意外と簡単!アイソメトリックなイラストの作り方
みなさん、こんにちは!
さて、今回はアイソメトリックなイラストのつくり方をご紹介します。
アイソメトリックとは?

アイソメトリックとは、このイラストのような、斜め上から見下ろした構図のことです。
素材サイトなどではよく見るのですが、
いざ自分で作るとなると、どうやれば..!?と悩んでしまいそうですが、
Illustratorの「3D効果」という機能で簡単に作ることができます。
イラストもかけず、空間把握能力が低い私でも、ここまでのレベルなら作れてしまいます!
アイソメトリックなイラストの作り方
平面でイラストを作る
まずは、平面(2D)の状態でイラストを作成します。

今回は、こちらの筐体をアイソメトリックなイラストにします。
こちらは、KB-eyeというAIを使用した警備システムの筐体なのですが、筐体自体オリジナルのデザインなので、
アイソメトリックなイラストを使用したくても素材サイトにはなく、自分で作成するしかないのです…!
そこで、まずは右側の筐体をペンツールなどでトレースします。
トレースにあたり、ディテールを少し簡略化しています。

3D効果で立体にする

ここで、Illustratorの「3D」機能を使います。
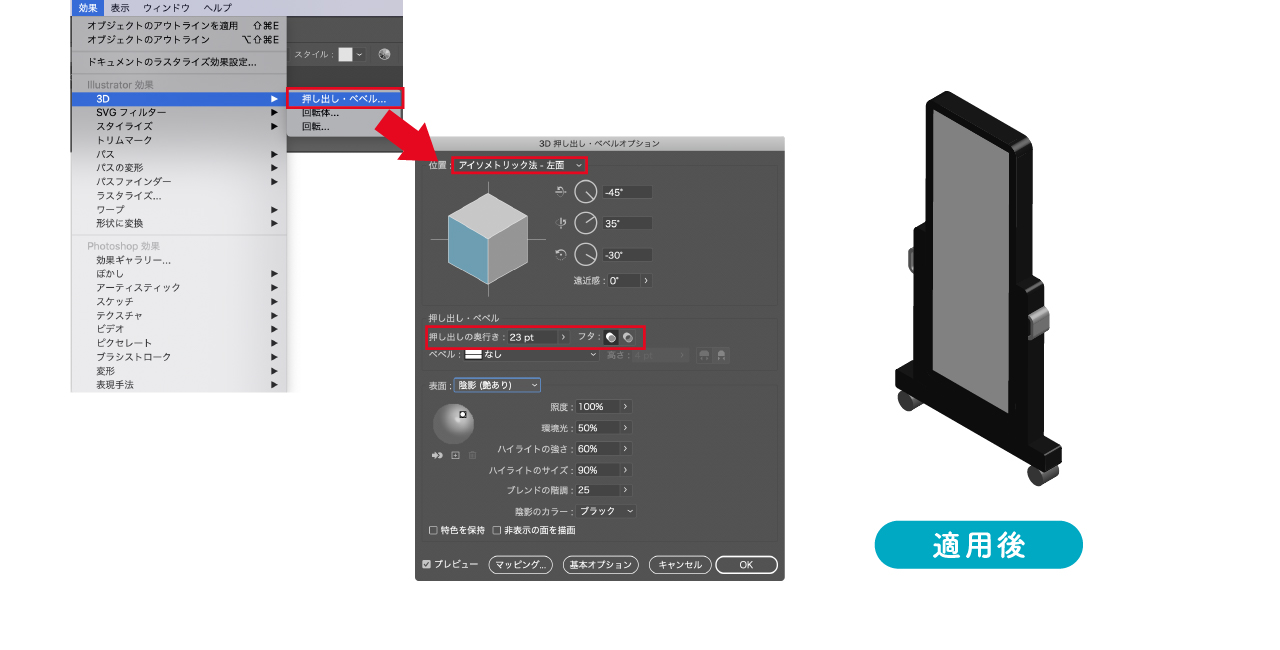
ここでは、「3D」機能の「押し出し・ベベル」を選択します。
設定を「アイソメトリック-左面」にし、押し出しの奥行きを調整します。
詳細なオプションを細かく設定すると、光源の位置や影の濃さなども設定することができます。
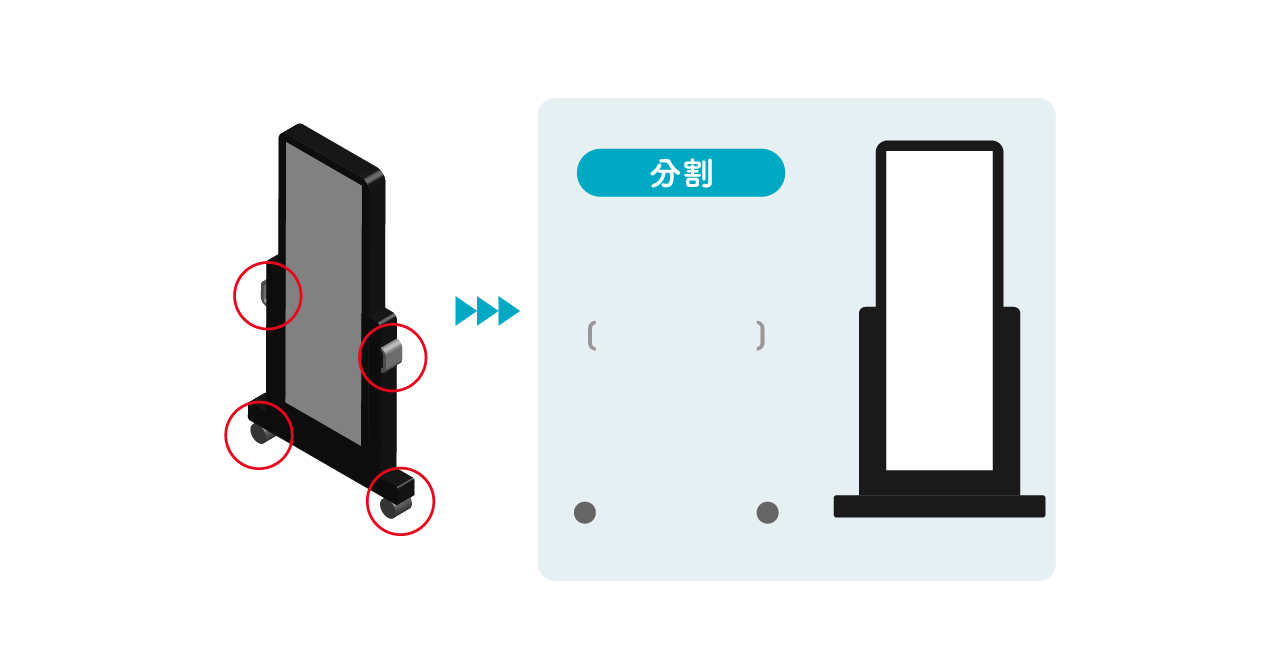
パーツを分割して調整

先ほど、オブジェクトをまとめて奥行きを付けましたが、
左右の取手と車輪の部分にも同じ奥行きがついてしまったので、
それぞれパーツを分割して奥行きなどを調整します。

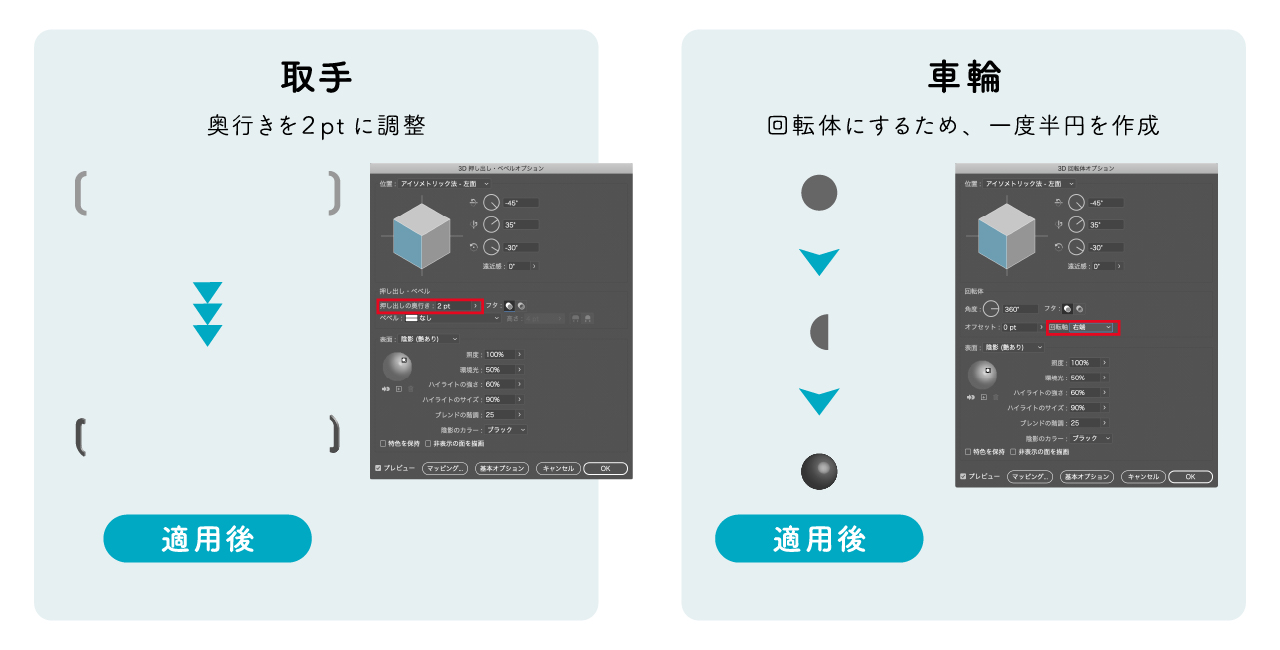
取手
取手は奥行きを2ptに調整して、調整しました。
車輪
車輪はそのまま「押し出し・ベベル」をすると、円柱になってしまいました。
今回は球体にしたいので、1度半円にします。
その後、「押し出し・ベベル」ではなく「回転体」という機能を使用します。
設定で、回転軸を「右端」にすると、球体ができました!
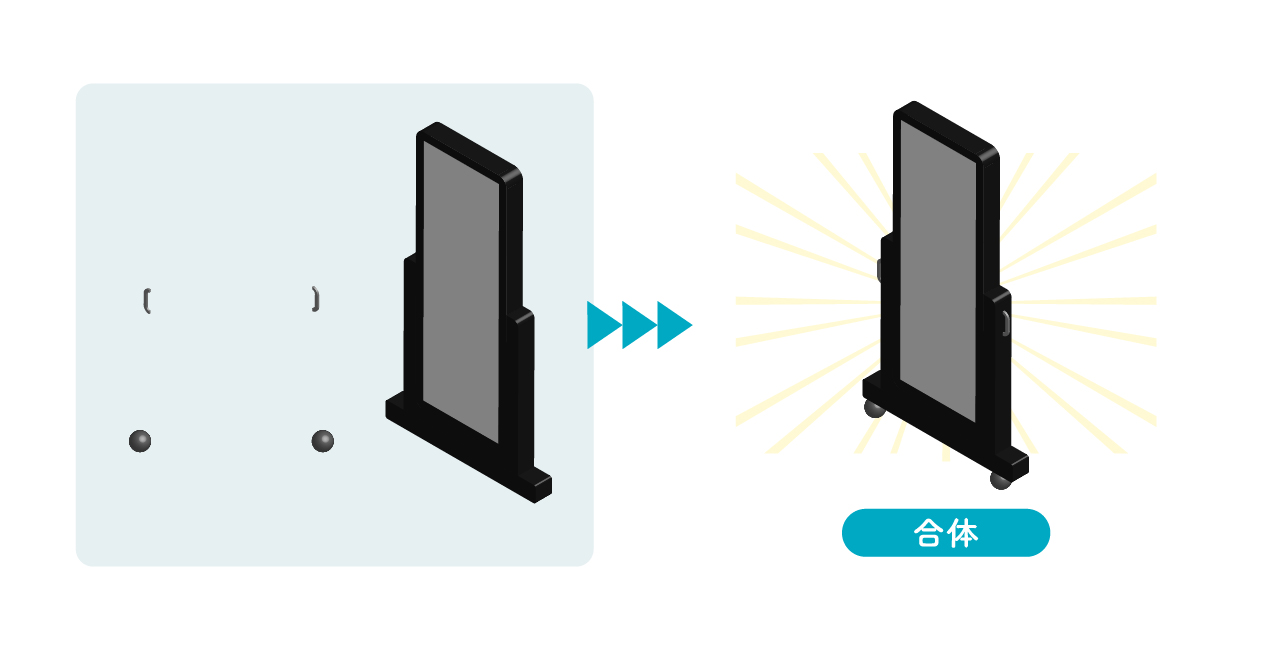
パーツを合体する

それぞれ調整したパーツを合体します。
平面のイラストから、立体のイラストが完成しました〜!!
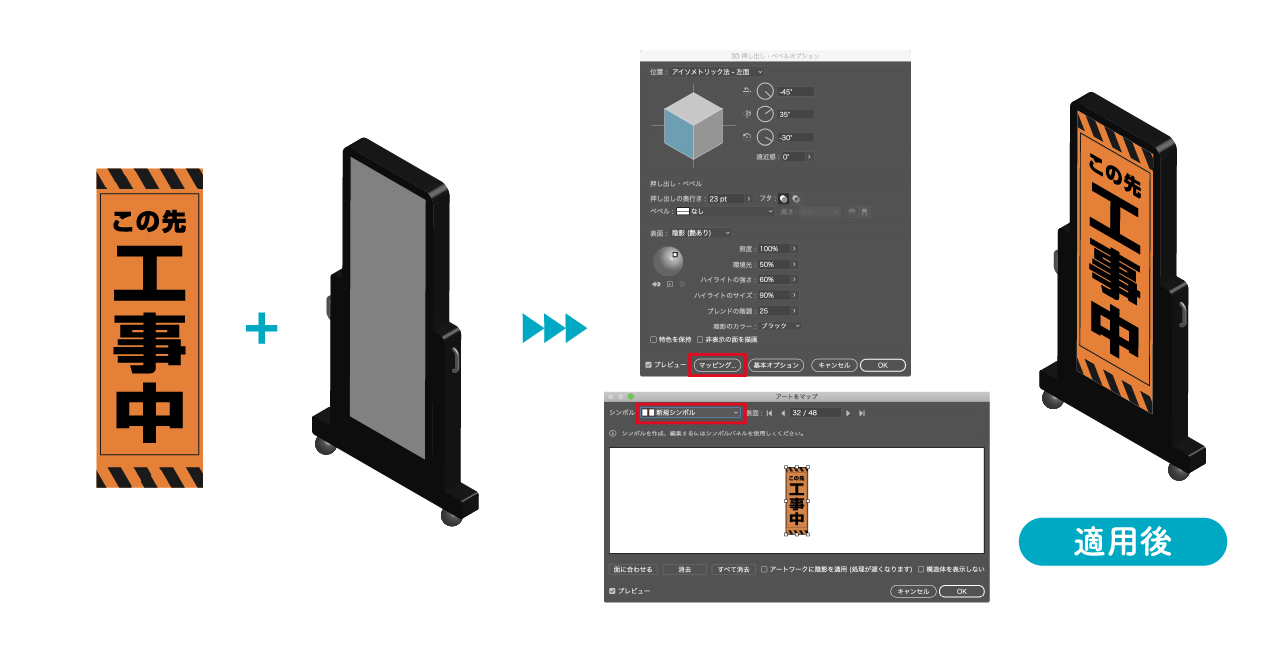
マッピングをする

Illustratorの3D機能は、さらにマッピングまでできます。
マッピングをすると、立体の面に沿って模様やイラストを貼り付けることができます。
KB-eyeの筐体は、LEDとなっており、使用する際にはグレーの部分に工事用看板の表示がされます。
ということで、工事用看板のイラストも作成し、マッピングをしてみます。
マッピングするイラストや画像は、入れ込む部分と同じサイズで用意し、シンボルに登録をします。
3D機能の設定画面の「マッピング」から、入れ込みたい面と入れ込むシンボルを選択して完了です。
こちらもとても簡単です!
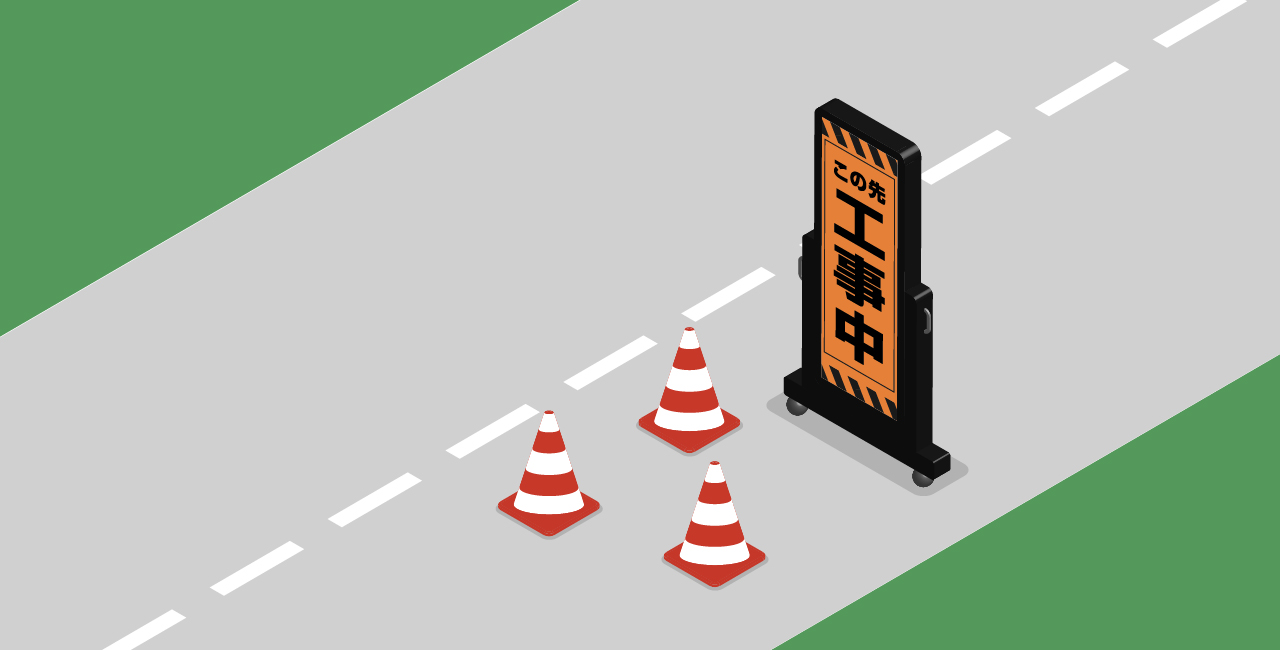
まとめ

今回作った筐体と、工事現場にあるカラーコーンと道路も3D効果で作成してみました。
コツを掴めば、もっと複雑なオブジェクトのアイソメトリックなイラストを作成することができます。
ぜひ試してみてくださいね!それでは〜

 カテゴリ
カテゴリ




