Photoshopの画像アセットでサイズがズレるときの対処法
みなさんこんにちは!デザイナーの古屋です。
Photoshopの画像アセットは便利ですよね。
しかし、この画像アセットでは稀に書き出し後の画像サイズが
「1px合わない!」「2px足りない!」などの状況に陥ることがあります。
今回はそのような場合の対処方法を2つご紹介いたします。
(いずれの方法も画像アセットをオンの状態でお試しください。)
対処方法の紹介
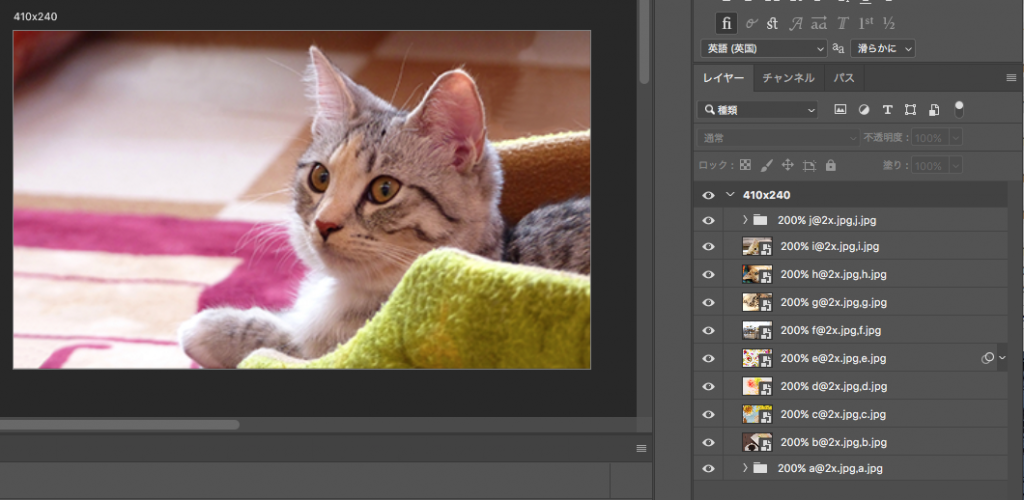
今回は例として以下のように、410×240で10枚の画像をリサイズし、
レイヤーは画像アセットが生成できる形式で命名いたしました。
(200% a@2x.jpg,a.jpg などの形で命名し、
等倍サイズと2倍サイズの画像を書き出すように設定しています)

方法1)わずかに拡大縮小
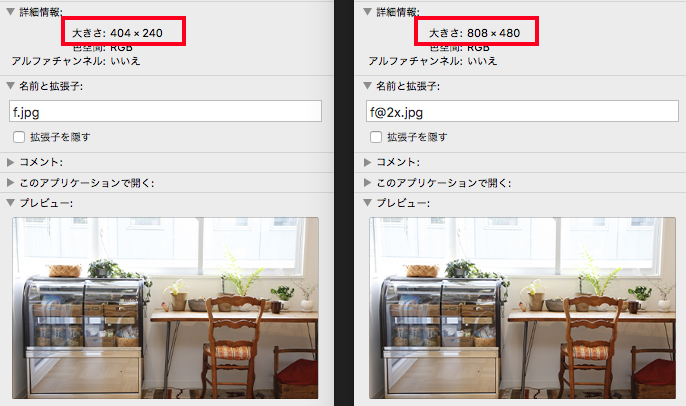
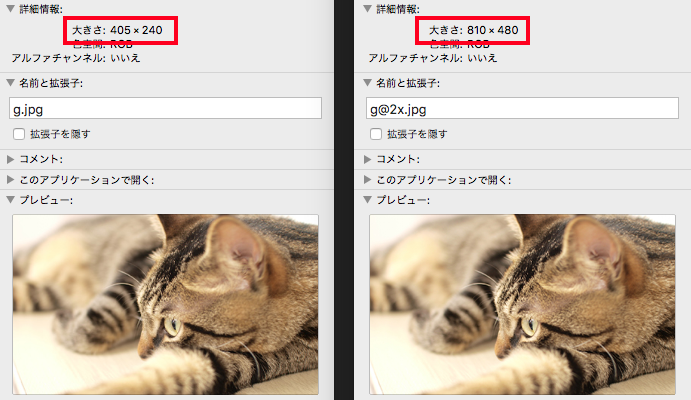
書き出されたassetsフォルダの中身を確認したところ、
6枚目の画像サイズがおかしいです。
縦幅がキリの悪い数字になっています。

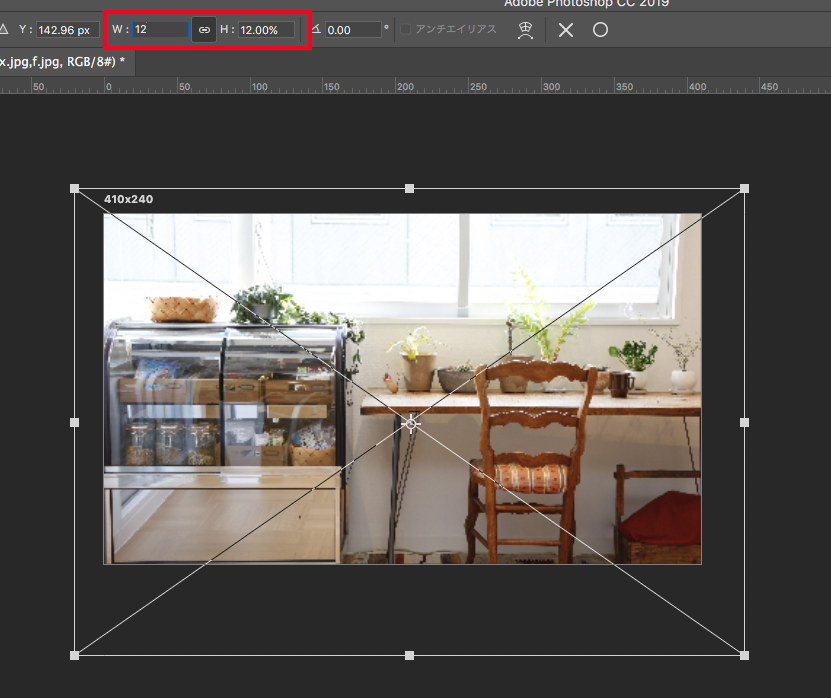
こちらの画像を正しいサイズにするために
対象のレイヤーを1%だけ拡大させました。

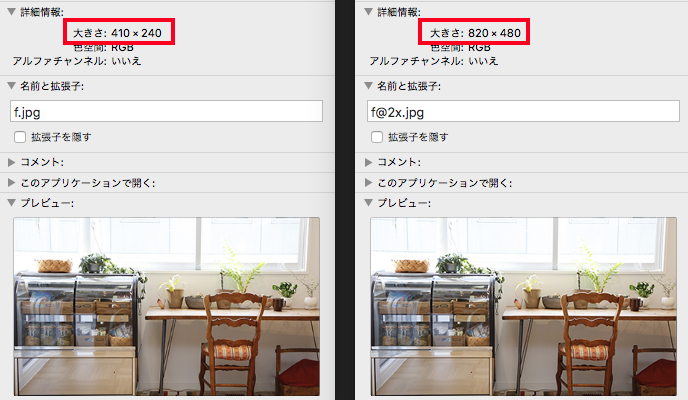
結果がこちらです。

正しいサイズで書き出されました!
対象のレイヤーを拡大または縮小させることで
正しいサイズで書き出すことができる場合があります。
また対処方法としてもう1つ手段があります。
方法2)一回移動させて、戻す
残念ながら7枚目の画像も書き出し後のサイズが正しくありませんでした。

今度は別の方法を試してみましょう。
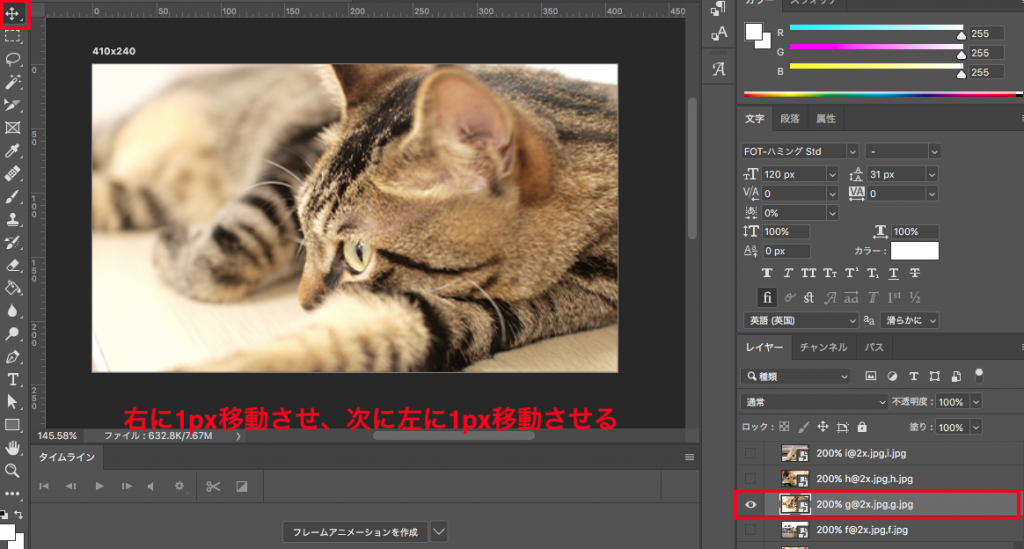
対象のレイヤーを移動ツールで右に1px移動させたのち、左に1px移動させました。
つまり、見た目に変化はありません。

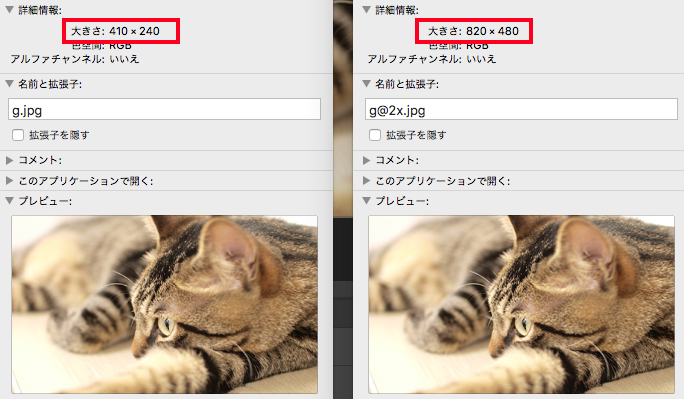
結果がこちらです。

今度は見た目を全く変えずに正しいサイズに書き出すことができました!
まとめ
画像アセットで正しいサイズに書き出すための方法を2つ紹介いたしました。
どちらか(または両方)の対応をすることで正しく書き出せる確率が上がります!
みなさんももし同様の状況に陥った場合は試してみてください。
それでは、また!

 カテゴリ
カテゴリ




