ついにSafariも!WebPを積極的に使おう
2020年6月23日
皆さんこんにちは、末ちゃんです。
WWDC2020がついに昨夜開催されましたね!
楽しみだったので僕はしっかり寝て、朝のニュースメディアで情報を収集しました(笑)
そこでひとつ、ついにSafariもWebPに対応することが発表されました。
今まで日本の主なBtoCのメインターゲットであるiPhoneユーザーに対してメリットがないと思い、導入をためらっていました。
しかしSafariも対応してくるのであれば、導入を検討してもよいと思います。
WebPとは?
Googleの示した事例では、ファイルサイズは非可逆圧縮モードで(同一画像、同等画質の)JPEGと比較して25-34%小さくなり、可逆圧縮モードでPNGと比較して28%小さくなるとしている。また22%のファイルサイズ増加でアルファチャネルを追加できるとしている。可逆圧縮は、エンコードはPNGよりも時間がかかるが、デコードはPNGよりも高速であると主張している[8]。一方、非可逆圧縮では、2013年10月に行われたMozillaの比較調査で、旧来のJPEGと大して変わらないという結果となった[9]。
とのことで、従来の画像フォーマットよりも軽く、非可逆圧縮でもアルファチャンネルが使えるという高機能なフォーマットです。
実際にどれくらい軽くなるのか、実際にWebPに変換してチェックしてみましょう。
WebPに変換する
今回は cwebp を使用します。
https://developers.google.com/speed/webp/docs/cwebp
元画像
元画像はこのブログのキャプチャを使用します。Firefoxの開発ツールのキャプチャ機能で撮影しました。

フォーマットは png です。ファイルサイズは 708KBです。また解像度は2880×1800で、アルファチャンネルありです。
Photoshopでjpegに書き出し(80%)

先ほどの画像をPhotoshopを使用してjpegに書き出しました。書き出し時の画質は80%です。
しかしファイルサイズは誇大化し876KBになってしまいました。
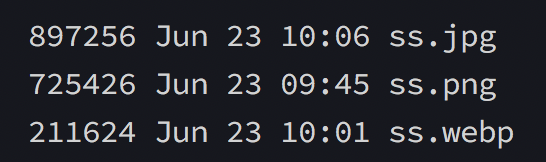
cwebpでWebPに書き出し(80%)
このブログの仕様上WebPが掲載できませんが・・・
WebPに画質80%で書き出した結果、なんとファイルサイズが207KBになりました。
今回の事例はかなりレアだと思いますが、ここまで軽くなるのならば使用しない手はないですね。

WebPをサイトに組み込む
mod_pagespeed を使う
ウェブサーバーにmod_pagespeedをインストールするのが、わざわざwebpを自分で書き出さなくても対応できるため手軽ですが、非対応ブラウザのサポートの問題がでてくるため、おすすめできません。
タスクランナー等を使用して書き出す
これが一番確実な手だと思います。若干手間にはなりますが、サイトでは
<picture> <source srcset="image.webp" type="image/webp"> <source srcset="image.jpg" type="image/jpeg"> <img src="image.jpg" alt="text"> </picture>
とすれば、非対応ブラウザはjpegなど従来の画像を読み込んでくれます。
まとめ
ついに対応ブラウザが出そろってきたwebpですが、実際にSafariが対応するのはもうちょっと先の秋頃でしょう。
それまでに準備をしておくのも悪くはないと思います。
https://caniuse.com/#search=webp
それではまたお会いしましょう

 カテゴリ
カテゴリ




