スマホ最適化【ユーザビリティ編】
2019年10月9日
皆さん、こんにちは。
最近は涼しくなったり、急に暑くなったりと気温差が大きい日が続いていますが、
体調くずされていませんか?
さて、前回は「スマホ最適化【お問い合せ編】」を書きましたが、
今回は、スマホ最適化【ユーザビリティー編】をお伝えしようと思います!
ボタンの最適化
スマートフォンサイトのボタンサイズ意識していますか?
ユーザーが押しやすいサイズにしてますか?
スマートフォンの場合は、指で押すため高さがある程度必要になります。
ボタンが小さすぎると押せず、離脱の原因にもなってしまいます。
最小で44pxになるようボタンサイズは、気をつけましょう。

また、PCとは違いマウスオーバーがないため、
ひと目みてボタンとわかるようなデザインにしましょう!
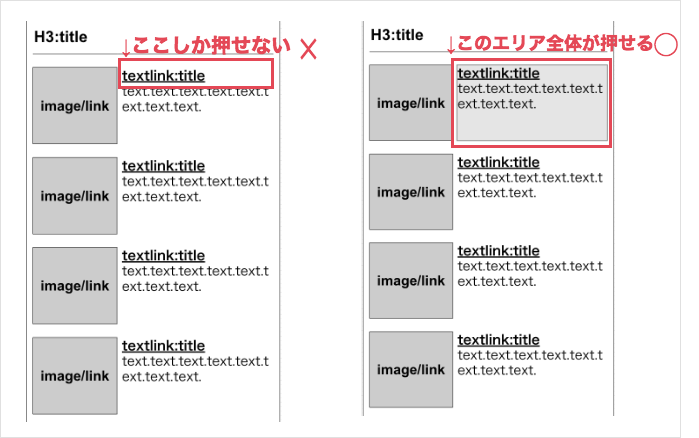
クリッカブル要素の最適化
スマートフォンでは、PCと違い正確にタップすることが、難しいです。
クリックできるエリアは、大きくし指でも押しやすいサイズとなるよう
最適化しましょう!
また、ユーザーに押し間違いをさせないよう
クリッカブル要素の周りには余白を設けましょう。

ソーシャルボタンの設置
ユーザーにとって、そのページが有益な情報だったり、満足してもらえた場合に
シェアしてもらえる可能性があります。
ソーシャルメディア上で、コンテンツの露出を増やす機会になります。
またソーシャルメディアでは、非常に多くの人に見てもらえる可能性があるので、
Webサイトにはソーシャルボタン(シェアボタンやフォローボタン)を設置しましょう!
今回は、ユーザビリティ編として3つをご紹介しました!
スマートフォンサイトをチェックしてみてくださいね!

 カテゴリ
カテゴリ




