構図から見る写真素材の選び方
みなさんこんにちは、デザイナーの樋川です!
さて、今回は写真素材の構図についてです。
デザインを制作していく中で、写真素材というのは意外と重要な役割を持っており、
使用する写真素材によって与える印象が全く異なるというのはよくあります。
ベースのデザインをきれいに作っても、
伝えたいイメージにあった写真素材を使用しなければ逆効果になってしまいます。
そこで今回は、伝えたいイメージにあう写真素材を選ぶための、
構図による印象の違いをご紹介します。
整列
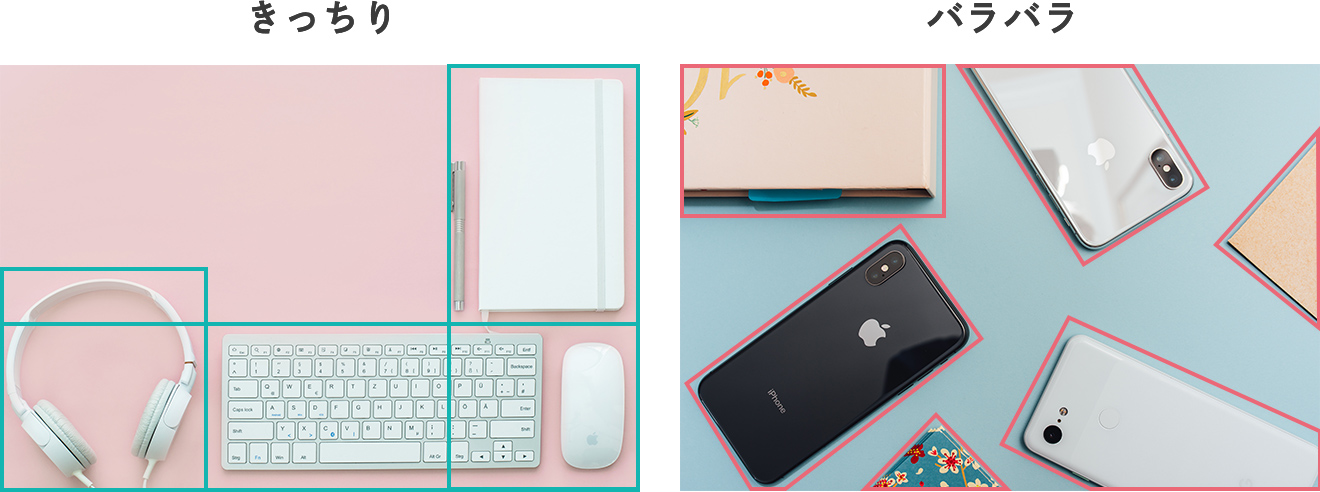
まずは、整列です。下の2枚の写真素材を比べてみます。


きっちりとバラバラ
同じ電子機器でも、並べ方で印象が変わります。

きっちり、整頓して並べてある構図では
- しっかりしている
- まじめ
- 硬質な印象
- 清潔感・清楚感
などの印象を与えることができます。
一方で、バラバラな配置の構図では
- 柔らかい
- 自然である
- 快活である
- 楽しい・賑やか
などの印象を与えることができます。
裁ち切り
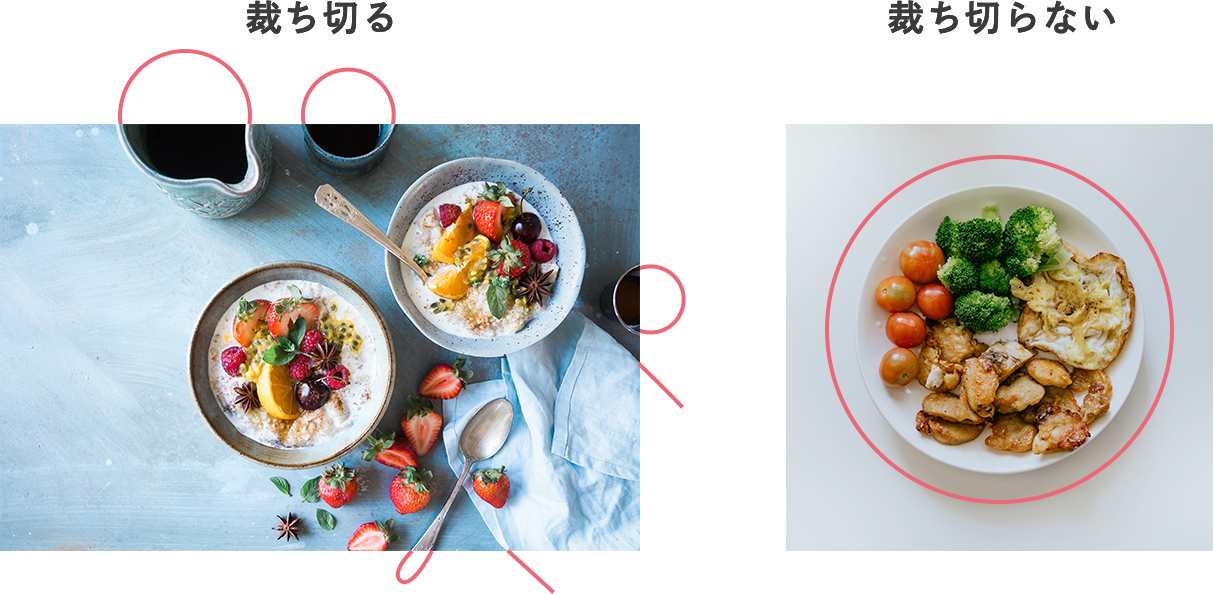
次は裁ち切りです。断ち切りとは、紙面をレイアウトするときに使う言葉で、画面いっぱいに写真を配置することです。下の2枚の写真を比べてみます。


裁ち切ると裁ち切らない
トリミングの仕方で、構図の広がりの違いが生まれます。

画面いっぱいに裁ち切りをしている構図では、
広がりを感じ、その先に続く要素の想像させることができます。
一方で、画面内に要素を納めて裁ち切らない構図では、
その画面内の要素だけに集中させることができます。
余白
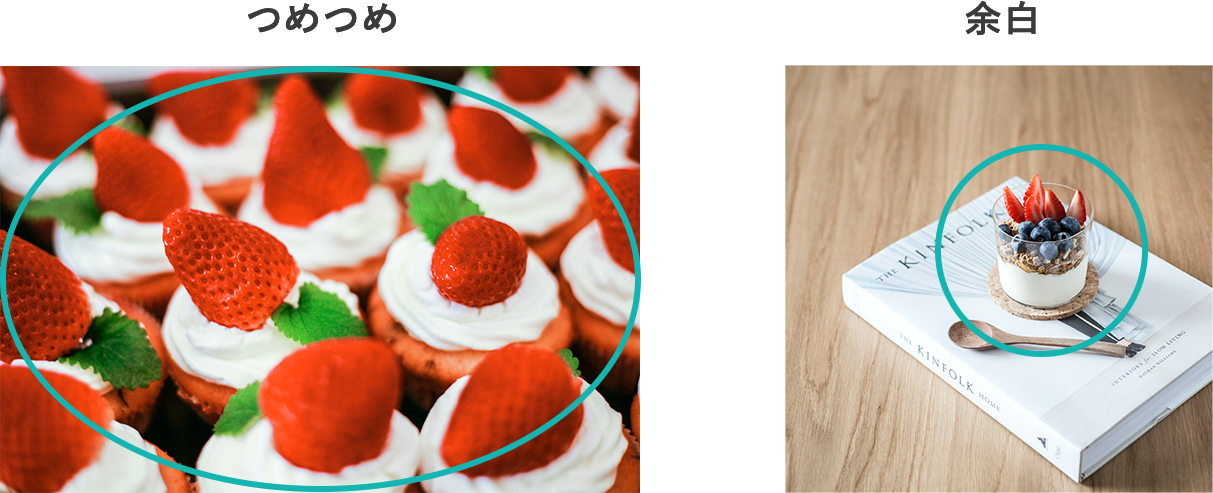
次は余白です。下の2枚を比べてみます。


つめつめと余白
画面内の要素がどれだけ詰まっているかというのはぱっと見の印象に大きく関わります。

画面内にたくさん要素を詰め込んだ構図では、
- 賑やかな
- 騒がしい
- たくさんの
などの印象を与えることができます。
一方で、余白を十分にとった構図だと、
- 静かな
- ゆったり
- 丁寧
などの印象があります。
同じ要素でも、余白をとるか詰めるかで与える印象を大きく変えることができます。
バランス
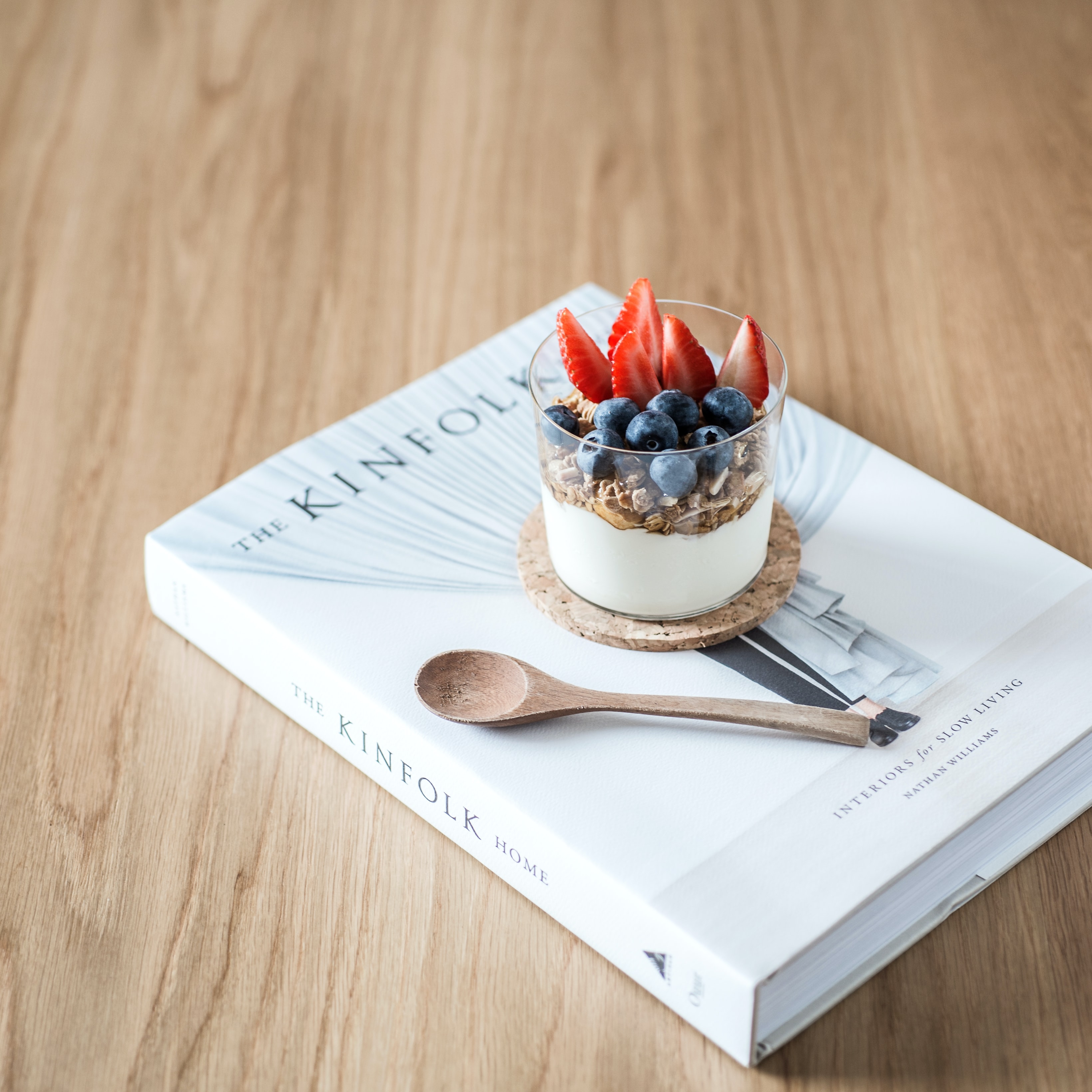
最後にバランスです。下の2枚を比べます。


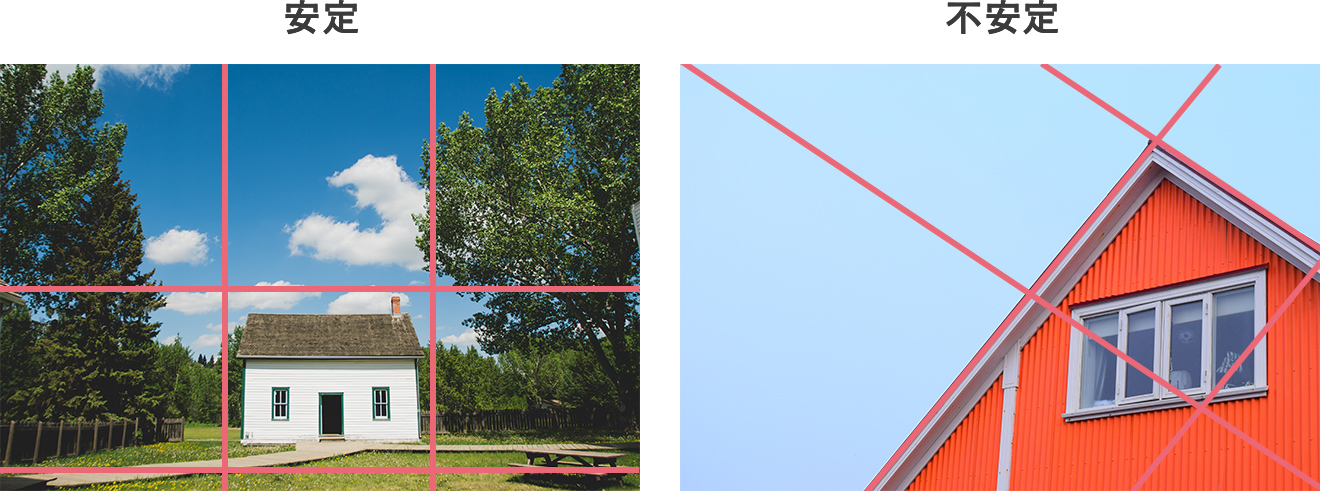
安定と不安定
構図の重心の位置よって、安定感が変わります。

構図の重心を左右対称の位置にすると、安定感が生まれます。
一方で、構図の重心を斜めにしたり、少しずらしたりすることで、不安定感が生まれ、アクセントになることもあります。
まとめ
同じ要素が写っている写真素材でも、構図を意識して選ぶことで、
与える印象を変えることができます。
これらの構図による印象の違いをしっかり意識すると、
伝えたいイメージにあう、訴求力の高いデザインを作ることができます。
ぜひ、意識していてくださいね!
それでは〜!

 カテゴリ
カテゴリ




