デザイン4大原則【整列】で迷わせないデザインに
2021年4月28日
みなさんこんにちは!デザイナーの樋川です。
ようやく、花粉の時期も終わりがみえてきたので、とても嬉しいです!
さて今回は、前回のブログでご紹介した、デザイン4大原則についての「整列」について詳しく解説したいと思います。
前回の記事はこちら → デザイン4大原則【近接】でわかりやすいデザインに!
デザイン4大原則についてはこちら → ノンデザイナー必見!デザイン4大原則
整列の基本
整列では、要素をただ揃えるのではなく、関係性を考えて揃えることが大事です。
揃えることで、要素同士の関係性をわかりやすくします。

整列の方法
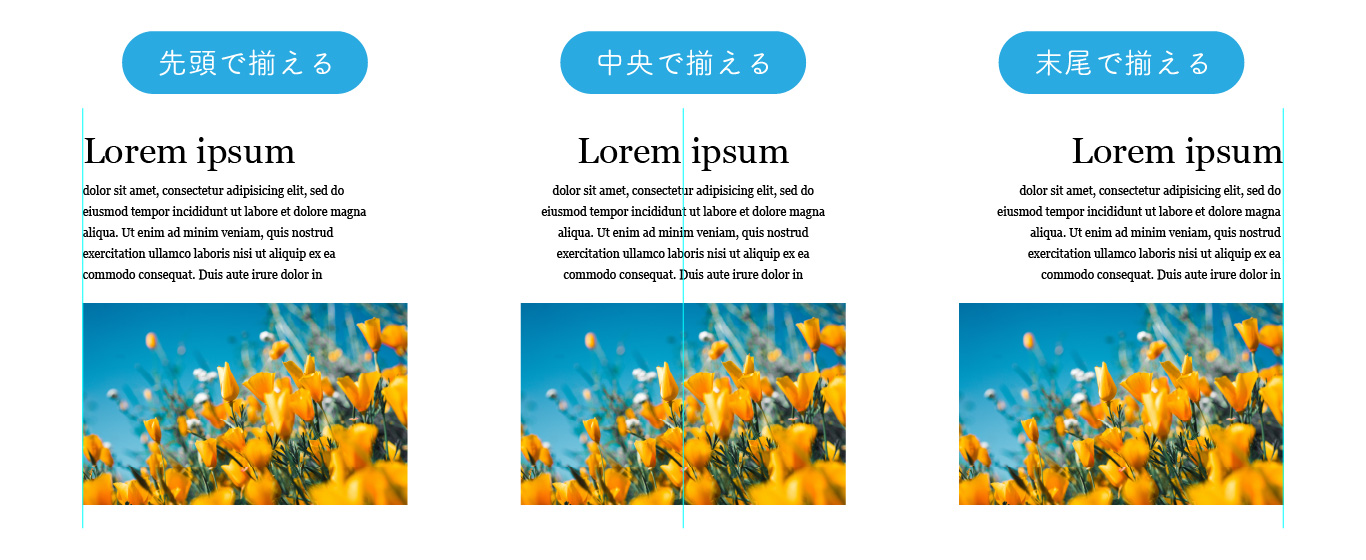
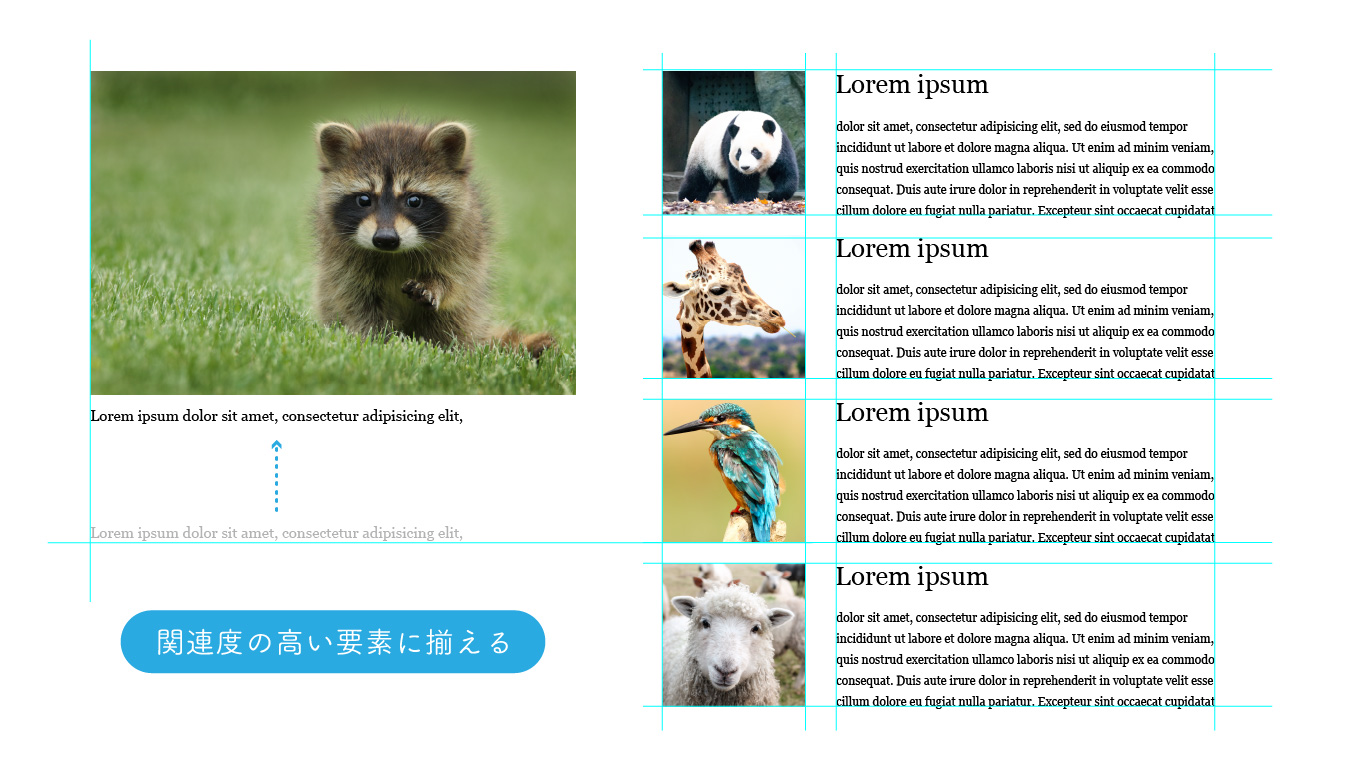
関連度の高いものに揃える
整列されていれば、どのラインに揃えても良いわけではなく、要素の意味を理解して関連度の高いものに揃えます。
「近接」でも同様でしたが、均等な間隔で揃っていると関連度が高いものと認識できます。

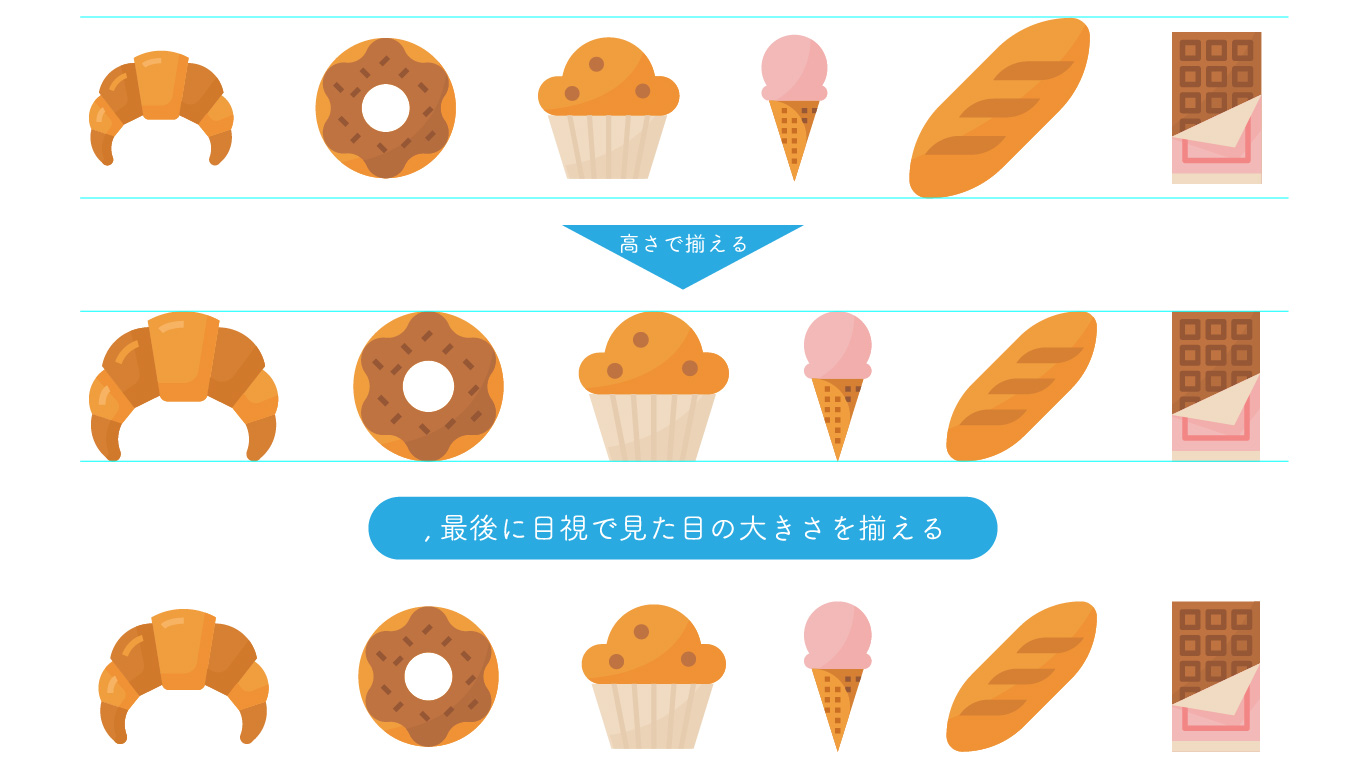
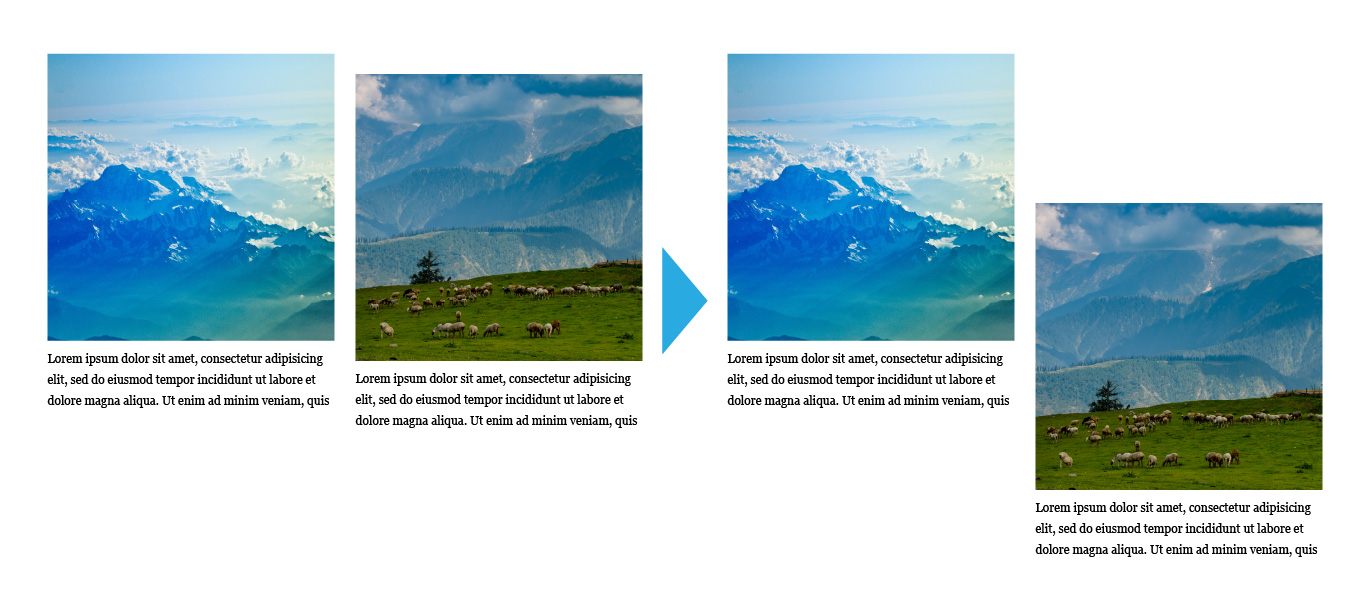
大きさを揃える
並列に扱う要素の場合には、大きさを揃えます。
縦横の比率が異なる場合には、どちらかを基準にして揃えます。

整列のコツ
微妙にずれていると迷ってしまう
整列のラインが微妙に揃っていないと、受け手はそれが意図的なのかどうか迷ってしまいます。
動きをつけるためにずらす場合には思い切ってずらして意図が伝わるようにします。

まとめ
今回は、「整列」についてでした。
残りの「強弱」「反復」についてもかけると良いです…!
最近得た豆知識ですが「z+l」と入力するだけで「→」が打てるんです!すごい!
それではまた〜

 カテゴリ
カテゴリ




