IllustratorからPhotoshopへのコピペの使い分け
2018年10月24日
みなさんこんにちは!デザイナーの樋川です。
今回は、IllustrationからPhotoshopへのオブジェクトのコピペの使い分けについてご紹介します。
意外と便利!
Illustratorで制作したオブジェクトやパスは、そのままPhotoshopへペーストすることができます。ロゴやアイコンをIllustratorで制作し、Photoshopで使用したいときに便利な方法です。
IllustratorからPhotoshopへコピー&ペーストする方法
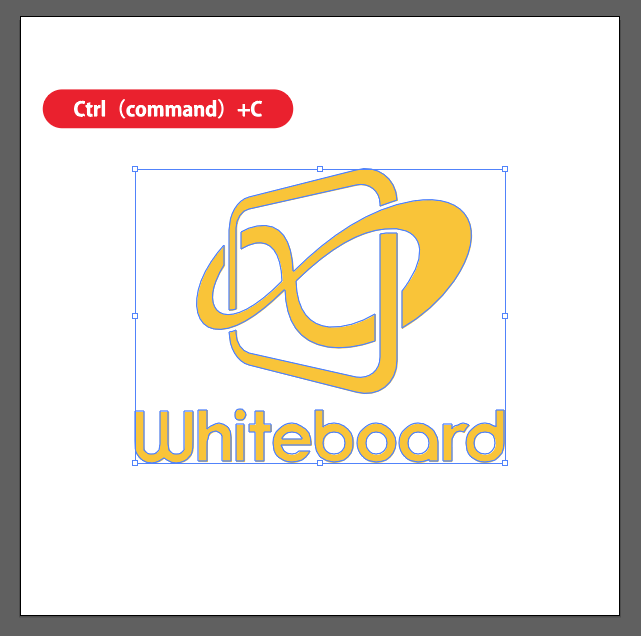
まず、Illustratorでペーストしたいオブジェクトを選択、Ctrl(command)+Cでコピー

ペーストしたいPhotoshopのファイルにCtrl(command)+Vでペースト

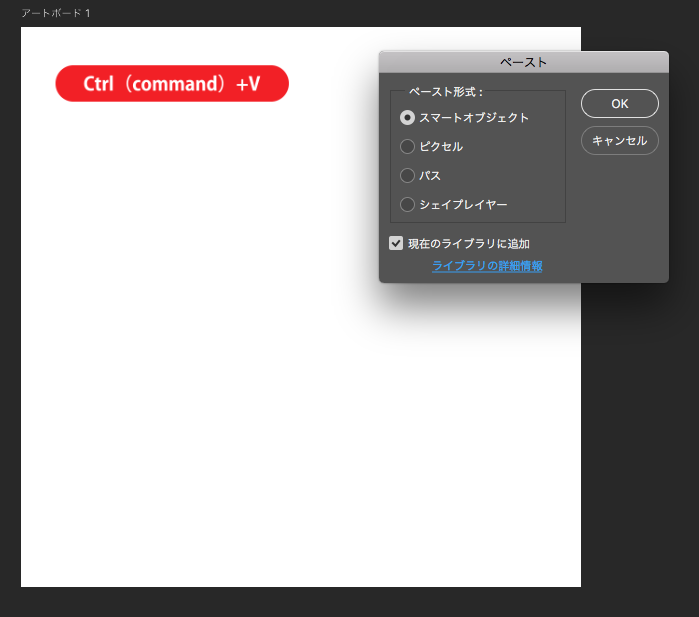
Ctrl(command)+Vでペーストをすると、このようなダイアログが出てきます。
このダイアログでよく使うのは
1つ目の「スマートオブジェクト」と4つ目の「シェイプレイヤー」です。
スマートオブジェクトを選択
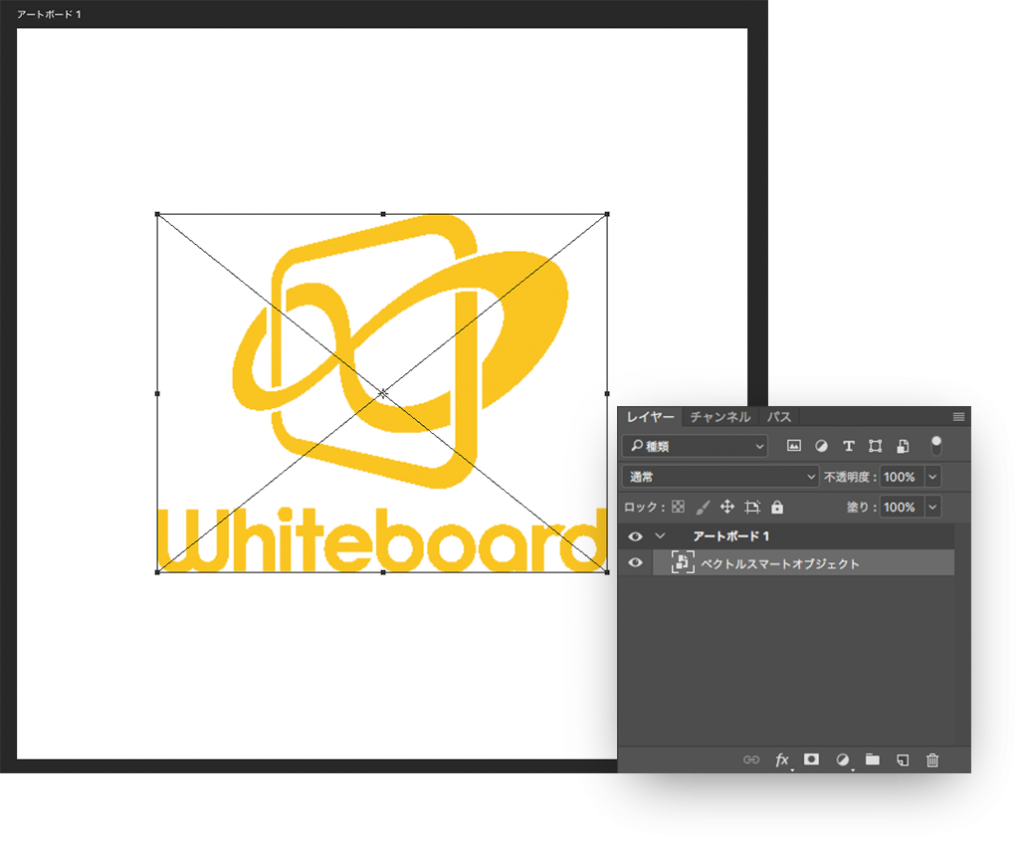
先ほどのダイアログで「スマートオブジェクト」を選択すると、
Illustratorでコピーしたオブジェクトが「ベクトルスマートオブジェクト」となります。
 スマートオブジェクトを選択するメリット
スマートオブジェクトを選択するメリット
Photoshopにペーストした後もIllustratorで編集ができる。

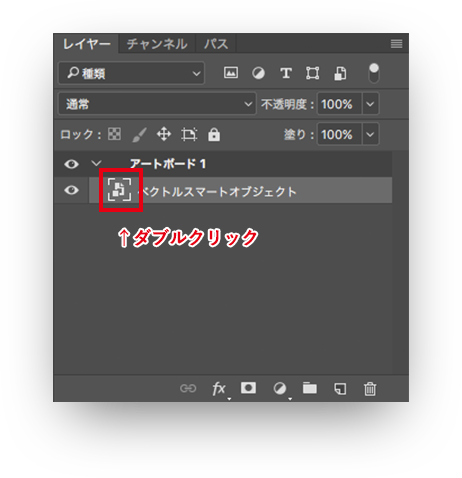
レイヤーの左にあるアイコンをダブルクリックすると、イラストレーターが開き、編集ができます。
スマートオブジェクトを選択したときのデメリット
あくまでも画像としてフォトショップに配置しているので、
Photoshopの中だけではパスや色の編集ができません。
シェイプレイヤーを選択
先ほどのダイアログで「シェイプレイヤー」を選択すると、
Illustratorでコピーしたオブジェクトが「シェイプ」になります。

シェイプレイヤーを選択するメリット
Photoshopで色の変更ができる。

シェイプなので、Photoshopで自由に色の編集ができます。これが意外と便利です。
シェイプレイヤーを選択したときのデメリット
一つのシェイプとなるので、色は単色での編集となってしまいます。
「スマートオブジェクト」と「シェイプレイヤー」の使い分け
どちらも拡大・縮小を繰り返してもオブジェクトの画質が劣化しない、とても使いやすい方法です。
それぞれのメリット・デメリットを踏まえて、
スマートオブジェクト → カラフルなロゴやイラスト
シェイプレイヤー → 単色のアイコン、イラスト、ロゴ
このような使い分けをしています。
まとめ
素材探しで、イメージしているものがなかなか見つからないとき、
最近は作った方が早い!と思いIllustratorで作ってしまうことがあります。
そのような時に知っておくと、簡単できれいにスマートにPhotoshopに配置できるので
ぜひ使ってみてください!

 カテゴリ
カテゴリ




