
キャッチコピーを練りましょう。
ホームページへ訪問して、ユーザーは3秒で
そのページが有益かどうか判断すると言われています。
よって、写真やイラスト素材と同様にキャッチコピーはキービジュアルを制作する上で重要な要素の一つです。
写真やイラストで、印象を伝えることはできても、
どんなことをもたらしてくれるのか表現するのは難しいです。
そこで、キャッチコピーで利益(ベネフィット)を訴求しましょう!
キャッチコピーの付け方は前回のブログで紹介したので、ぜひごらんください。
まとめ
今日は、TOPページ内に掲載するキービジュルアルの重要性と制作のポイントをご紹介しました。
次回は、ホームページ掲載用の写真撮影の際に抑えておくべきポイントについて
お話しようと思います!
それでは、また来週☆

 カテゴリ
カテゴリ




