Adobe XDの3つのマスクのかけかた
2019年7月3日
みなさんこんにちは!デザイナーの樋川です。
先日、天に導かれるままに鎌倉に行ってきました!
あいにくの雨でしたが、雨に滴るとてもきれいな紫陽花を見ることができました^^


私はすぐ感化されてしまう人間なので、鎌倉は今住みたい街No.1です!
みなさんも、ぜひ鎌倉に行ってみてはいかがでしょうか^^
Adobe XDの3つのマスクのかけかた
Adobe XDにはいくつかマスクのかけかたがあります。
- ドラッグ&ドロップ
- シェイプでマスク
- シェイプと交差
それぞれの方法をご紹介します。
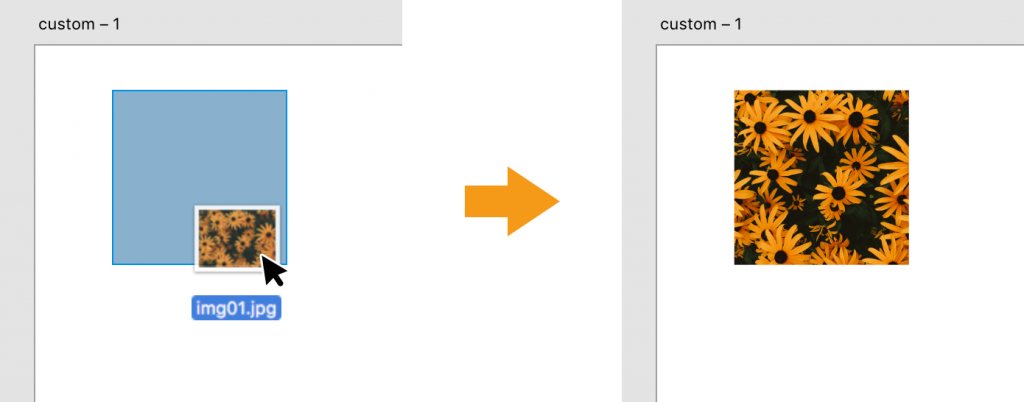
ドラッグ&ドロップでマスク
簡単度&便利度:★★★★★
マスクをかけたいシェイプの上に、画像をドラッグ&ドロップするだけで
自動的にマスクがかかります。

以前はこの方法でマスクをかけると、後から画像のサイズや位置を調整することができませんでしたが、
昨年あたりのアップデートで、改善されてサイズや位置調整ができるようになりました。
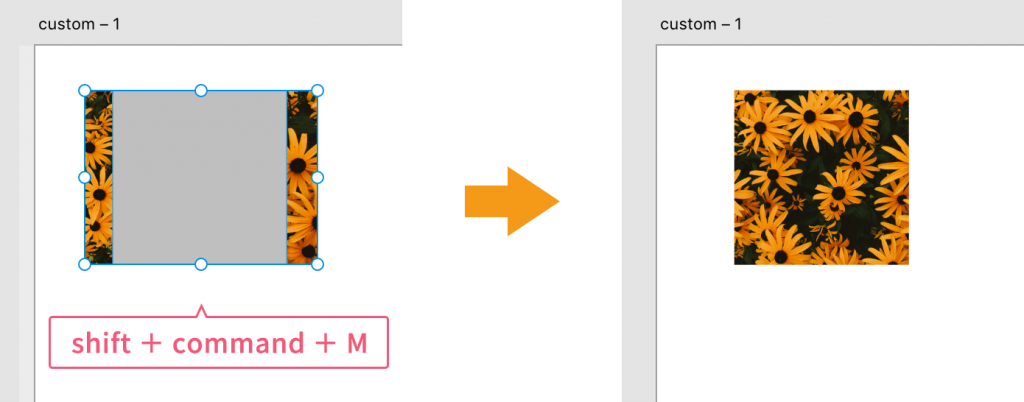
シェイプでマスク
簡単度&便利度:★★★.5
画像をXDに読み込み、その上にマスクをかけたいシェイプをおきます。
両方を選択し、shift + command + M でマスクをかけます。

こちらの方法はPhotoshopやIllustratorでのマスクのかけかたのイメージに似ています。
この方法も後から画像のサイズや位置を調整することができます。
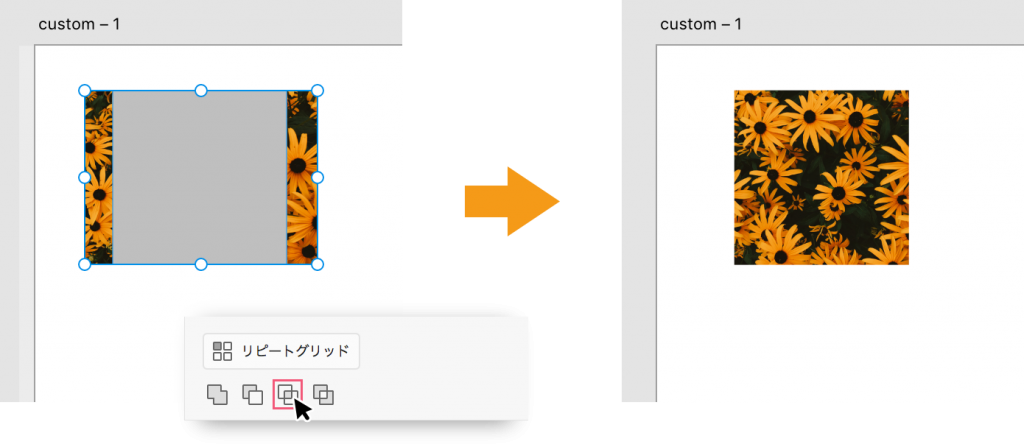
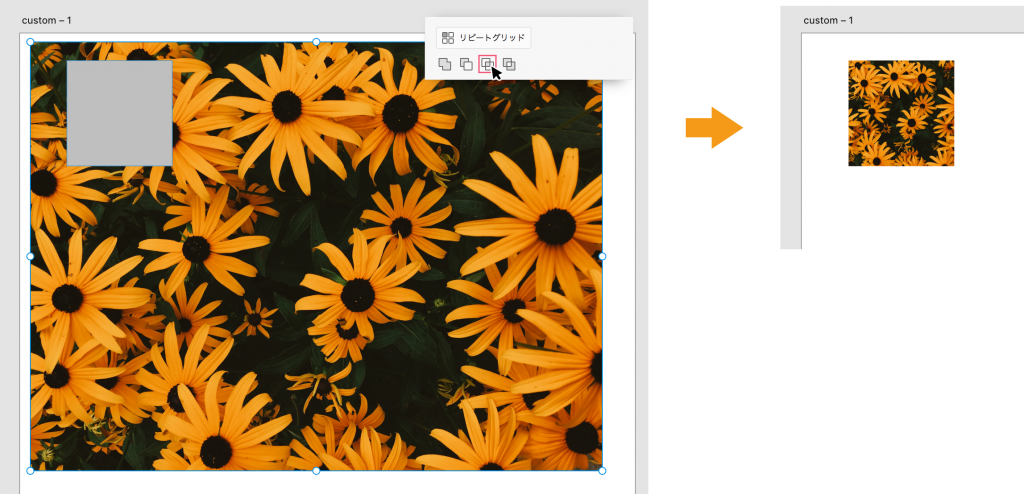
シェイプと交差
簡単度&便利度:★★★★
こちらも画像をXDに読み込み、その上にマスクをかけたいシェイプをおきます。
両方を選択し、パスの交差をクリックするとマスクがかかります。

この方法は「シェイプでマスク」と似ていますが、
この「シェイプと交差」でマスクをかけると、
シェイプより大きいサイズの画像はとりあえずシェイプのサイズに応じて縮小してマスクがかかってくれます。

このマスクの方法も、後から画像のサイズや位置の調整が可能です。
まとめ
3つの方法をご紹介しましたが、どの方法でも簡単にマスクをかけることができます。
それぞれの利点を踏まえて上手に使い分けていきたいと思います。
それではまた〜!

 カテゴリ
カテゴリ




