【XD】素材のレイアウトを崩さずに拡大縮小する方法
みなさんこんにちは!デザイナーの古屋です。
XDで配置したベクター素材を拡大縮小する際に、
縦横比を固定していても崩れてしまうことはありませんか?

今回はその原因と解決方法をご紹介いたします。
(最初は下記のブログにまとめて記載するつもりだったのですが、
説明が長くなりましたので分けることにいたしました。)
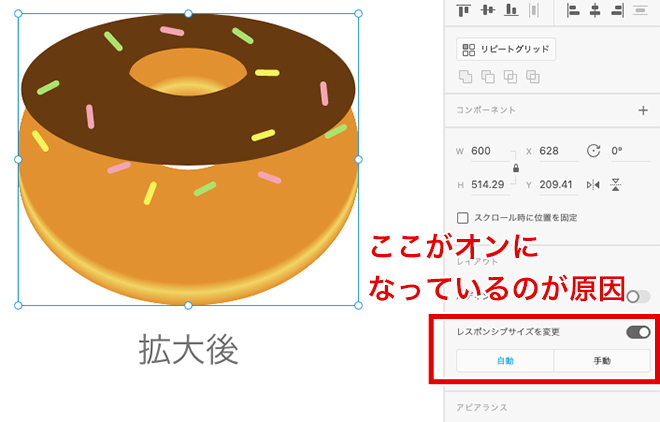
原因
素材が崩れてしまう原因は、「レスポンシブサイズを変更」に
チェックが入っているためです。

解決方法
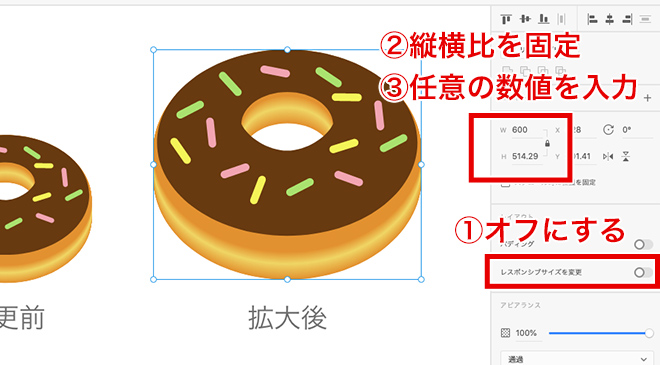
方法1)「レスポンシブサイズを変更」をオフ
「レスポンシブサイズを変更」をオフにし、縦横比を固定することで
全体のバランスを変えずに拡大縮小することができます。

方法2)Shiftキーを押しながら
Shiftキーを押しながら拡大縮小すると、
「レスポンシブサイズを変更」をオフにしなくても同様の結果が得られます。

オブジェクトの大きさを数値で決めたい場合は前者を、
そこまで厳密ではなく、ショートカットキーとマウス操作で
パパッと変更したい場合は後者が良いでしょう。
まとめ
XDを使い始めた頃は、
素材のレイアウトが崩れる原因が「レスポンシブサイズを変更」にあるということに
なかなか気づけませんでした…。
「レスポンシブサイズを変更」自体はとても便利な機能ですので、
うまく使い分けていきたいです!
それでは、また!

 カテゴリ
カテゴリ




