【XD】破線の自動アニメーションを使ってみた
みなさんこんにちは!デザイナーの古屋です。
今回はXDに2021年1月のアップデートで追加された
「破線の自動アニメーション」を使ってみたいと思います。
基本的な使い方
線が左から右に伸びていくアニメーションを作成してみます。

まず、アニメーション開始時のオブジェクトを作成します。
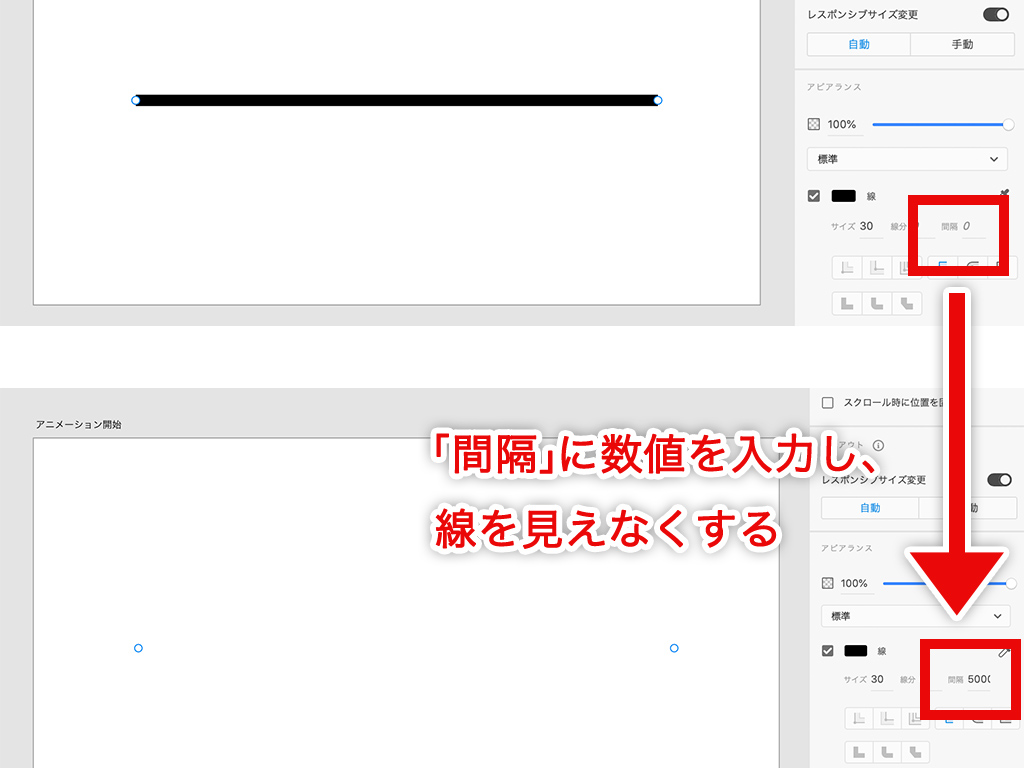
ペンツールで直線を引き、「線の間隔」を5000にします。
(こちらの数値は線が見えなくなれば何でも良いです)

次にアニメーション終了時のオブジェクトを作成するために、
1枚目のアートボードをコピーします。

コピーしたアートボードは分かりやすいように
「アニメーション終了」という名前に変更しました。
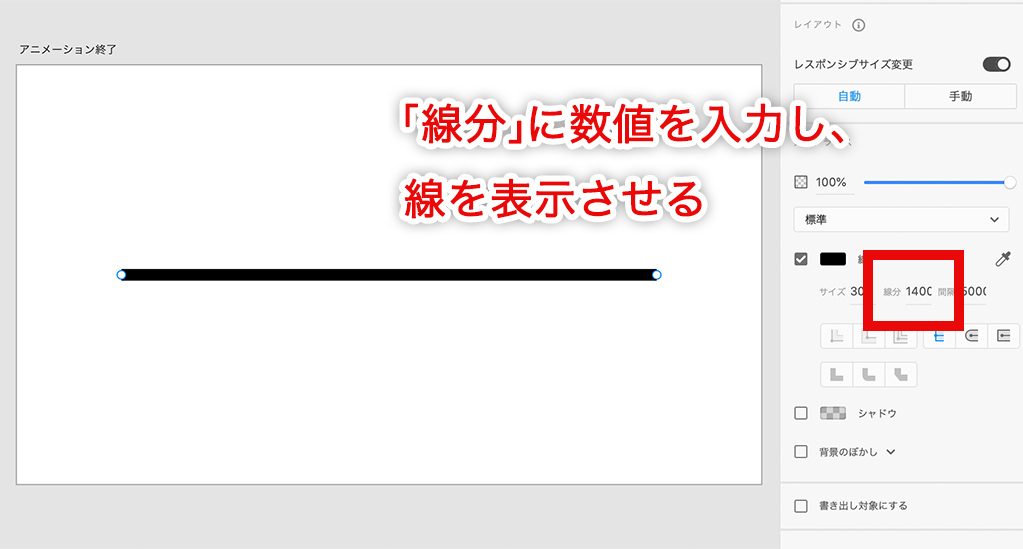
コピーした方のアートボード内にある線の「線分」に
線の長さと同じか、それより大きい数値を入力します。
今回は1380pxの線を引いていたので、「線分」を1400に設定しました。

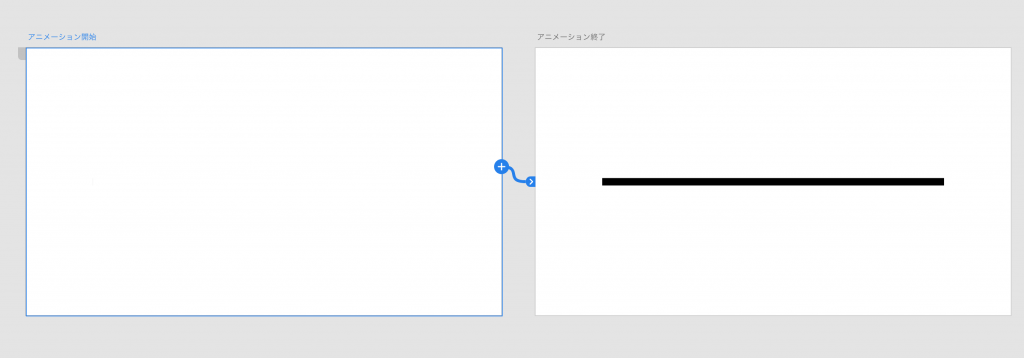
作成した2つのアートボードに対し「プロトタイプ」で
「自動アニメーション」を設定すればアニメーションの完成です!

応用
こちらの機能を利用して、Webサイトのボタンにホバー時のアニメーションを設定してみます。
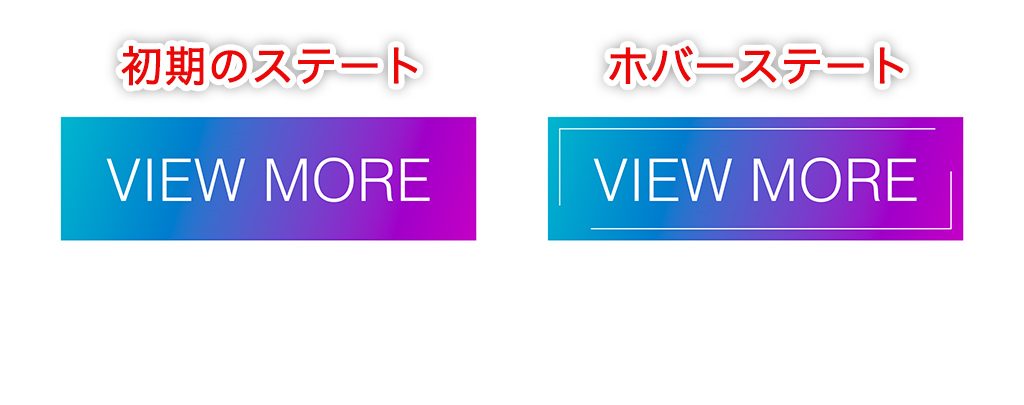
最初に図のようなボタンを作成しコンポーネント化します。

こちらの白いパスを通常は非表示で、ホバーしたときに表示されるようにします。
ホバー時のアニメーションの設定にはステート機能を使用します。
初期のステートではパスの「間隔」に大きめの数値を入力し、
パスを見えなくします。
そしてホバーステートにはパスの「線分」を設定し、見えるようにします。

これで完成です!

まとめ
「破線の自動アニメーション」が追加されたことで、
さらに直感的に挙動の共有ができるようになりそうです!
これからのアップデートも楽しみですね。
それでは、また!

 カテゴリ
カテゴリ




