【Photoshop】足りない背景を増やす方法
みなさんこんにちは!デザイナーの古屋です。
バナーやOGP画像を作成する際に、素材画像の背景部分が足りないことがありませんか?
今回はそんなときに使える簡単テクニックをご紹介いたします。
コンテンツに応じて拡大・縮小
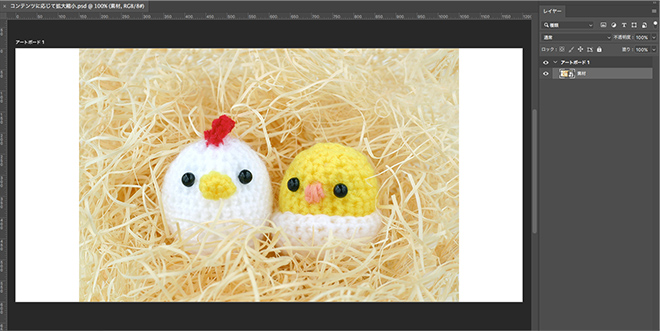
今回は例として1200px × 600px のアートボードを用意し、
素材画像を配置しました。

「コンテンツに応じて拡大・縮小」を使えば、
こちらの画像の左右に簡単に背景を足すことができます。
レイヤーの種類を確認
「コンテンツに応じて拡大・縮小」は背景レイヤーや
スマートオブジェクトには使用できません。
背景レイヤーの場合はロックを解除し、
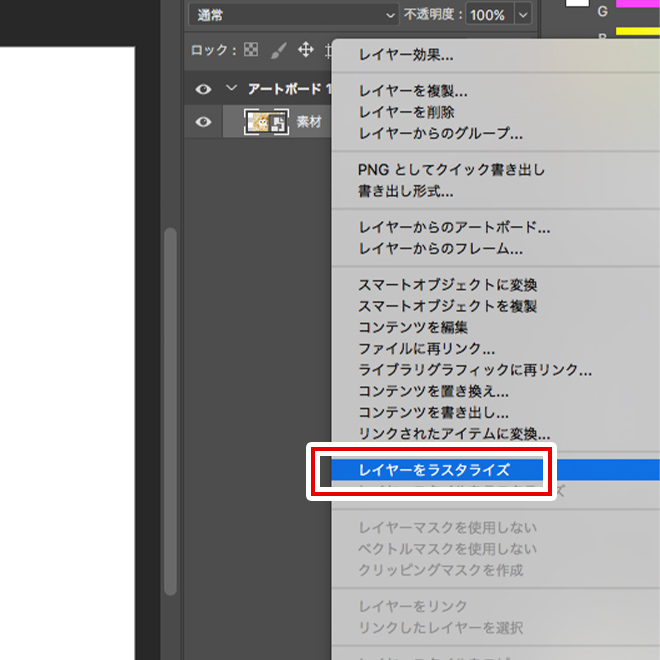
スマートオブジェクトの場合はラスタライズします。

保護領域を選択
変形させたくない部分を「なげなわツール」や「クイック選択ツール」などで選択します。

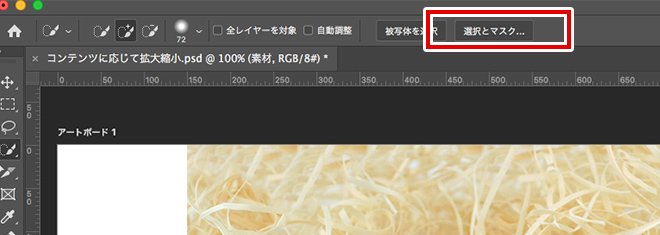
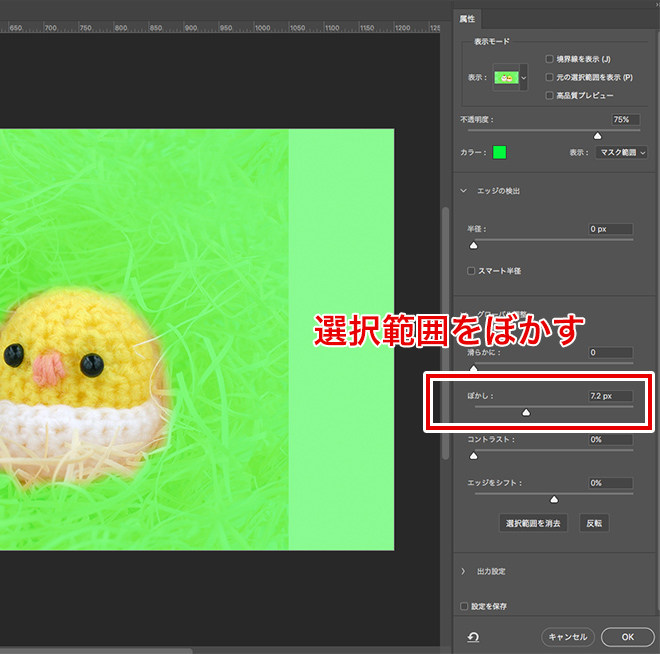
「選択とマスク…」をクリックし、選択範囲をぼかします。
選択範囲をぼかすことで自然な仕上がりになります。


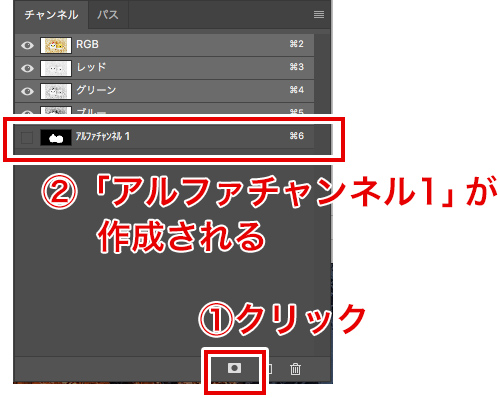
「チャンネル」タブで「選択範囲をチャンネルとして保存」をクリックします。
「アルファチャンネル1」が作成されます。

command (Ctrl) + D で選択を解除します。
これで保護領域の選択は完了です。
不足している部分を拡張する
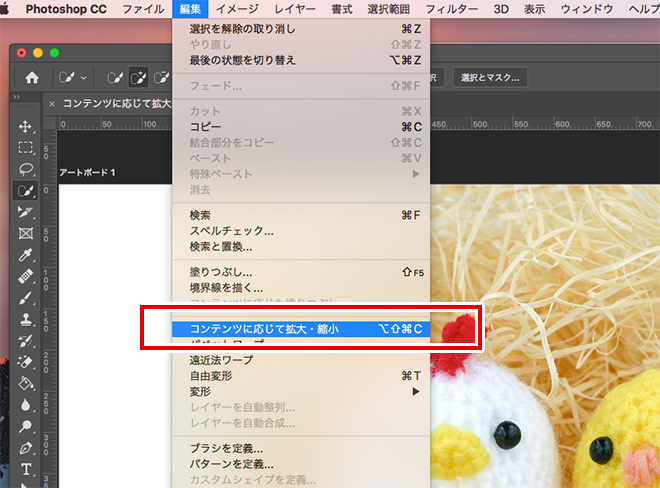
「編集」>「コンテンツに応じて拡大・縮小」を選択します。

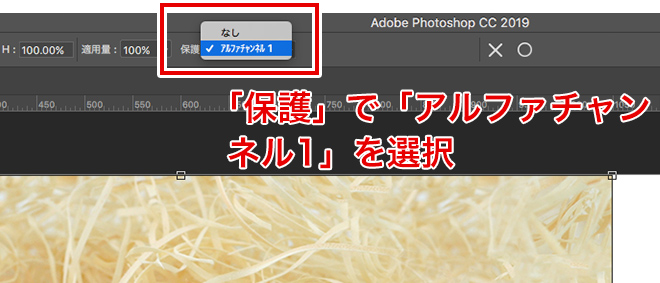
画面上部の「保護」で「アルファチャンネル1」を選択します。

画像を横に引き伸ばすと、保護領域は変形させずに背景のみを拡張することができます。

左側も拡張し、位置を微調節して完成です!

まとめ
足りない背景を増やす方法として
「コンテンツに応じて拡大・縮小」の方法を紹介しました。
写真素材を利用する際はぜひご活用してみてください。
それでは、また!

 カテゴリ
カテゴリ




