Macユーザー向け!便利なiOSシミュレーターの使い方
2017年2月6日
みなさま、こんにちは! 株式会社ホワイトボードのフロントエンジニアの末ちゃんこと、末吉です。
いよいよ雪が降ったりして、今夜も自宅のほうはまぁまぁ積もったとのことで、気分はほっこりです(笑)
さて今日は、Macユーザー向けに便利なiOSシミュレーターの起動の仕方をご紹介しようと思います。
対象となるユーザー
Mac OS X、またはmacOSをお使いで、ウェブ開発またはアプリ開発を行っている方。
また、これらのユーザー様なら皆さん大丈夫だと思いますが、Xcodeはインストールしておいてください。
Xcodeの起動

まずはXcodeを起動しましょう。
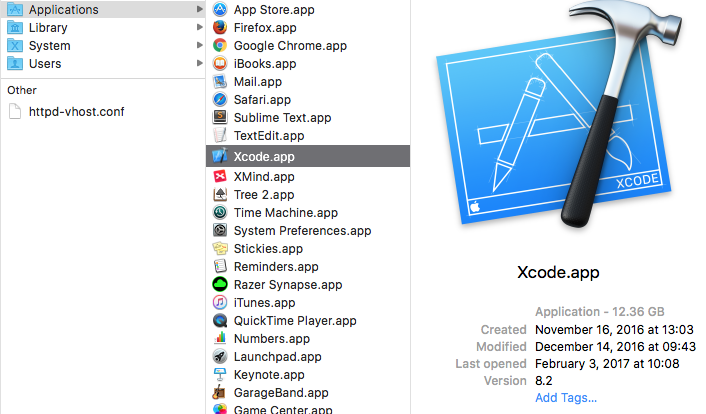
- ファインダーの「アプリケーション」を開いてください。
- 「アプリケーション」フォルダの中の「Xcode.app」を起動してください。
- 「Xcode」を初めて起動すると色々ダイアログが出てきたりすると思いますが、適宜進めてください。何度か使われている方は設定によっては起動しても何も画面に表示されない場合があります。
iOSシミュレータの起動

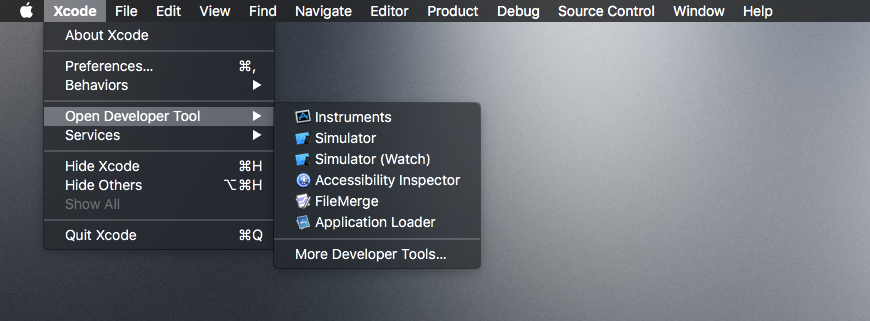
- メニューバーの「Xcode」から「Open Developer Tool」→「Simulator」とクリックしてください。(私は英語設定になっているので英語ですが、日本語の方は日本語になっていると思います。)
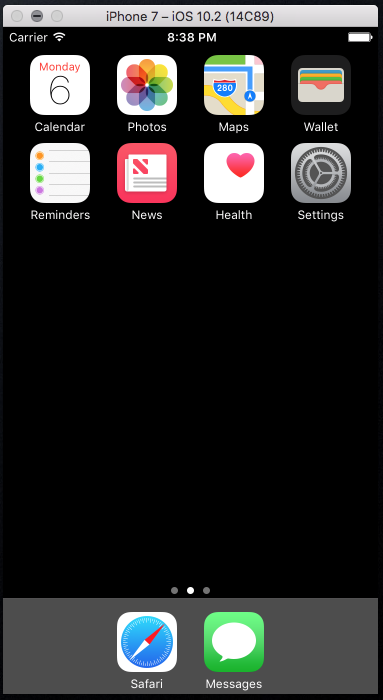
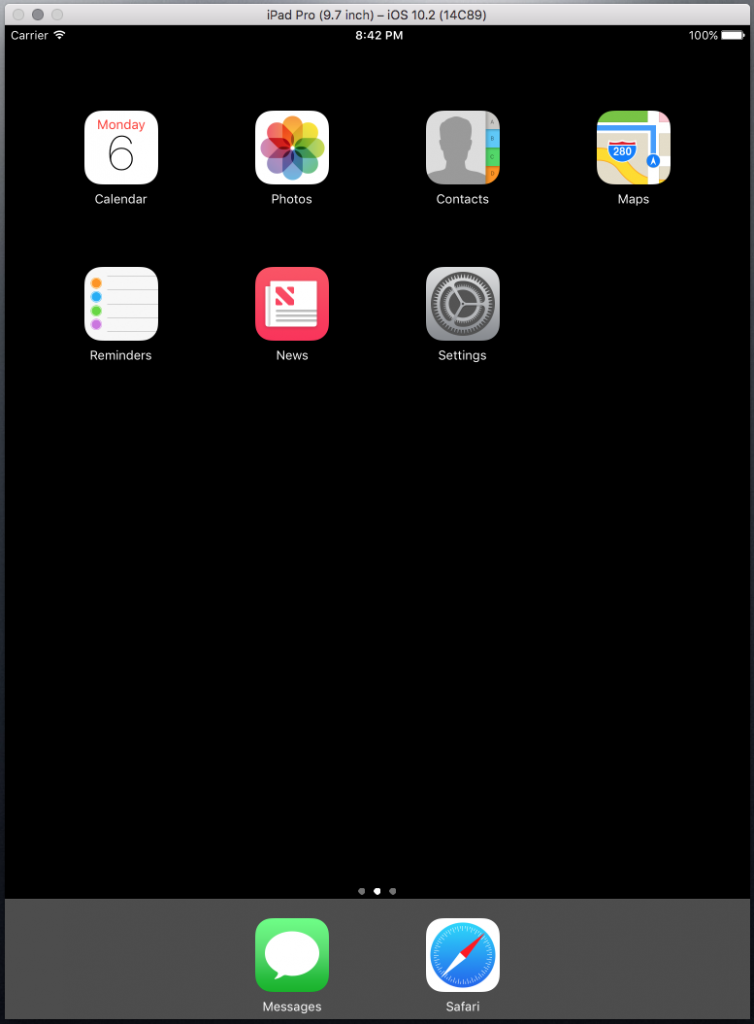
- そうすると新たにWindowが立ち上がり、iOSの起動画面が表示されます!

使用するデバイスの変更
上記の例ではご覧の通り、iPhone7が起動しています。しかし画面サイズの確認のために、iPhone7 PlusやiPhoneSE、またはiPadで見たいということもあると思います。
ご安心を、しっかり切り替えられるのでご説明します。

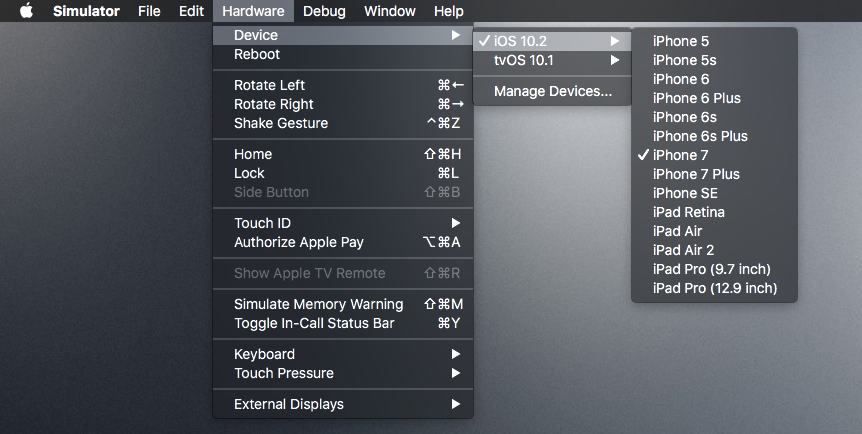
- メニューバーの、「Hardware」から「Device」をポイントすると、選択できるiOSバージョンが表示されます。
- 通常のiOSをポイントすると、iPhoneやiPadの一覧が!お好きなものを選択してください。
- 以下はiPad Pro 9.7inchを選択してみました。

あとは実際に使用して、サイトのチェックなどに活用してください!
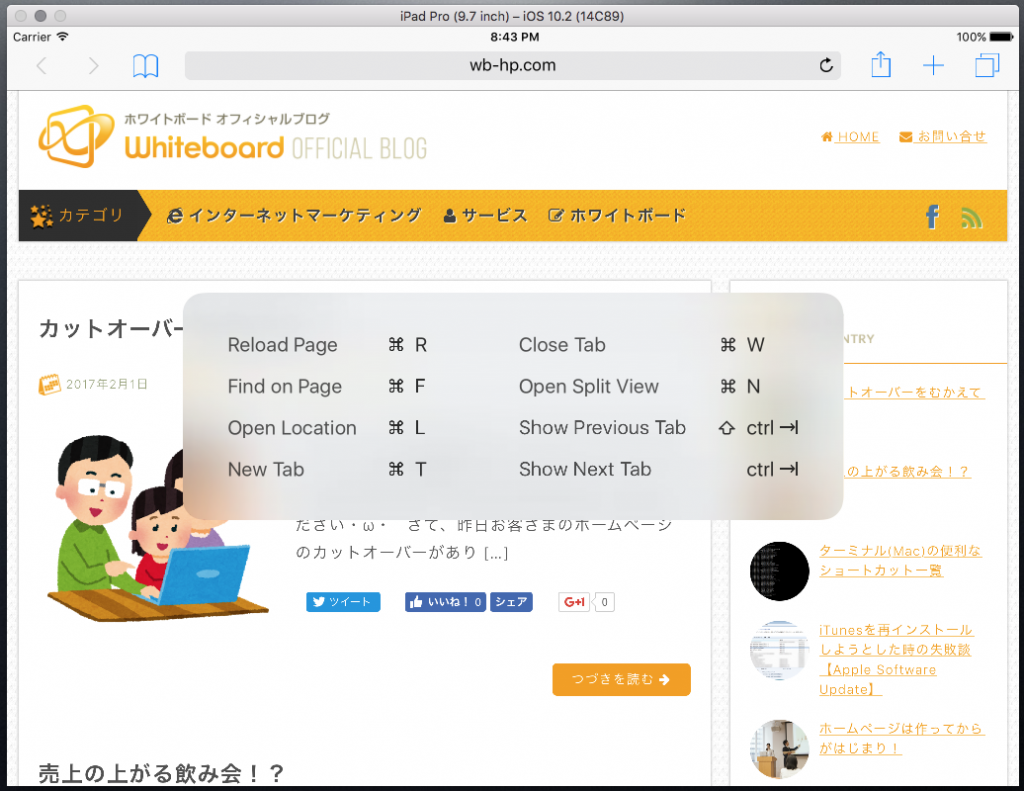
なお、 Commandキーを長押しして、マウスを動かすと以下のようにショートカット一覧が出てきますので、便利ですよ!

アプリのチェック、サイトのチェックに手元でできるのが非常に嬉しいですね!
最終的には実機テストをすべきですが、通常のテストであればこちらで十分では無いでしょうか。
ぜひご使用をご検討ください!
それではまた来週お会いしましょう

 カテゴリ
カテゴリ




