デザイン4大原則【近接】でわかりやすいデザインに!
みなさん、こんにちは!デザイナーの樋川です。
もうすっかり春ですね!
暖かい日が続きうれしい反面、花粉症がとても辛い季節でもあります…
花粉に負けずにいきたいと思います!
さて今回は、以前ご紹介したデザイン4大原則の「近接」について詳しく解説したいと思います。
以前の記事はこちら!→ ノンデザイナー必見!デザイン4大原則
近接の原則
近接とは情報のグループ化をすることです。
要素の関連度によって、それらの距離を近づけたり離したりすることで、
内容が複雑なものもわかりやすく、簡単に伝えることができます。

近接の基本
以下の3点を意識することで近接の原則を使うことができます。
1)要素の関連性を考える
2)関連度が高いものは距離を近づけ、関連度が低いものは距離を離す
3)距離だけで表現できない場合は線や色などで区切る
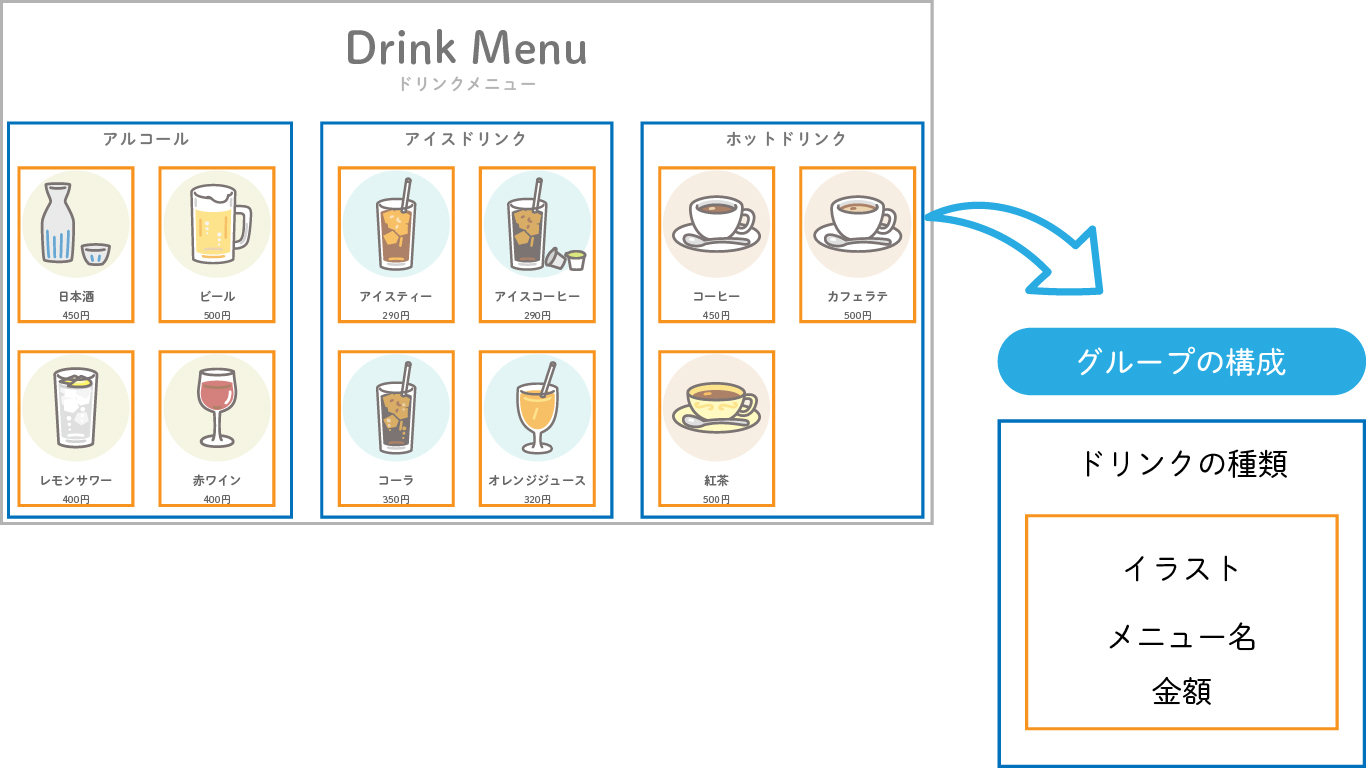
要素の関連度でグループ化する
関連度の高い要素同士を近づけていくとグループができます。
グループができたら、次はグループ同士の関連度によって距離を調整していきます。

要素の属性を捉える
グループ化をするには、要素がどんな属性をもっているかをしっかり理解して分ける必要があります。
受け手はこの情報にはじめて触れるため、
「作り手がすでに知っている情報」は何も知らないということも意識してグループ化します。
近接の方法
近接の原則を使うには、要素の距離を調整するだけではなく、
囲んだり線で区切ったりいくつか方法があります。
囲む
線で囲むと、要素の距離をとって区別するよりも明確に区別することができます。

線で区切る
線で区切ることでも、区別がわかりやすくなります。線の太さを変えたり、破線にすることでも区切りのレベルを変えることができます。

色で分ける
色で区切りをつけることもできます。色の場合には濃淡で区切りのレベルを変えることもできます。

まとめ
今回は、デザインの4大原則の「近接」についてでした。
そのほかの「整列」「強弱」「反復」と合わせて使うことで、
わかりやすく綺麗なレイアウトを作ることができます。
「整列」「強弱」「反復」についてはまたいつか
それではまた!

 カテゴリ
カテゴリ




