XDでの拡大縮小は線幅に注意!
みなさんこんにちは!デザイナーの古屋です。
今回はXDに配置したベクター素材を拡大縮小する際に
気を付けたいポイントを解説いたします。
線幅に注意
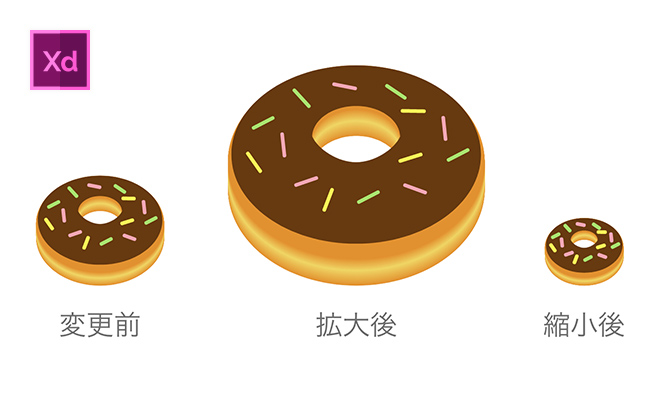
Illustratorで作成されたドーナツのイラストを
XDにコピー&ペーストし、拡大や縮小をしてみました。

チョコスプレー(カラフルなチョコレート)の部分に注目です。
拡大後はドーナツに対してスカスカしています。
一方で縮小後はドーナツに対して密度が高くなっています。
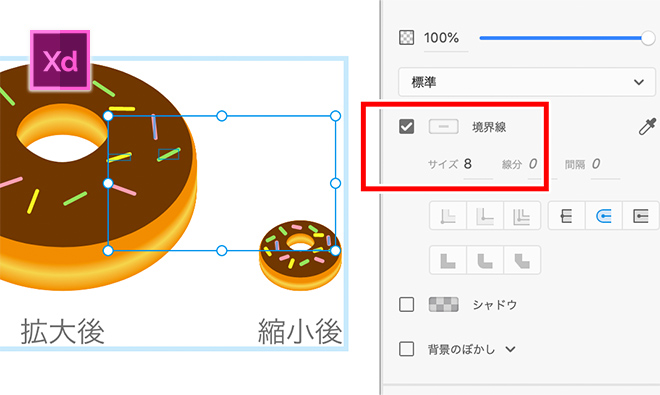
これはチョコスプレーが「塗り」ではなく、
全て8pxの「境界線」で表現されているためです。

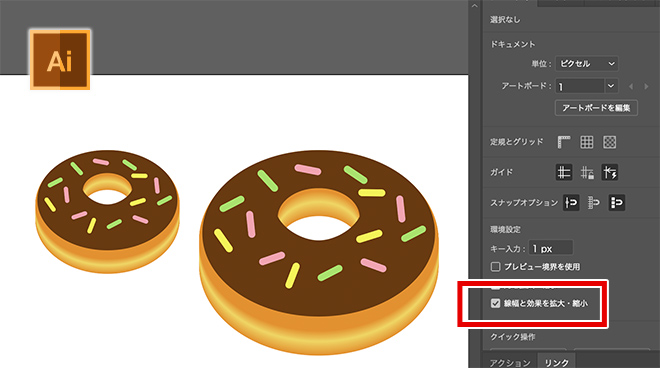
Illustratorでは「線幅と効果を拡大・縮小」という設定をオンにすることで、
オブジェクトの拡大・縮小に合わせて線幅も増減させることができます。

しかしXDには現状(2020年3月現在)これにあたる機能がありません。
解決方法
この問題を解決するには、XDに素材をペーストする前に
あらかじめIllustratorで「パスのアウトライン」を実行する必要があります。
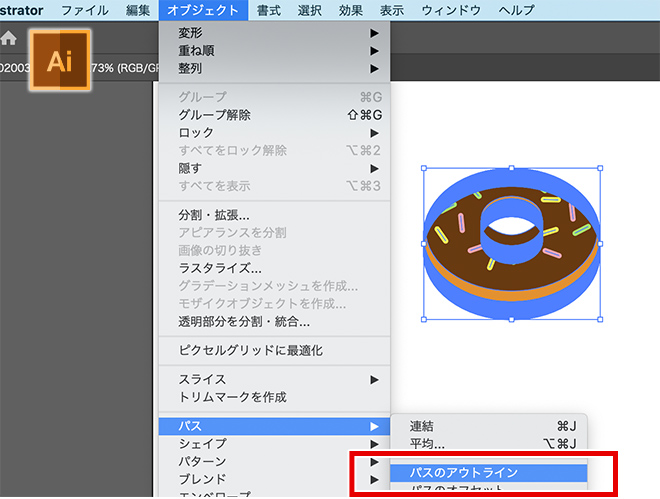
オブジェクトを全て選択した状態で
「オブジェクト」>「パス」>「パスのアウトライン」をクリックします。

結果を比較すると下図の通りです。

パスのアウトラインを実行することで、
イラストの印象を変えずに拡大縮小することができました!
まとめ
XDでは「塗り」と「境界線」が混ざったオブジェクトを
拡大縮小すると、意図しない形になることがあります。
IllustratorにもXDにも得意・不得意がありますので、
それらを把握して上手く使い分けたいですね!
それでは、また!

 カテゴリ
カテゴリ




