ウェブページやブログで写真を紹介するときのコツ
2016年10月31日
みなさま、こんにちは! 株式会社ホワイトボードのフロントエンジニアの末ちゃんこと、末吉です。
最近会社のブログに自分の写真を投稿しまくっていて恐縮です。
今週も土曜日に山に登ったんですが、撮れたのは霧だけでした・・・。
さて、今回はウェブページやこのようなブログで写真を紹介するときのコツを紹介したいと思います。
写真が横並びになる場合
よくあることですが、写真を2個横に並べて紹介することが多いと思います。(当ブログでは基本的に横2列で並べたりはしていませんが)
そういった際、写真にキャプションをつけるときに以下のような書き方をすると思います。
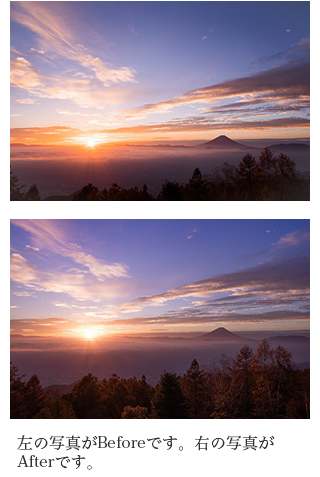
左の写真がBeforeの写真です。右の写真がAfterの写真です。
これ、実はやってはいけない書き方です。
それはなぜか?今のブログやウェブサイトはほとんどすべてがスマホ対応しているからです。

つまり、スマホなどの狭い画面でみたときには写真は横並びから自動的に縦並びに切り替わります。
縦並びなのに、左の写真、右の写真言われてもまったくなんのことか分かりません。

ですから、以下のようにするのが理想です。

面倒ですが、一手間加えてあげましょう。
昨今はあらゆるメディアでウェブサイトが見れるようになったため、そこに留意して記事を書かなきゃ行けません。
いずれウェアラブルデバイスでサイトを見るようになり、スマホとかもなくなる時代が来るかもしれません。
そんな時代が楽しみですね!
それではまた来週お会いしましょう。

 カテゴリ
カテゴリ




