デザイナーのお仕事、文字詰めのはなし
2018年9月14日
みなさん、こんにちは!デザイナーの古屋です。
今回はデザイナーのお仕事内容についてちょっぴりご紹介です。
文字詰めとは
デザイナーのお仕事の一つに、「文字詰め」という作業があります。
文字詰めというのは、ズバリ、「文字を詰める作業」です。
(そのまますぎますね…)
文字だけですとわかりにくいので、図解を交えて解説いたします。
文字を詰めてみよう
まずは何も考えずに打ち込む
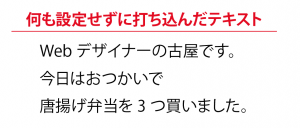
今回は例として下記の文章の文字詰めを調節してみます。

英数字を欧文フォントに変更
Illustratorで日本語とアルファベットが混ざった文章を
そのまま入力すると、全ての文字が日本語フォントになりますので
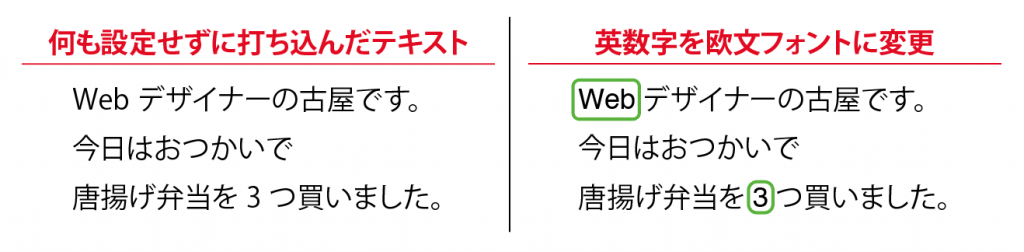
「Web」と「3」を欧文フォントにします。

(左:最初の状態 右:調節後)
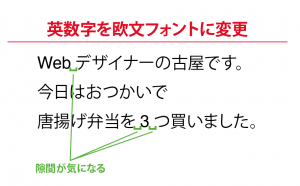
これだけではまだキレイな文字詰めとは言えません。
下記の隙間が気になりますね…。

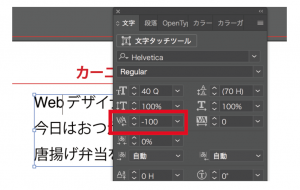
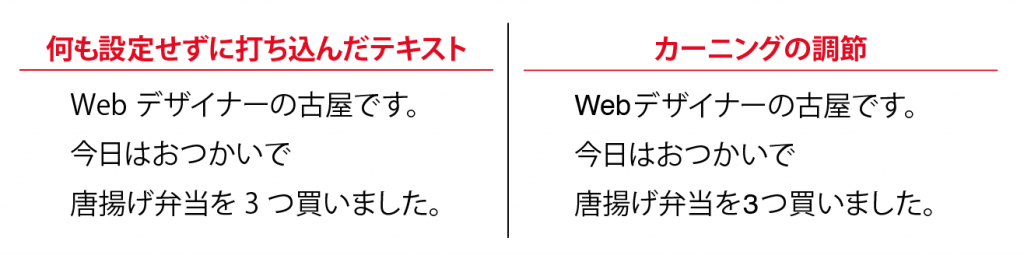
カーニングの調節
隙間が気になる部分にカーソルを持っていき、
command(ctrl)+option(alt)+矢印キー(左右)
で大まかな隙間の調節ができます。
その後
option(alt)+矢印キー(左右)
を使うと更に細かい調節ができます。

カーニングを調節すると、上記の赤枠部分の数値が変動するのが確認できます。
(左:最初の状態 右:調節後)
カーニングの調節ができました。
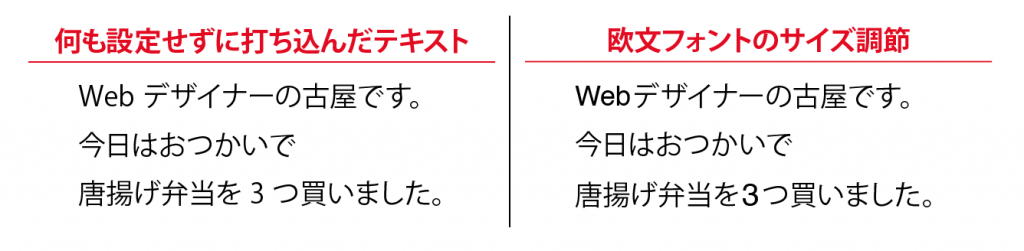
欧文フォントのサイズ調節
「3」だけ全体に比べて文字が小さかったので調節しました。
これで完成です!
解説しようとすると長くなってしまいますが、
ショートカットを覚えると意外と素早くできるようになります。
まとめ
デザイナーのお仕事の一つ、文字詰めのはなしでした。
今回は大まかな手順の説明でしたので、またの機会に他の文字詰めの機能についても
触れてみたいと思いました。
それではまた!

 カテゴリ
カテゴリ




