コンポーネント駆動開発(CDD)とは?エンジニアとデザイナー(ディレクター)ごとの設計のアプローチの違い
2020年10月12日
皆さんこんにちは末ちゃんです。
秋になり景色があらゆる色で溢れる頃になってきました。
久し振りに雲海でも撮りにいってみようかなと・・・。

今日はコンポーネント駆動開発という言葉のおさらいと、そこから分かるエンジニアとデザイナー(ディレクター)ごとの設計のアプローチの違いについてお話しをしようと思います。
コンポーネント駆動開発(CDD)とは
コンポーネント駆動開発(CDD)とは、UIを組み上げるときに、まずコンポーネントから作り始めて、最後にページを作り上げる「ボトムアップ」の開発プロセスのことです。

このようにまずは小さなコンポーネントを作り、それを組み合わせたコンポーネントを作り、最後にページに埋め込むという開発フローのことです。
コンポーネント駆動開発を行うと以下のようなメリットがあります。
- 品質。コンポーネントを分離して構築し、関連する状態を定義することで、異なるシナリオでUIが動作することを検証します。
- 耐久性。コンポーネントレベルでテストすることで、細部に至るまでバグをピンポイントで特定できます。画面をテストするよりも作業が少なく、より正確です。
- スピード。コンポーネント ライブラリやデザイン システムから既存のコンポーネントを再利用することで、UI をより速く組み立てることができます。
- 効率性。UI を個別のコンポーネントに分解し、異なるチーム メンバー間で負荷を共有することで、開発と設計を並列化します。
Component Driven User Interfaces より DeppL翻訳
Web制作は結合テストのみを行うことが常態化していますが、結合テストだけでは細かなバグを発見することが難しいのが実態です。
コンポーネント駆動開発を使えば、JestのSnapshot Testなどを使うことができ、フロントエンドのテストでもユニットテストを組み込むことができます。
また適切な設計のもとで運用すれば、冗長的な記述が減ることにより管理コストの低下、修正や追加作業等における作業工数の低下が見込めます。
コードで見てみるコンポーネント駆動設計
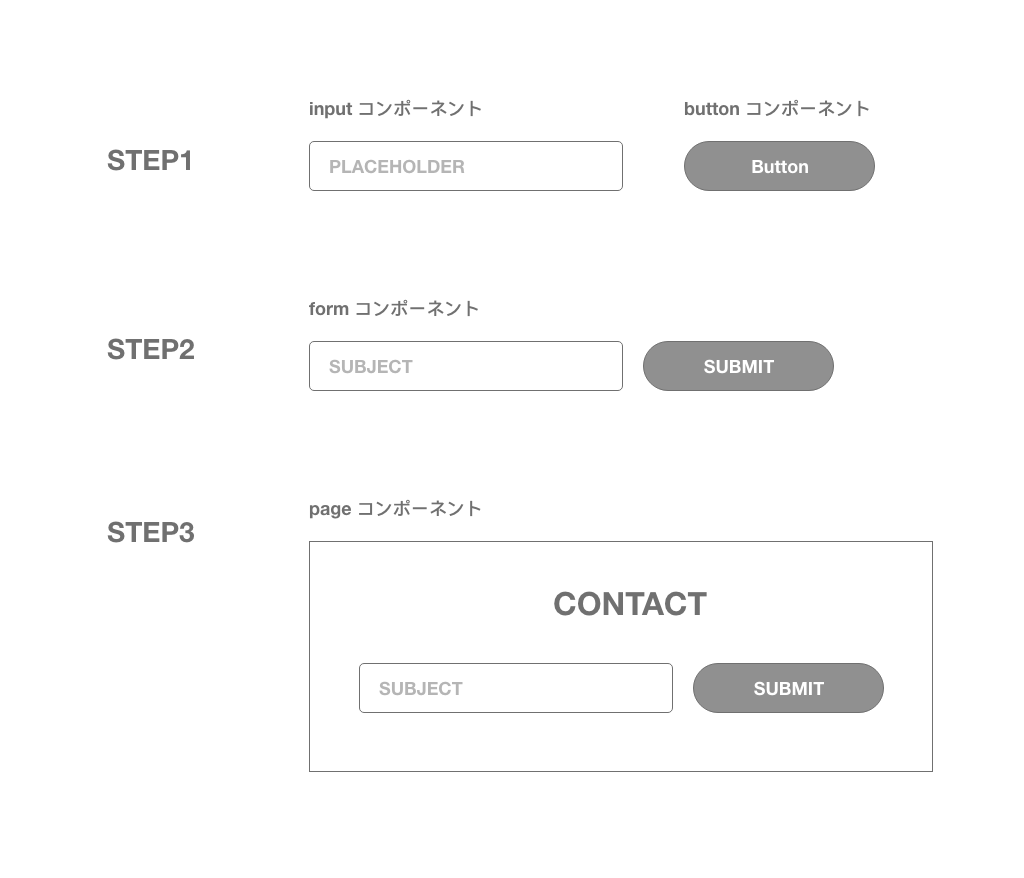
先ほどの図を元に少しサンプルを書いてみます。
先ほどの例では合計4つのコンポーネントに別れています。
button コンポーネント
import React from 'react';
const Button = ({ children }) => {
return (
<button type="submit">
{children}
</button>
)
}
export default Button;
input コンポーネント
import React from 'react';
const Input = ({ placeholder }) => {
return (
<input type="text" placeholder={placeholder} />
);
};
export default Input;
form コンポーネント
import React from 'react';
import Button from './Button';
import Input from './Input';
const Form = () => {
return (
<form>
<Input placeholder="SUBJECT" />
<Button>SUBMIT</Button>
</form>
);
};
export default Form;
page コンポーネント
import React from 'react';
import Form from './Form';
const Page = () => {
return (
<div>
<h1>CONTACT</h1>
<Form />
</div>
);
};
export default Page;
このように小さいコンポーネントから作っていき、その小さいコンポーネントを親が呼びだして組み上げます。
コードで見てみる従来の組み方
逆にコンポーネントで分けずに組んでみます。
import React from 'react';
import ReactDOM from 'react-dom';
const Page = () => {
return (
<div>
<h1>CONTACT</h1>
<form>
<input type="text" placeholder="SUBJECT" />
<button type="submit">
SUBMIT
</button>
</form>
</div>
);
};
ReactDOM.render(<Page />, rootElement);
どちらも正解です。しかし後者の組み方ではフォームを他のページでも使いたくなったとき、一から同じことを書き直さなければいけません。それだけならまだしも、修正が発生したときすべてのページに対してひとつひとつ作業を行わなければいけません。
また、複製作業を行っているときに「ずれ」は必ず発生します。それはコード自体のずれ、デザインのずれなど、あらゆるバグの温床となり、後に収拾がつかなくなります。
ただし上記のデモだけでも、イニシャルの記述量とファイル数にこれだけの差が発生します。よって、イニシャルコストという面ではコンポーネント駆動設計に分はありません。
今後更新作業を一切行われない、LP、そういったウェブサイトにおいてはコンポーネント駆動設計のメリットは受けにくいかもしれません。(ただし社内でコンポーネントライブラリを用意している場合は、その限りではないでしょう)
コンポーネント駆動設計を始めて見るには
今までコンポーネント駆動設計を行ったことがない場合に直面する大きな壁があります。
それは「命名」、またどの粒度に分けるか。という問題です。
これらの問題はしばしば既存のデザインシステムを使用することである程度解決できます。
しかしそれでも結局はコーダーの裁量なので、悩むことには変わりがありませんが・・・。
有名なデザインシステムでAtomic Designがあります。
また、HTMLやCSSをメモ帳で開いて直書きで・・・というやり方ではコンポーネント駆動開発はできません。
サンプルのようにReactなどのフレームワークを使ったり、EJSやPugなどのJavaScript TemplateEngineを使用することを検討してみてください。
エンジニアとデザイナー(ディレクター)ごとの設計のアプローチの違い
さて、エンジニアは原則的にボトムアップでウェブアプリやサイトを設計することがわかりました。
これは品質向上、開発速度向上、並列開発の実現等のために行われることもわかりました。
ではデザイナーやディレクターもそのようにボトムアップで設計するのでしょうか?そんなことはありません。
ウェブアプリをデザインする場合、デザイナーもボトムアップで設計することがありますが、原則は「トップダウン」で設計を行います。
デザイナーがトップダウンで設計する理由
至極簡単です。デザインをボトムアップで行うと、「見た目」におけるデザインが困難だからです。
例えば車を買うとき、シートの質と色は「レザーで黒」で、内装は「スウェードの黒」、ボディ形状とカラーは「セダンのホワイト」で・・・という決め方で理想の車選びができるでしょうか・・・?否。できるわけがありません。まずは好きなボディ形状や色から選び、そこから内装を選び、シートを選び・・・理想と妥協のできるポイントを探していくはずです。
ただしアプリケーションの場合は別です。アプリケーションを開発する際はボトムアップのがスムーズにデザインができる場合もあります。これはプロジェクトの規模と、期限などの条件に応じて選択されます。
ディレクターがトップダウンで設計する理由
ディレクターも同様です。そのウェブサイトを作り上げるのに、まずは <input> の在り方を決めて…このサイトは求人サイト!なんて決め方はしません。
求人サイトを作るという前提の上で、どんなページを用意するか、その上でフォームを用意するか、そのフォームにはどのような要素が必要かという設計をします。
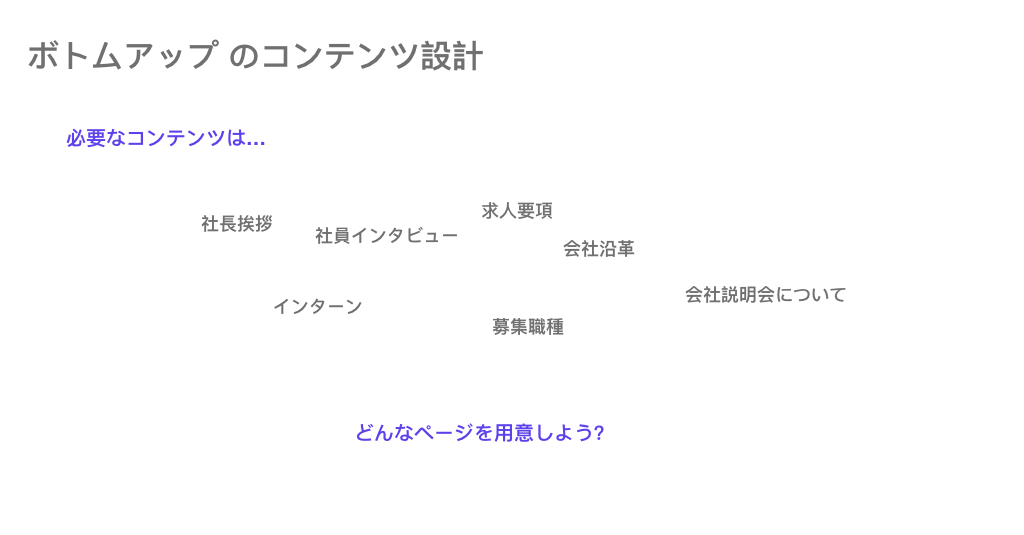
ただしコンテンツ設計においてはボトムアップで設計することもあります。

トップダウンではまずページを用意して、そのページにどんなコンテンツを用意するかという設計手法です。

対してボトムアップの設計では、必要なコンテンツをリストアップして、そのコンテンツに対してどうページを宛がうか設計します。
コスト優先でテンプレート的にサイトを設計する場合は、トップダウンになりがちですが、コンテンツ設計の自由度が甘く導線設計も難しいところがあります。
しかしボトムアップで設計すればコストは掛かりますが、自由度は高く、かつエンドユーザーが求める情報を適切に配置できる可能性が高いです。
まとめ
本記事は社内向けに書いたところがありますが、コンポーネント駆動設計(CDD)の簡単な説明と、そこから見えるデザイナーとディレクターの設計アプローチについて改めて見直してみました。
プロジェクトに応じて最適な設計方法も異なりますし、人によって得意な設計方法、不得意な設計方法もでてきます。
皆さんの環境に応じて最適な設計手法を是非探してみてください。

 カテゴリ
カテゴリ




