サブナビゲーションを適切に設定しよう!
2019年4月24日
みなさん、こんにちは!
今週末からは、GWですね^^
ホワイトボードでも10連休と非常に長いお休みになります!
お出かけ日和になりますように♡
前回のブログでは、グローバルナビゲーションについてのお話でしたが、
今回はサブナビゲーションについてお話しようと思います。
ローカルナビゲーションとは?
ローカルナビゲーションは、グローバルナビゲーションの配下に置かれ、
同階層のコンテンツの情報を表示したものとなります。
例えば、下記のような形で表示されるものや
サイトの左右のどちらかに、配置されるものなどがあります。

ローカルナビゲーションの役割としては、
コンテンツ間のページ遷移をしやすくし、ユーザーが探している情報に
たどり着きやすくするための役割を果たしています。
ユーザーにとってどんなコンテンツが最適か想定し、
目的のコンテンツへ誘導できるよう
グローバルナビゲーションに関連する情報をローカルナビゲーションには配置しましょう。
ナビゲーションの配置
ナビゲーションの配置には、
- ページ上部に、スクロールした際に固定されて表示される場合
- ページ下部に、固定メニューとして表示される場合(スマートフォンサイトに多い)
- サイト内の左右どちらかのカラムに表示される場合など
さまざまなパターンがあります。
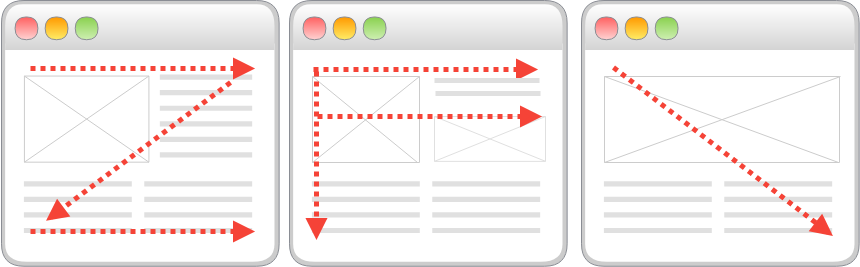
一般的にWebサイトの場合は、左上を起点として視線は動いていきます。
代表的なところで言うと、Z型やF型、左上を起点として下へ見ていく動きなどがあります。

ナビゲーションを配置する際には、
視線の動きを意識してナビゲーションの配置を設計してみましょう!
関連情報
ホワイトボードでは、5月28日(火)にホワイトボードWebマーケティングメソッドをベースに
Webサイトの改善ポイントを紹介するセミナーを開催します。
詳しくは、セミナーページより


 カテゴリ
カテゴリ




