プラグイン不要!Mac標準搭載のカラーピッカーが便利!
みなさんこんにちは!デザイナーの古屋です。
今回はMacに最初から入っているカラーピッカー「Digital Color Meter」の
使い方をご紹介いたします。
アプリを起動
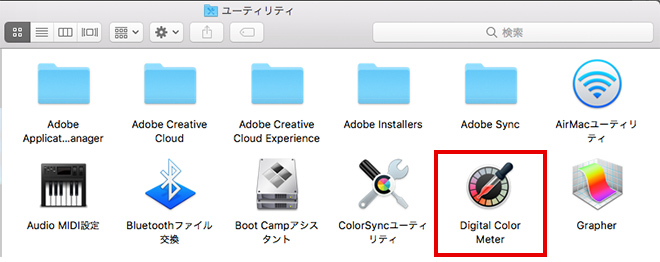
「アプリケーション」 > 「ユーティリティ」
の中にあるDigital Color Meterをダブルクリックします。

(使用頻度が高い場合はDockにセットすることをおすすめします!)
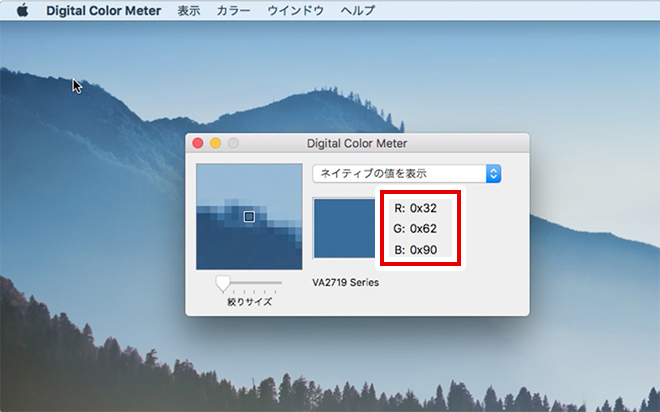
起動するとアプリのウィンドウに、
マウスポインタの位置にある色の数値が表示されます。

Webデザイン向けに設定を変更
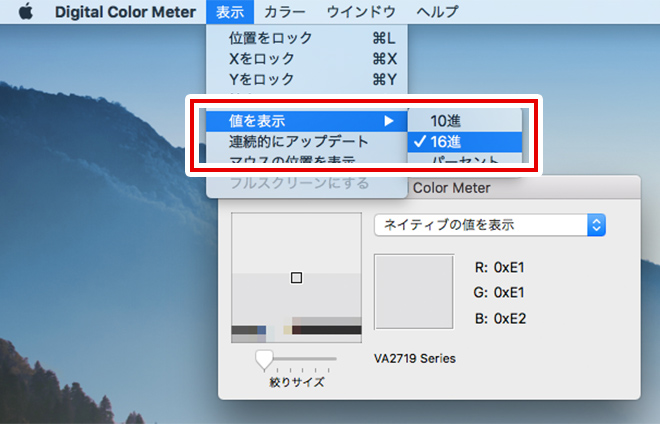
Webデザインでは色の指定に16進数を使用することが多いので、
「表示」 > 「値を表示」 > 「16進」 を選択します。

カラーをコピーする
色をコピーしたい場所にマウスポインターを持っていき、
Command + Shift + C を押します。
これで色の値(16進数)がクリップボードにコピーされます。
あとはIllustratorやPhotoshopで色を選択する際に
Command + V でペーストすれば同じ色になります!
まとめ
今回紹介したアプリを使えば、簡単に画面上の色が確認できます。
バナーなどのデザインをする際は、
ランディング先のサイトに色味や雰囲気を合わせる事が多いです。
そんなときに、マウスカーソルを合わせるだけで知りたい色がわかると
とても便利です。
Macユーザーの方は是非活用してみてください。
それでは、また!

 カテゴリ
カテゴリ




