スマホ最適化【お問い合せ編】
2019年9月10日
みなさん、こんにちは。
少しずつ、朝晩の風が涼しくなってきて夏も終わりに近づいてきましたね。
さて、今日はスマートフォンの最適化についてお話したいと思います。
スマホ最適化すべき理由とは?
近年スマホの普及率は、94.8%となっています。
[出典元:総務省 情報通信機器の保有状況]
また、2018年3月よりGoogleがモバイルファーストインデックスを導入しました。
これにより、検索結果がPCページではなくモバイルページを基準に表示されるようになりました。つまり、PCページだけでなくモバイルページにも重要なコンテンツを掲載することが大切になります。
では、モバイル対応ではどういった点に気をつけて制作すべきかポイントを紹介します。
問い合わせデバイス対応
ウェブサイトにおいて、PCでもスマートフォンでも必要なのは問い合わせや購入、
資料ダウンロードなど何かしらの成果が求められます。
その場合、やはり重要になってくるのは「問い合わせデバイス」と呼ばれる、
問い合わせを誘発させるためのきっかけ部分(バナわやボタンなど)です。
例えば、電話をしてもらいたい、フォームを入力してもらいたいなど何かしらのゴールがあるはずです。
この「ゴール」に対して適切に誘導するのが、問い合わせデバイスです。
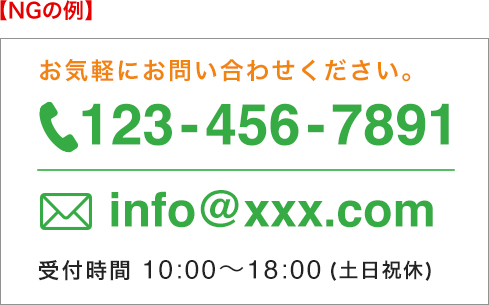
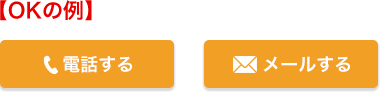
例えば画像①のようなボタンですと、クリックできるのかできないのかもわかりません。

それに対して画像②のようなバナーは、ここを押せば電話ができるし、
ここを押せば問い合わせフォームに行くのだな、ということが一目瞭然でわかります。

特にスマートフォンではタップをして電話をかけてもらう、
などといった操作が直感的にわかる必要があります。
フォーム数最適化
スマートフォンサイトでは顕著ですが、
やはりフォームの入力はユーザにとって負担の1つであります。
本当に必要な情報は何なのか?を考える必要があります。
一般的に、多くの情報をユーザから獲得したいと言うのは、
運営者の希望するところであるのは確かです。
しかし、ユーザからすればめんどくさいというのはが本当のところでしょう。
そこで、一旦メールだけ取得してそこに自動返信メールで
フォームのURLを送るというのも1つの手段です。

このことによって一旦問い合わせをしていますから、
フォームに入力する心理的なハードルが下がると言われています。
また、このような形式は面倒な場合もあります。
その場合、問い合わせデバイスからタップした後、
フォームに遷移するわけですが、この時も必要最低限の情報を取得するようにしましょう。
例えば、電話をかける予定がなければ電話番号を聞かない。
住所も何かを郵送する必要がなければ聞かない、などといったようなことです。
実際にフォームを作ってみて、
誰かに入力してもらい本当に面倒でないかどうかテストするということも一案です。
いかがでしたでしょうか。
今回はスマートフォンサイトを中心に、
いかにユーザが問い合わせしやすいかということに着目して書いてみました。
その他にも、外してはならない項目がありますので
これは次回のブログでご紹介いたします。
使いやすいサイトにして、よりユーザに愛されるサイト作りを目指しましょう。

 カテゴリ
カテゴリ




