【XD】グラスモーフィズムの作り方
みなさんこんにちは!デザイナーの古屋です。
今回はグラスモーフィズムのデザインを、
XDで作成する方法についてご紹介いたします。
グラスモーフィズムとは

グラスモーフィズムとは、半透明のすりガラスを設置しているように見えるデザインのことです。
背景にぼかしの効果が加わるため、コンテンツの視認性が高くなります。
作り方
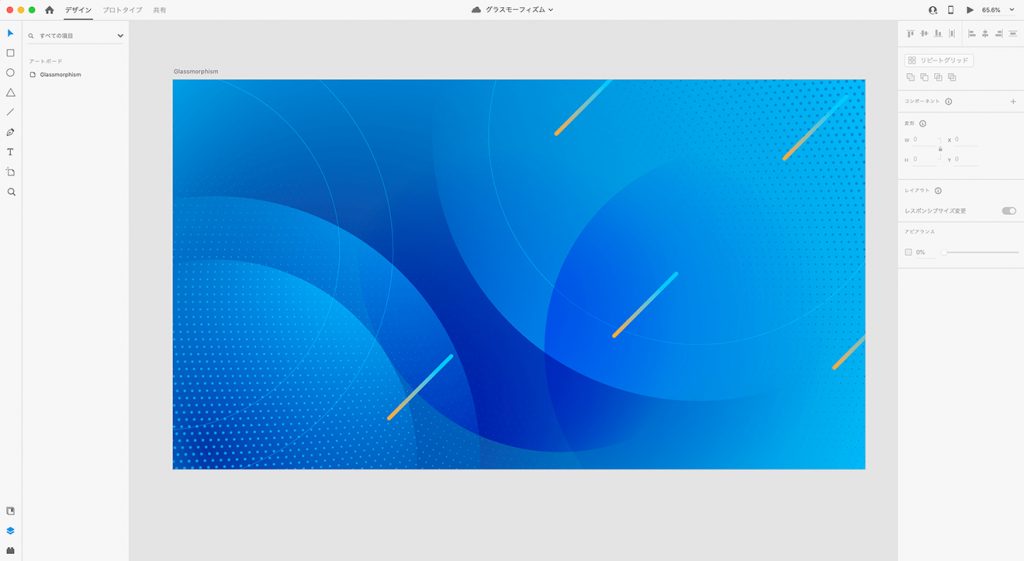
まず、背景画像を用意します。
今回はぼかしの効果が分かりやすくなるように、
各オブジェクトの輪郭が比較的はっきりしているイラストを選びました。

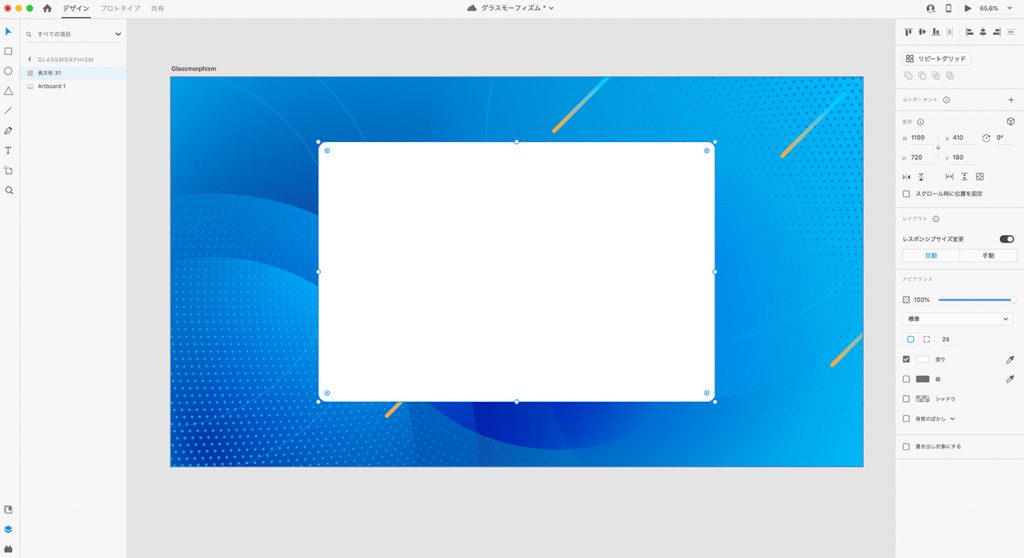
用意した背景の上に白い長方形を作成し、角丸にします。

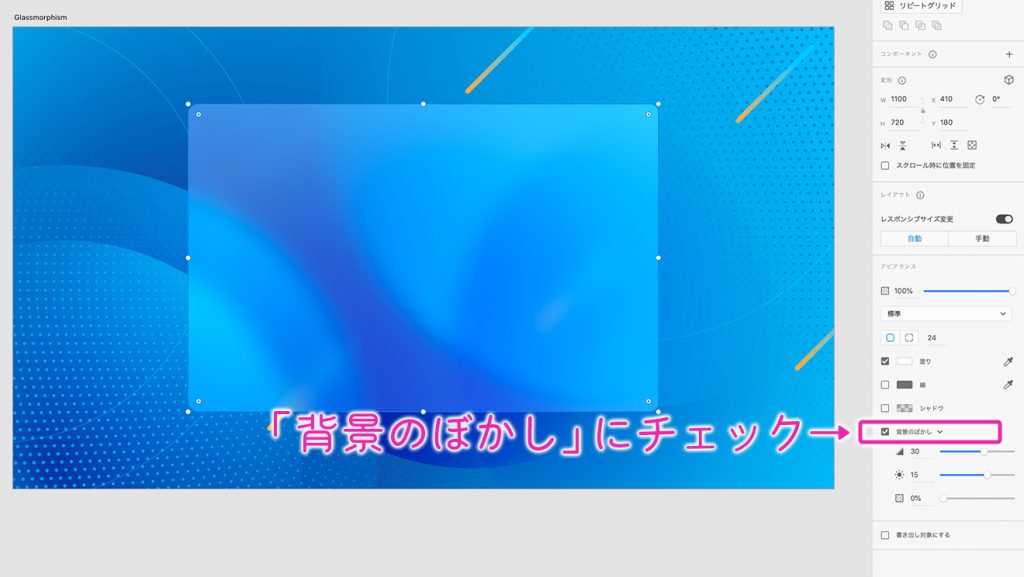
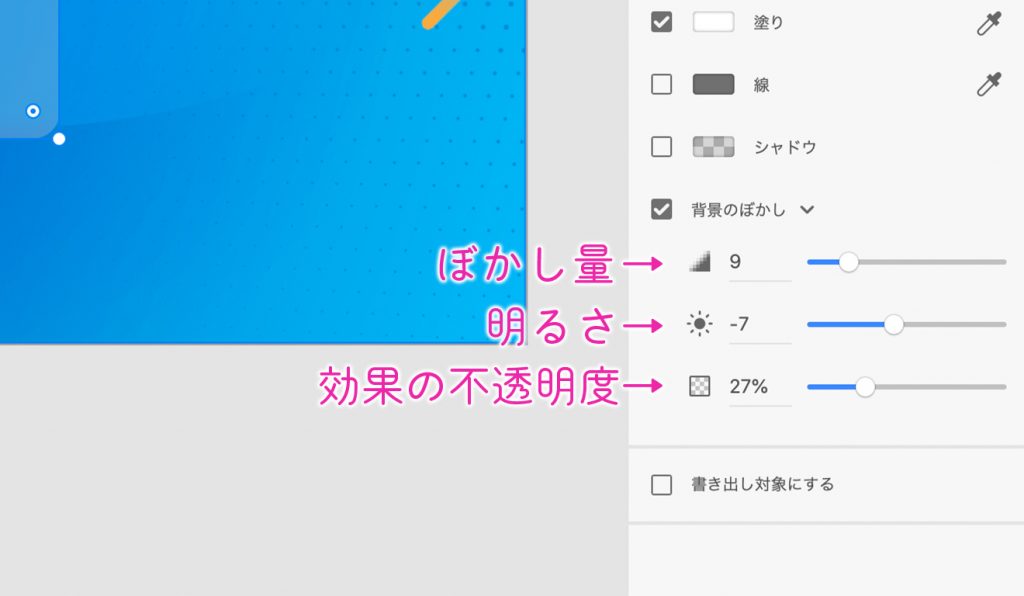
長方形を選択した状態で「背景のぼかし」にチェックを入れます。

「背景のぼかし」には3つのパラメーターがあります。
こちらを画面を確認しながら調節します。

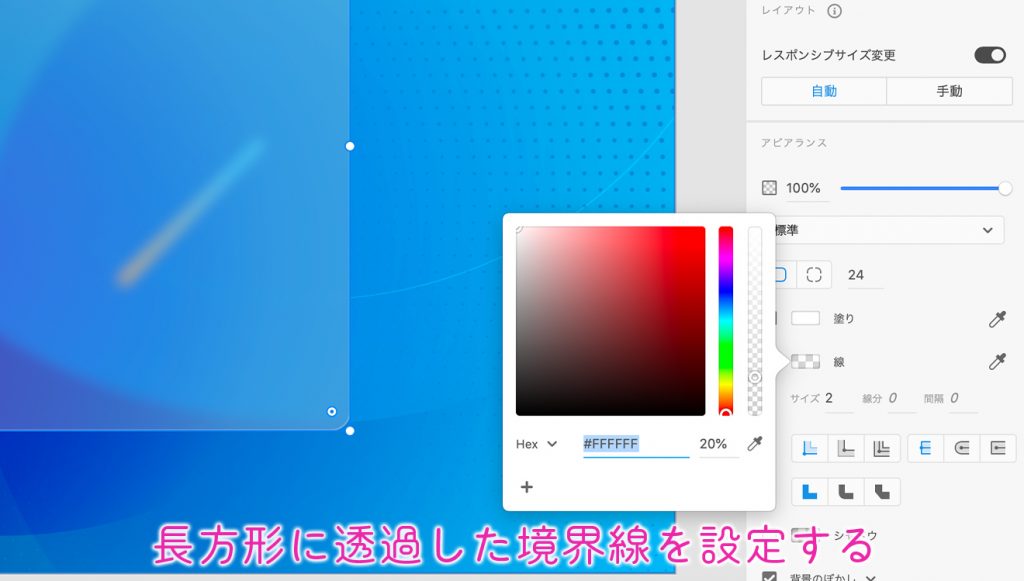
「背景のぼかし」を調節しましたら、ガラスの厚みを表現するため長方形に白の境界線を設定します。
境界線は透過させると自然な仕上がりになります。

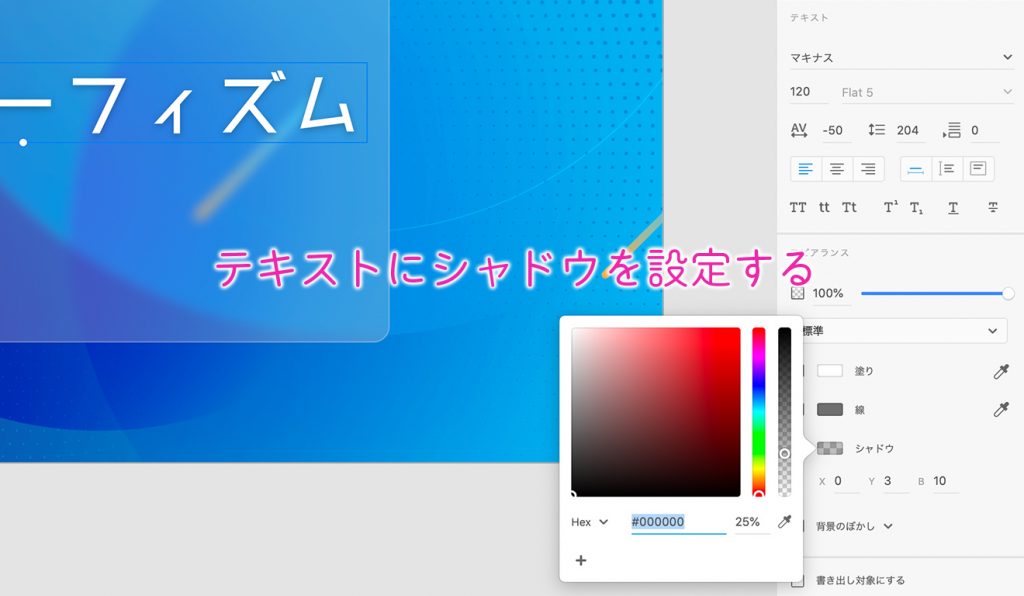
テキストを配置し、視認性を確認しながらシャドウを設定し完成です!

まとめ
XDでグラスモーフィズムのデザインを作成する方法を解説しました。
簡単な操作で面白い表現ができるので、是非活用してみてください!
それでは、また!

 カテゴリ
カテゴリ




