【Photoshop】スポイトツールで画面外のカラーを取り入れよう
みなさんこんにちは、デザイナーの樋川です!
最近は暖かい日も続いて、春を感じる日も多いですね^^
さて今回は、Photoshopで画面外のカラーを取り込む方法をご紹介します。とっても簡単です!
Photoshopで画面外のカラーを取り込む方法
まず、色を変更したいオブジェクトとカラーを抽出したい画像を用意します。
カラーの抽出対象は、画像だけではなくPhotoshopの画面外にあるものならなんでもOKです。
(PCの背景写真でも、アプリケーションのアイコンの色でも、ブラウザ上のちょっとした色でも!)
今回は、写真のお花から色を抽出して、お花のアイコンに適用させたいと思います。


次に、「スポイトツール」をクリックします。

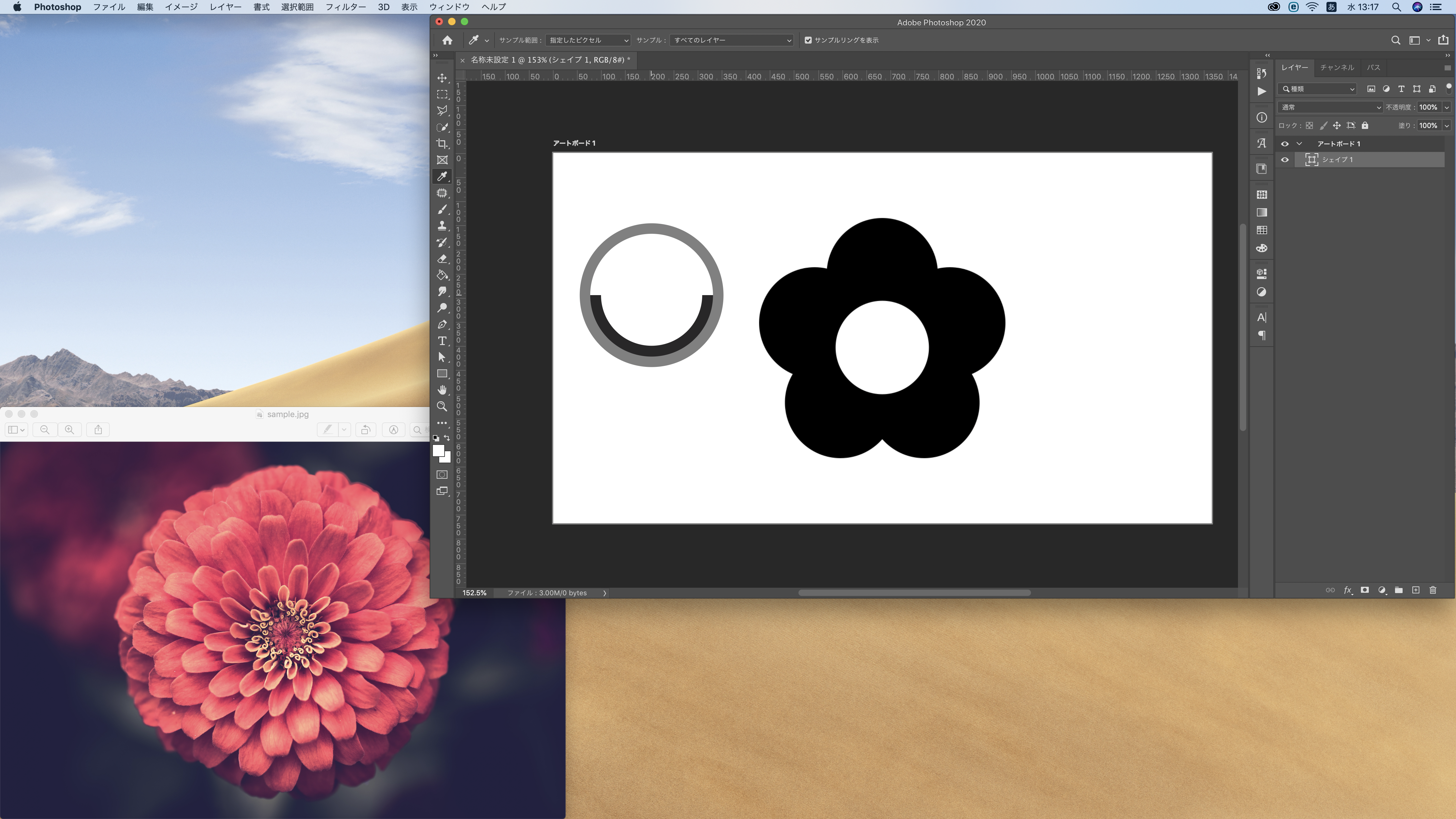
「スポイトツール」で1度画面内をクリックし、
下図のような円形が出たら、そのまま画面外の色を抽出したいところまでドラッグします。

すると、抽出した色が描画色に変更されます。
アイコンに描画色を適用するときは、
シェイプを選択し、「パス選択ツール」をクリック。
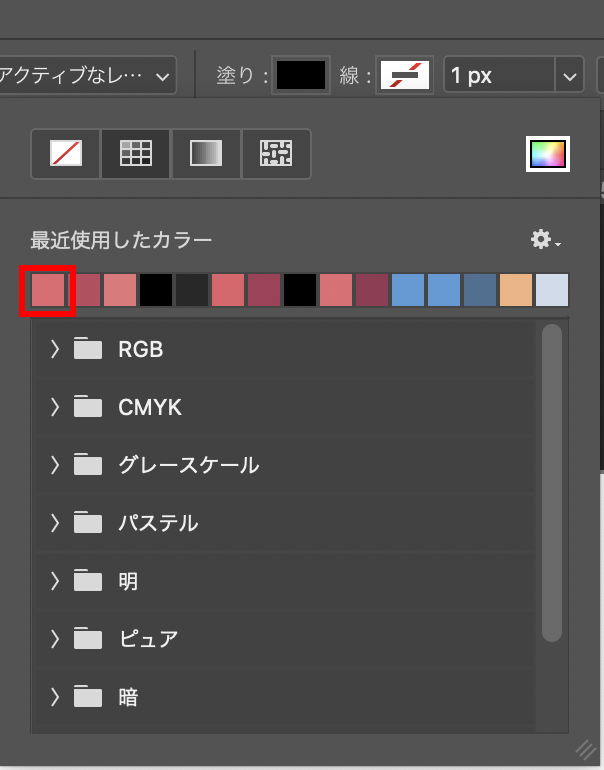
「塗り」のカラーパネルを開くと、先ほど抽出した描画色が
パレットの先頭にきているのでクリックして適用します。

これで完成です!

とても簡単に画面外のカラーを抽出できました!
まとめ
この配色を参考にしたい…!と思った時に
Photoshopで直感的にカラーを抽出できると、カラーコードを調べる手間もなく、とても便利です!
このなんとも言えない色を再現したい…!という時にも使いたいですね!
みなさん、ぜひ使ってみてくださいね!それでは〜

 カテゴリ
カテゴリ




