バナーに文字が入り切らないときに試すこと
みなさんこんにちは!デザイナーの古屋です。
今回はバナー制作の際に「入れ込みたい情報がありすぎて、入りきらない…」と
なってしまったときの対処法を3つご紹介いたします!
(できれば避けたいが…)情報量を減らす
文字数を減らしたい!
情報が入り切らないときに真っ先にやりたくなる方法かもしれません。
ただしデザイナーの独断で決めることはできませんし、
情報は可能な限りたくさん伝えたいですよね…。
それでは次の方法です!
字間を調節する
字間を調節する方法として
・トラッキング
・カーニング
というものがあります。
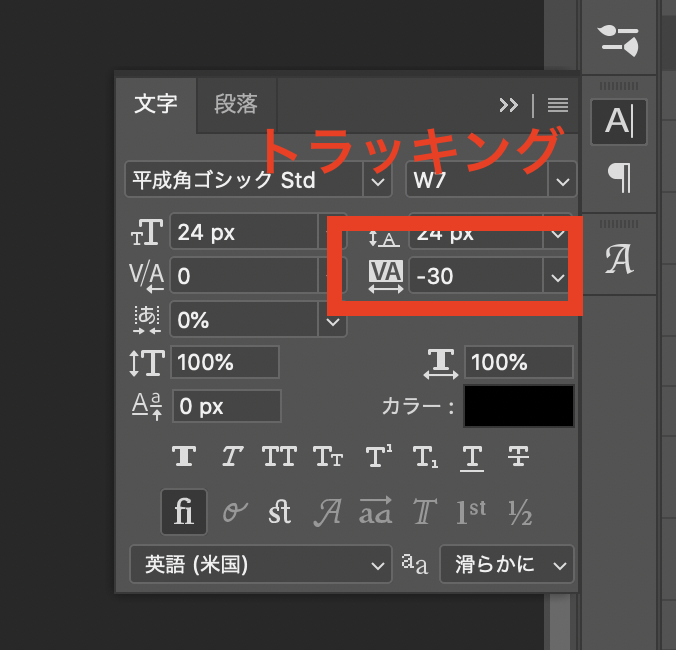
トラッキングはテキスト全体の字間を調節する方法です。

フォントの種類にもよりますが、
-10〜-30くらいまでは可読性を保ちつつ、字間をつめることが出来ます。
特にひらがなは多めにつめても大丈夫です。
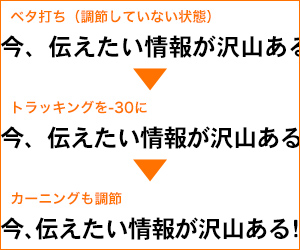
また、カーニングは字間を1箇所ずつ調節する方法です。
隙間が気になる部分にカーソルを持っていき、
command(ctrl)+option(alt)+矢印キー(左右)
で大まかな隙間の調節ができます。
その後
option(alt)+矢印キー(左右)
を使うと更に細かい調節ができます。
特に読点(、)や全角の括弧(「」や【】)、「!」や「?」の前後には
隙間が多いため、これを詰めるだけでもかなりスペースの確保ができます。

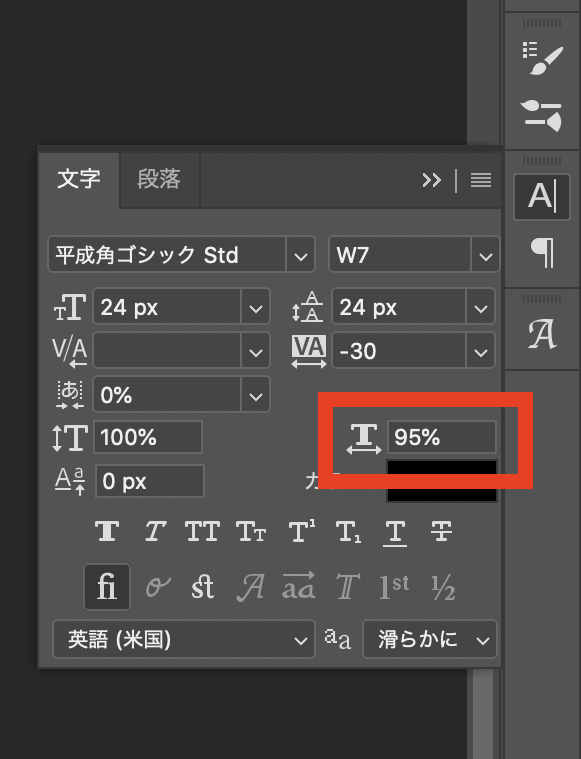
文字幅を調節する
文字幅は100〜95%くらいまでであれば、可読性を保ちつつ縮めることができます。

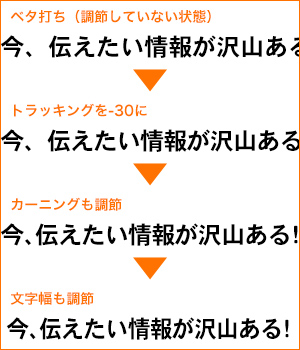
字間と文字幅の調節で、全ての文字を収めることに成功しました!

まとめ
バナーにテキストが入り切らない場合に調節する方法を紹介いたしました。
困ったときは是非お試しください!
それでは、また!

 カテゴリ
カテゴリ




