Adobe XD の光彩の付け方
みなさんこんにちは!デザイナーの樋川です。
さて今回は、AdobeXDでの光彩の付け方をご紹介します。
AdobeXDとは
XDは、webサイトやモバイルアプリのデザインに適した、UI/UXデザインのソリューションです。webデザインからプロトタイプ、共有まで無料でおこなえます。
とAdobeの公式サイトにあります。
動作も軽く、PhotoshopやIllustratorが使えれば、あまり抵抗なく使用できるとても便利なツールです。
最近はwebページのデザイン制作で使用する場面が増えてきました。
AdobeXDではレイヤースタイルが適用できない!?
Photoshopではレイヤースタイルでグラデーションや光彩などをつけることができます。
しかし、XDではPhotoshopのレイヤースタイルが適用できないものがいくつかあります。
その一つが「光彩」です。
そこで、XDで光彩の表現をする簡単な方法をご紹介します。
光彩の付け方
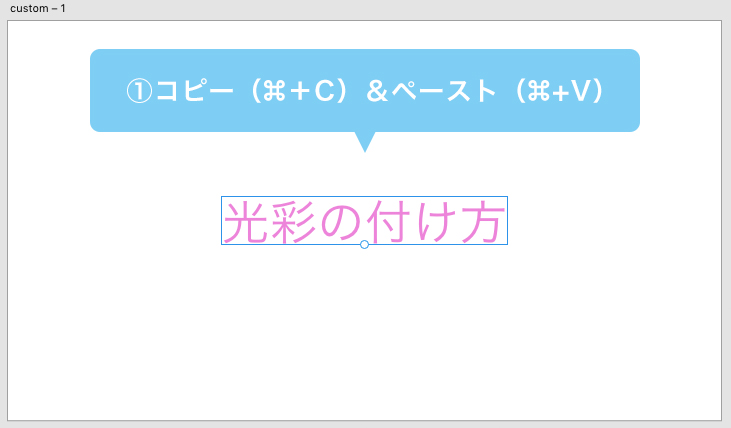
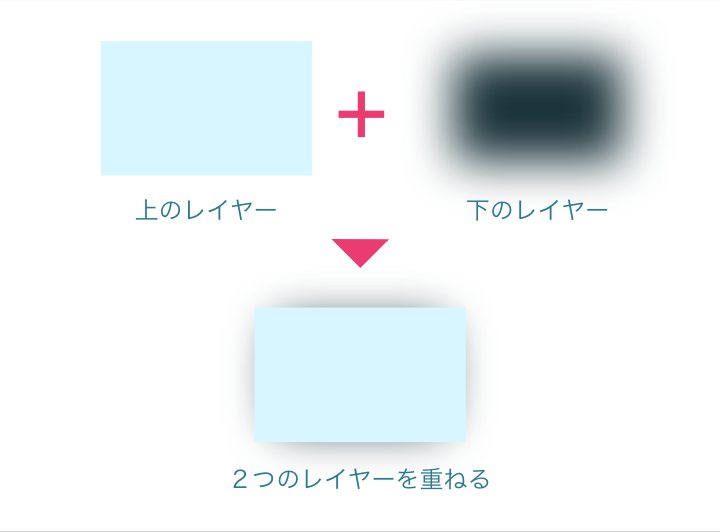
1. 光彩をつけたいレイヤーを選択 → コピー&ペースト

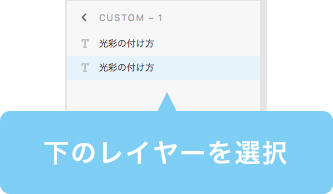
2. ペーストしたら下のレイヤーを選択する

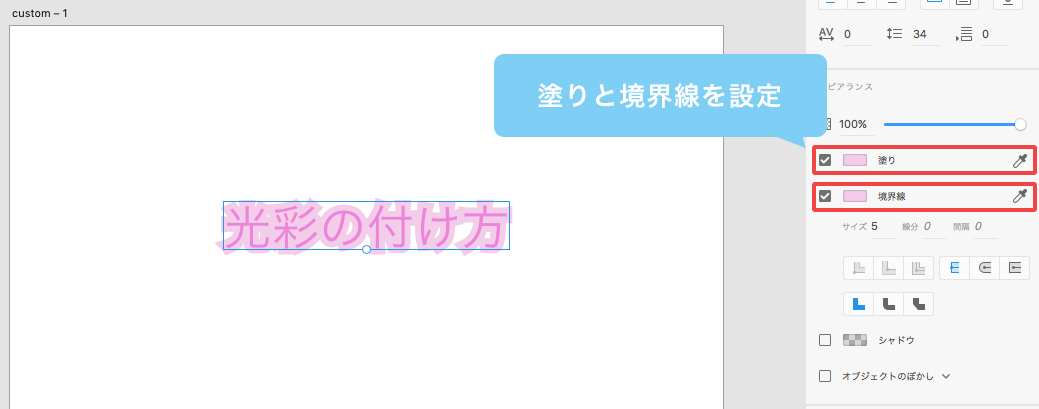
3. 下のレイヤーの塗りと境界線を光彩をつけたい色に設定する

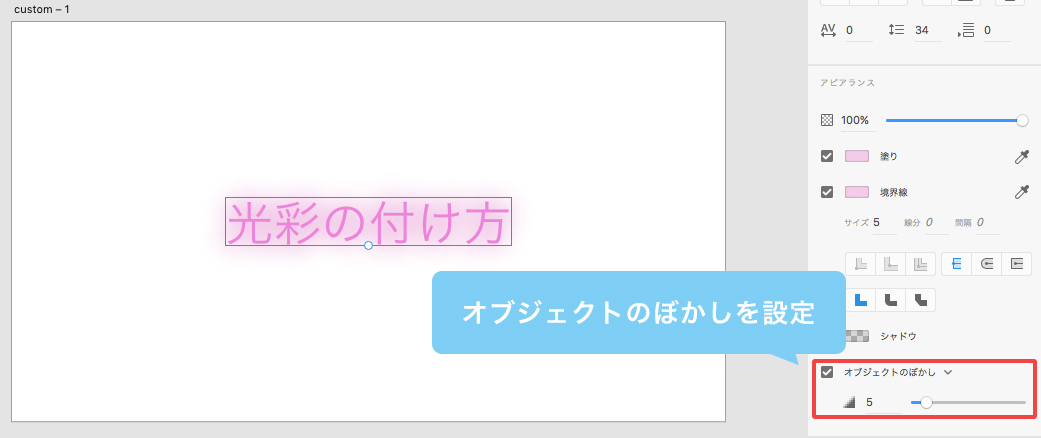
4. オブジェクトのぼかしにチェックを入れて、調整する

5. 完成!

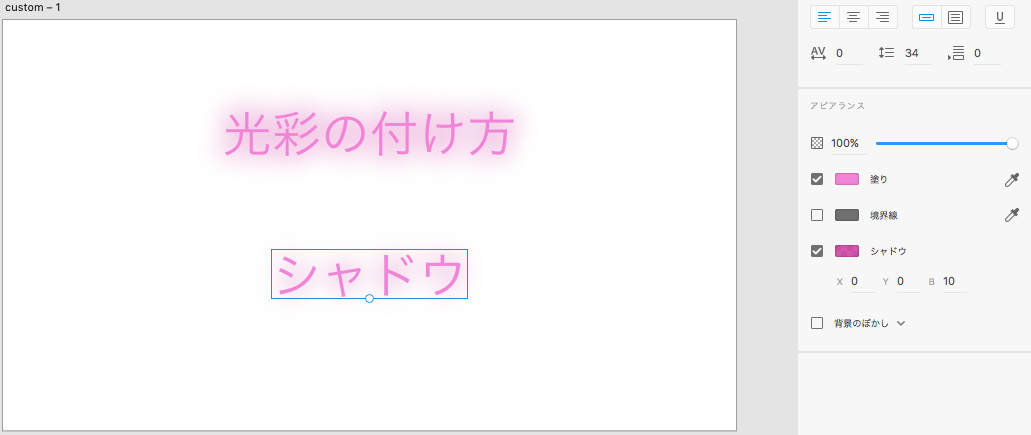
XDのシャドウ機能は?
XDにもともとついているシャドウ機能でも
なんとなく光彩っぽいものをつけることはできますが、なんか薄い!
シャドウとしては、もちろん使えますが!
光彩として、がっつり入れたい場合には物足りなさを感じます。
試しに、シャドウで同じ見た目に近づくようにして見ました(下段のテキスト)↓↓

応用編
また、このオブジェクトのぼかしを使った方法を応用して拡散型シャドウを作ることもできます!

まとめ
最近話題のAdobeXDでの光彩の付け方をご紹介しました。
ぜひ、試して見てくださいね!
それでは〜!

 カテゴリ
カテゴリ




