Web MarkerとCodePen ときどき、天皇杯
2018年10月23日
今年の天皇杯は胸が熱くなった!ソフトテニス部の渡邊です。
めっきり寒くなりましたが、先日の天皇杯から私の心は熱々です。
今回はブラウザ上でサクッとコードを書けるプレイグラウンドを紹介していきます。
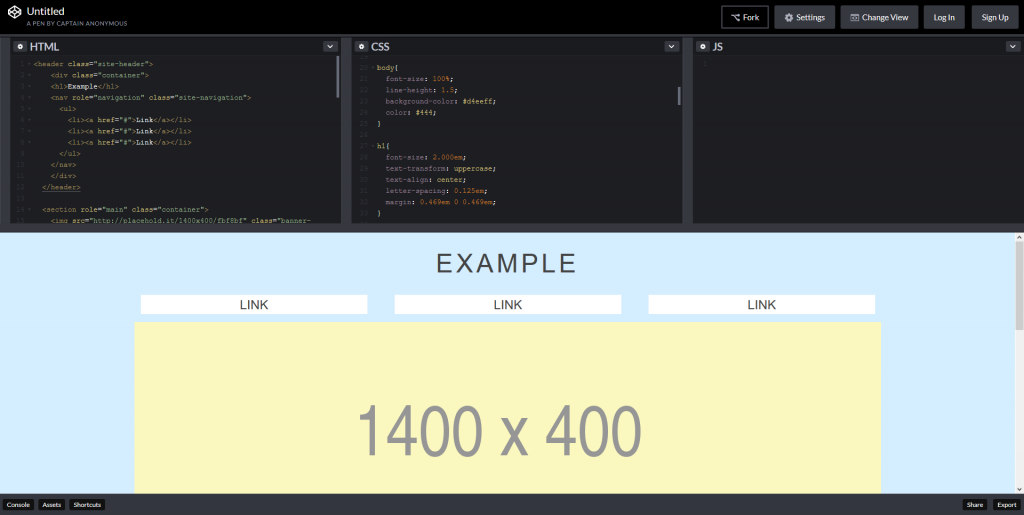
CodePen
今最も人気のあるプレイグラウンドはCodePenでしょう。
シンプルで使いやすいUI、また、デモ機能の「Pens」はブログなどにコードを埋め込むことができるなど、高機能のプレイグラウンドです。
2017年3月にはWebプロジェクトのビルドとデプロイができるオンラインIDE(統合開発環境、Integrated Development Environment)のProjects(有料)のサービスが開始されました。

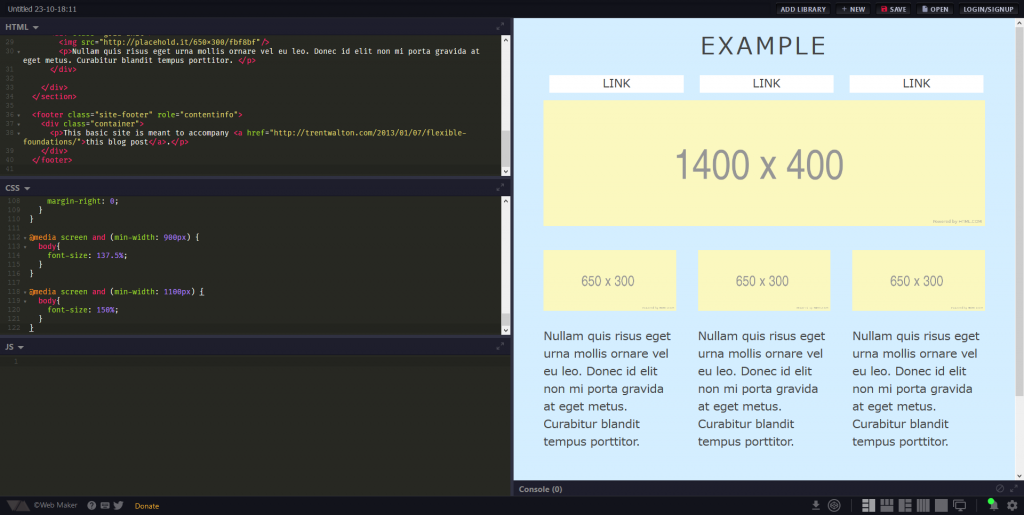
Web Maker
Web Makeの良いところはオフラインでも使うことができるのです。
CodePenはWebサービスのため、インターネット環境が必要ですが、Web Makerはchromeブラウザの拡張機能としても使うことができるため、ネットに繋がっていなくても使うことができます。
CodePenに負けず劣らずのUIと機能。さらにCodePenとの互換性もあるため、非常に使い勝手が良いです。
ネットが使えない環境でコードを書くときに大活躍ですね。

まとめ
普段のコーディングの学習用として使うことのも良いですね。
先程も述べたように通信環境がない場所でもコードを書くことができるのがとても便利だと思います。
CodePenとの互換性もあるのでCodePenユーザーも使いやすいのではないでしょうか。
ぜひ活用してみてください!
天皇杯の感想はまた時間があるときにゆっくり書いていきたいと思います!
テレビ放送について
NHK Eテレ(録画):10月31日(土) 14時00分~15時30分

 カテゴリ
カテゴリ




