初心者向け!HTMLコーディングでのレイアウトの仕方基本
2019年3月11日
皆さんこんにちは!
一緒に世界を取ったFPSプレイヤーの仲間が結婚式をあげるとのことで、
招待状が送られてきて嬉しい今日この頃です。
さり気なく自慢しています。末ちゃんです。
HTMLコーディングの基本
さて、早速ですがこれからコーディングをやっていきたい、
とか、会社に指示されてやっていかなければならない、
というような人向けに、HTMLコーディングの基本をお伝えしたいと思います。
なぜって?初めてこのようなことをする人にとって、
HTMLタグを、いつどこでどのように使えばいいのかわからないですよね。
参考になれば幸いです。
レイアウトを組むときの基本
まずウェブサイトを作るときには、項目毎にブロックを切り分けます。
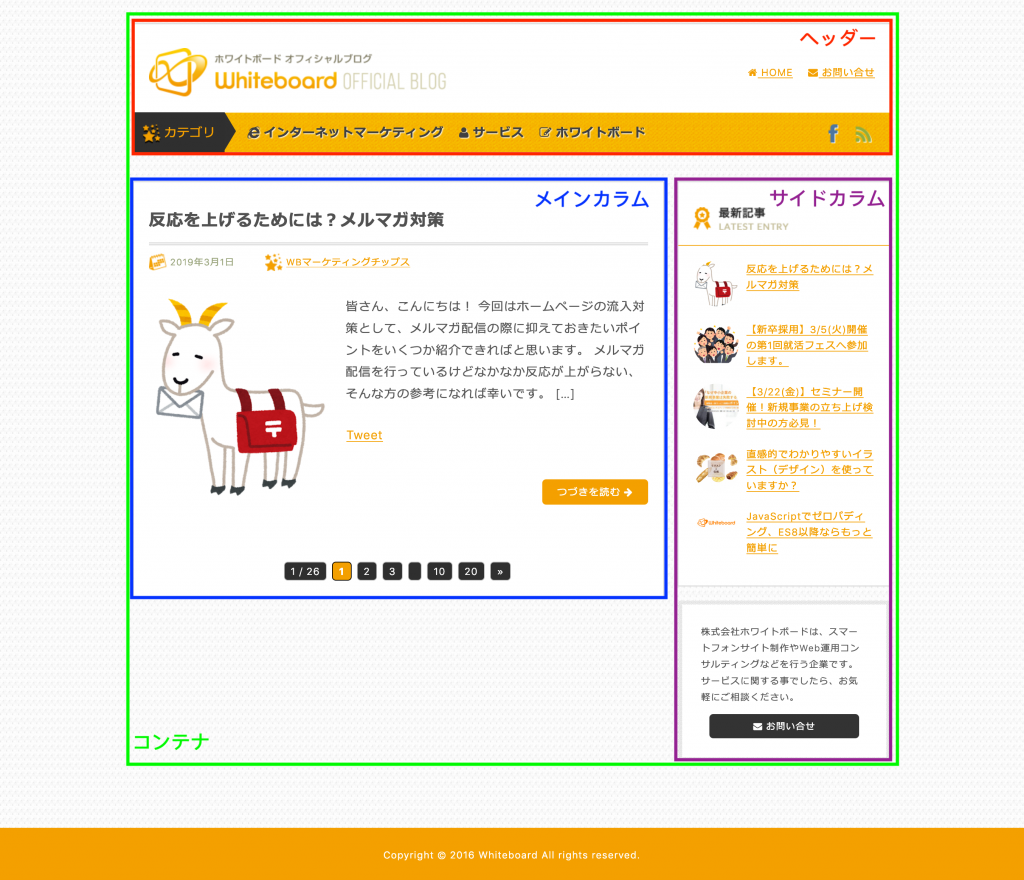
例えば、このブログであれば以下のように分けることができます。

コーディングにすると、以下のようになります。
<div class="container"> <!-- コンテナ -->
<div class="header"></div> <!-- ヘッダー -->
<div class="main"></div> <!-- メインカラム -->
<div class="side"></div> <!-- サイドカラム -->
</div>
このように大きいブロック毎わけていきます。
しかしこのままだと全部縦に並んでしまいます。
実際にはメインとサイドは横並びです。
簡単に実装するには以下のようなCSSを書きます。
.container {
display: flex;
flex-flow: row wrap;
}
.header {
flex: 0 0 100%;
}
.main {
flex: 1;
}
.side {
flex: 0 0 280px;
}
これで、このブログと同じようにヘッダーが横幅いっぱいになり、
メインとサイドが横に並ぶようになりました。
サイドの幅は固定、メインの幅は余裕があるだけいっぱいになります。
サイト全体の幅を指定したい
さて、サイト全体の幅全体を指定したいときは、以下のようにCSSを書きます。
.container {
width: 1000px;
margin: 0 auto;
}
width には任意の幅を指定してください。
margin: 0 auto; はブラウザの真ん中にコンテンツを配置する魔法の言葉です。
記事一覧を実装
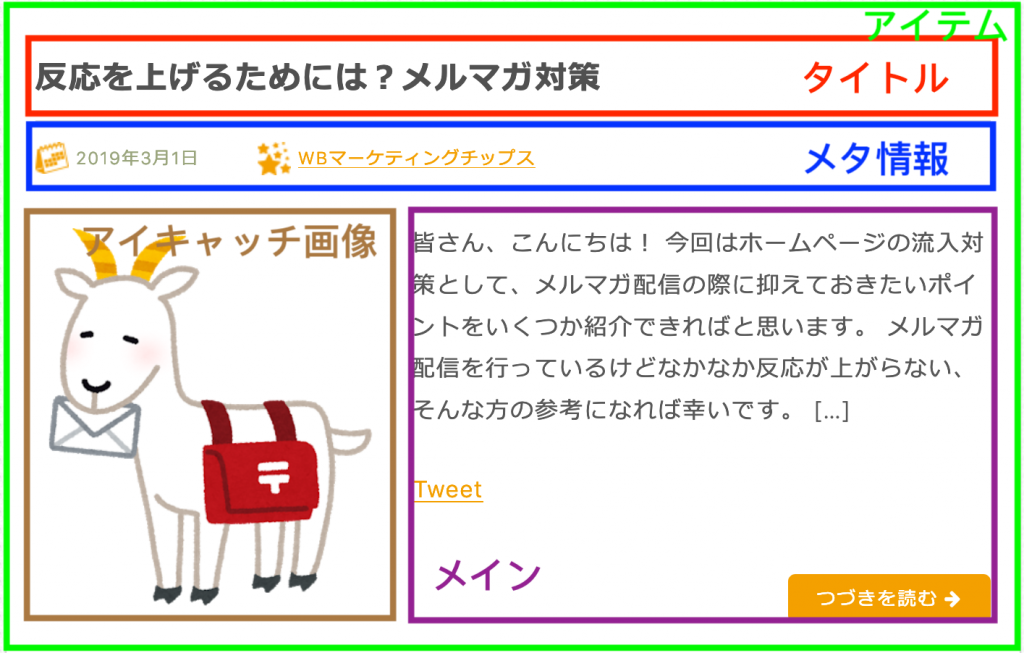
さて、今度はメインカラムの中に入る記事一覧をHTMLにしてみましょう。
ここも先ほどと同じようにまずは大きいブロックから区切っていきます。

<div class="item"> <!-- アイテム -->
<div class="item__title"></div> <!-- タイトル -->
<div class="item__meta"></div> <!-- メタ情報 -->
<div class="item__image"></div> <!-- アイキャッチ画像 -->
<div class="item__main"></div> <!-- メイン -->
</div>
さて、ここにも横並びがありますね。
CSSにすると以下のようになります。
.item {
display: flex;
flex-flow: row wrap;
}
.item__title {
flex: 0 0 100%;
}
.item__meta {
flex: 0 0 100%;
}
.item__image {
flex: 0 0 240px;
}
.item__main {
flex: 1;
}
これで画像のように実装できます。
まとめると・・・
さて、これらをまとめてみると以下のようになります。
<div class="container"> <!-- コンテナ -->
<div class="header"></div> <!-- ヘッダー -->
<div class="main">
<div class="item"> <!-- アイテム -->
<div class="item__title"></div> <!-- タイトル -->
<div class="item__meta"></div> <!-- メタ情報 -->
<div class="item__image"></div> <!-- アイキャッチ画像 -->
<div class="item__main"></div> <!-- メイン -->
</div>
</div> <!-- メインカラム -->
<div class="side"></div> <!-- サイドカラム -->
</div>
.container {
display: flex;
flex-flow: row wrap;
width: 1000px;
margin: 0 auto;
}
.header {
flex: 0 0 100%;
}
.main {
flex: 1;
}
.side {
flex: 0 0 280px;
}
.item {
display: flex;
flex-flow: row wrap;
}
.item__title {
flex: 0 0 100%;
}
.item__meta {
flex: 0 0 100%;
}
.item__image {
flex: 0 0 240px;
}
.item__main {
flex: 1;
}
このようになります。
これで、このブログとほぼ同じレイアウトで組めました!
あとは各 <div> の中に画像やテキストを入れて、その画像やテキストにCSSで装飾するだけです。
まとめ
初心者の方はまず、大きい概念から構築していってください。
大きい箱を用意して、その中に小さい箱・・・
その小さい箱の中におもちゃをいれたり、リボンをつけて装飾する。
みたいなイメージを持ってください。
これが多分一番簡単なやり方です。
中級者以上の方は、小さいほうから作っていってください。
小さいパーツから作っていくことにより、
冗長的な記述が減っていくはずです。
昨今人気なAtomic DesignやAtomic Componentsなどはこの考え方です。
分からないことがあったら是非ホワイトボードにお訪ねください!
それではまたお会いしましょう!

 カテゴリ
カテゴリ




