PowerPointでもできる!文字の可読性を高める3つの方法
みなさんこんにちは!デザイナーの古屋です。
画像や模様の上にテキストを配置した際に、
「なんだか読みにくい…」と感じたことはありませんか?
今回は、そんなときに使えるテクニックを紹介いたします!
仕組みさえわかればIllustrator、Photoshop、PowerPointのどれでも再現可能です。
例としてPowerPointで以下のレイアウトを作成しました。
白の文字が少し読みにくいですね。

それでは、こちらのPowerPointで色々試してみましょう。
方法1)画像を暗くする

PowerPointでの操作

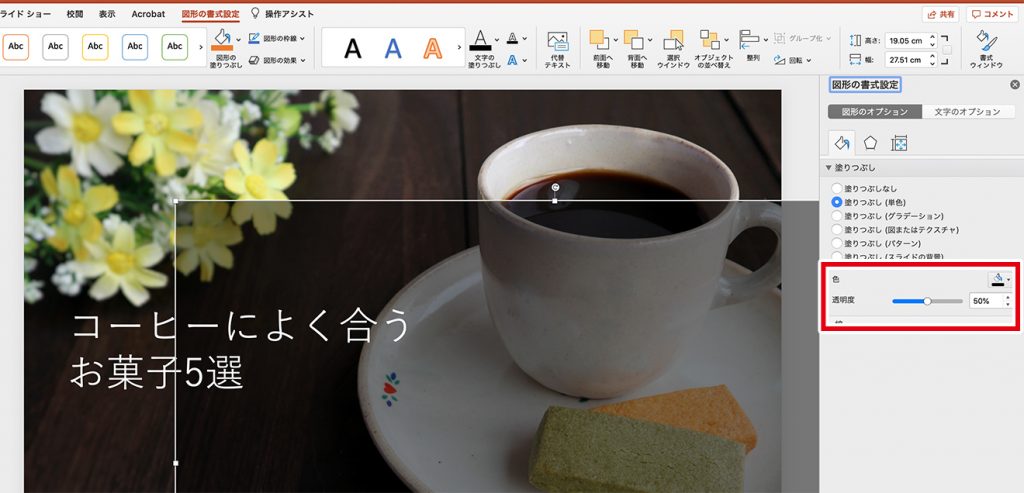
画像の上に透過した暗い色の四角形を配置しています。
こちらの四角形には、「図の書式設定」>「図形のオプション」で透明度を設定します。
方法2)帯を足す
暗い色の帯に明るい色の文字を配置

明るい色の帯に暗い色の文字を配置

PowerPointでの操作
基本的には前項の画像を暗くする場合と同様です。
透過した四角形を帯の形にし、画像の上に配置します。
方法3)文字に影や光彩を足す


PowerPointでの操作
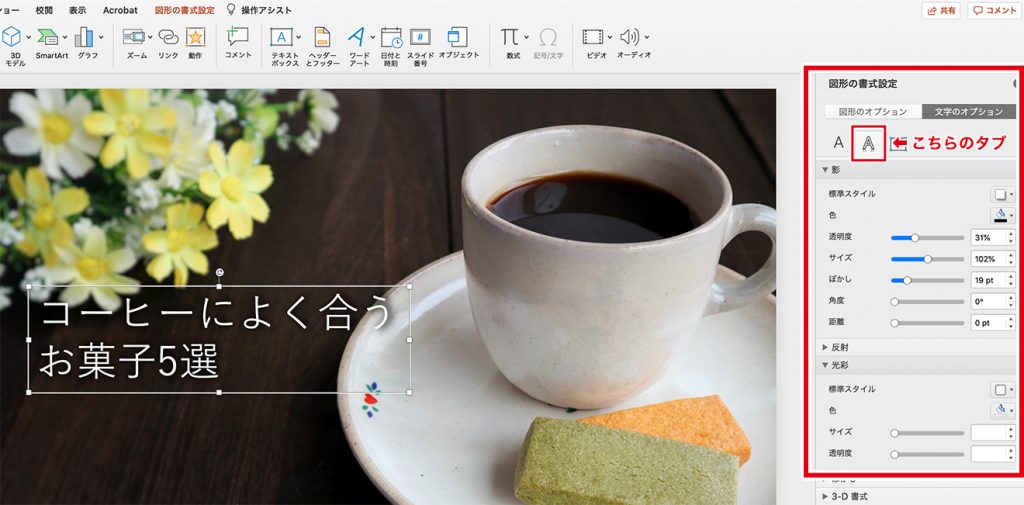
「図の書式設定」>「文字のオプション」から真ん中のタブを選択し、影または光彩を設定します。

影が薄い場合はテキストをコピーし同じ位置に重ねて配置すると濃くなります。

応用テクニック)前後の関係をつける
奥にあるもの(背景画像)を少しぼかし、手前にあるもの(暗い色の帯)に影をつけることで、前後の関係がよりはっきりします。
これにより、文字情報の方に視線が運びやすくなります。

PowerPointでの操作

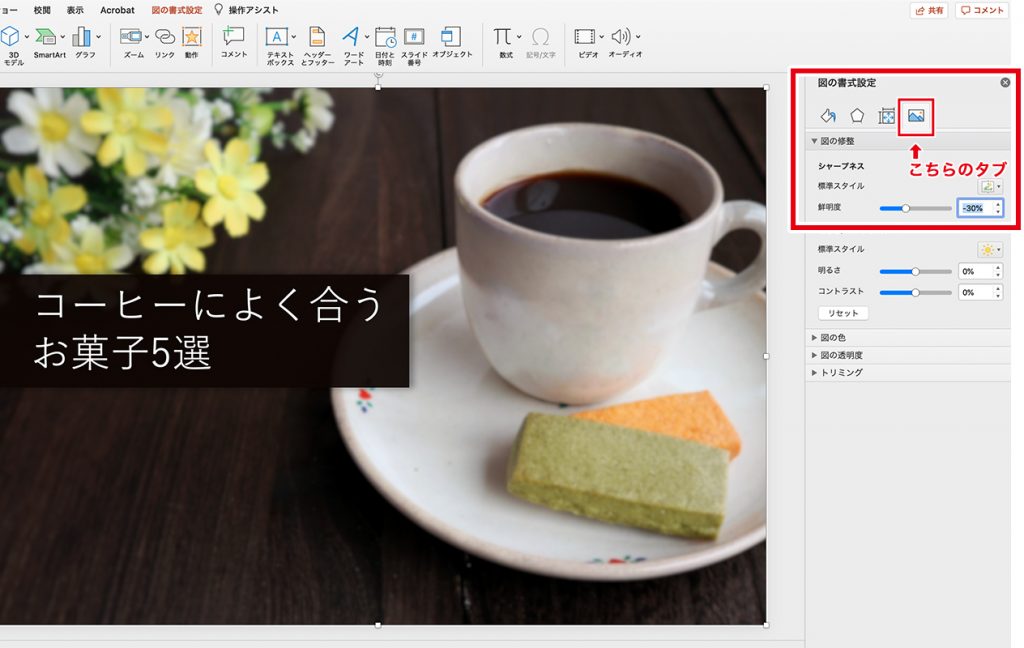
画像を選択した状態で、「図の書式設定」から一番右のタブを選択し、「鮮明度」を下げます。
帯には「図の書式設定」>「図形のオプション」>「影」で影を設定します。
まとめ
コントラスト(明暗の差)を強くしたり、遠近感を与えることで可読性が上がります。
画像とテキストを組み合わせる際にぜひご活用ください!
それでは、また!

 カテゴリ
カテゴリ




