Safari 15 からメニューバーの色変更に対応!
2021年6月28日
皆さんこんにちは末ちゃんです。
先日macOS Monterey、ならびにiOS15等の発表がありましたが、我々ウェブエンジニアが気になるのは・・・そう、Safariです!
Safariの新機能のひとつに<meta name="theme-color" />が対応することになりました。
このコードはメニューバーの色を変えることができるコードです。自サイトを更にアピールすることができます。
Safari 15のBetaが現在ダウンロードできるようになっているので、早速遊んでみました。(iOS15、iPadOS15のSafariにも対応しています)
メニューバーの色を変えるコード
<meta name="theme-color" content="COLOR" />
このコードを<head>内に記述しておくことで対応します。
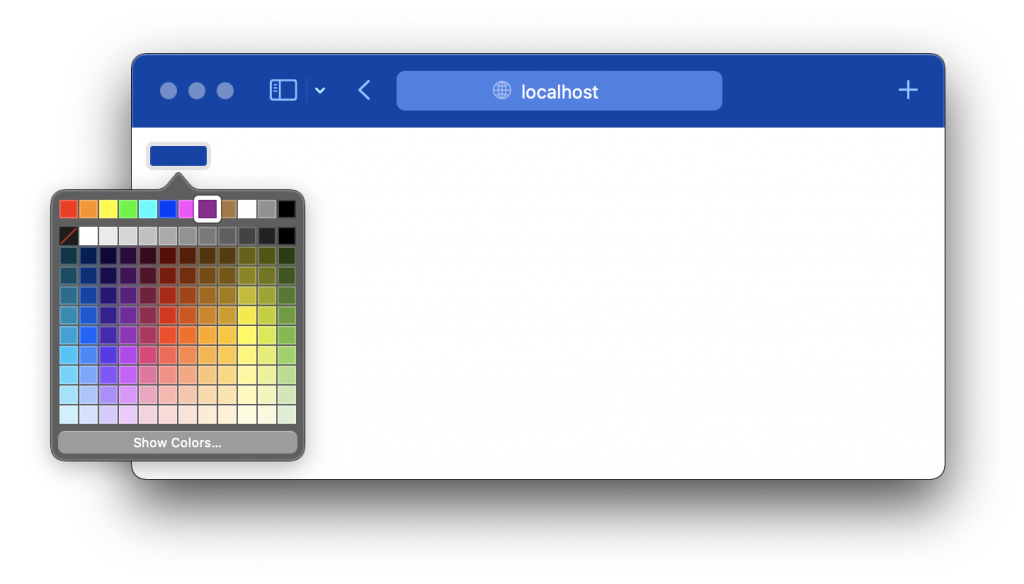
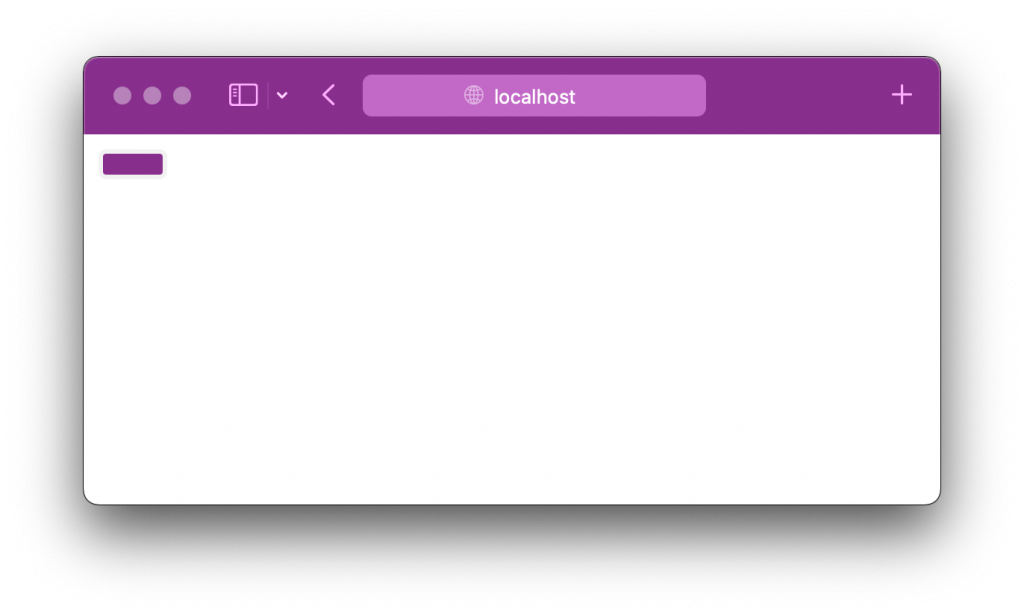
折角なので簡単に色を変えて遊べるページをつくりました。


しかし・・・一部の色に変更できませんでした。

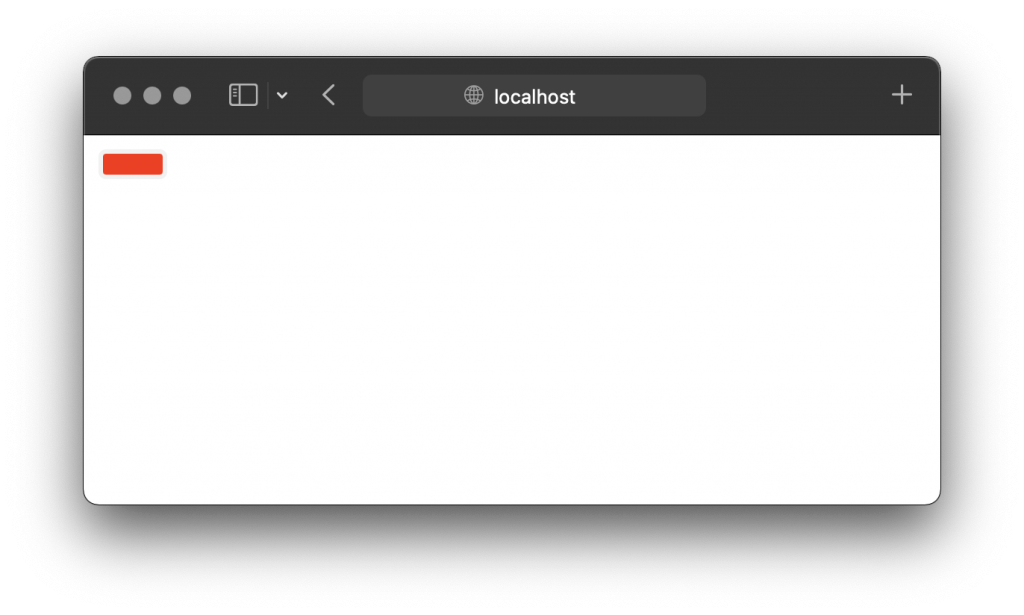
例えば#ff0000などは、赤くならず黒くなってしまいました。
原色よりの目を破壊する色は非対応の模様
どうやら原色よりの目を破壊するような派手な色は、意図的にキャンセルされている模様です。
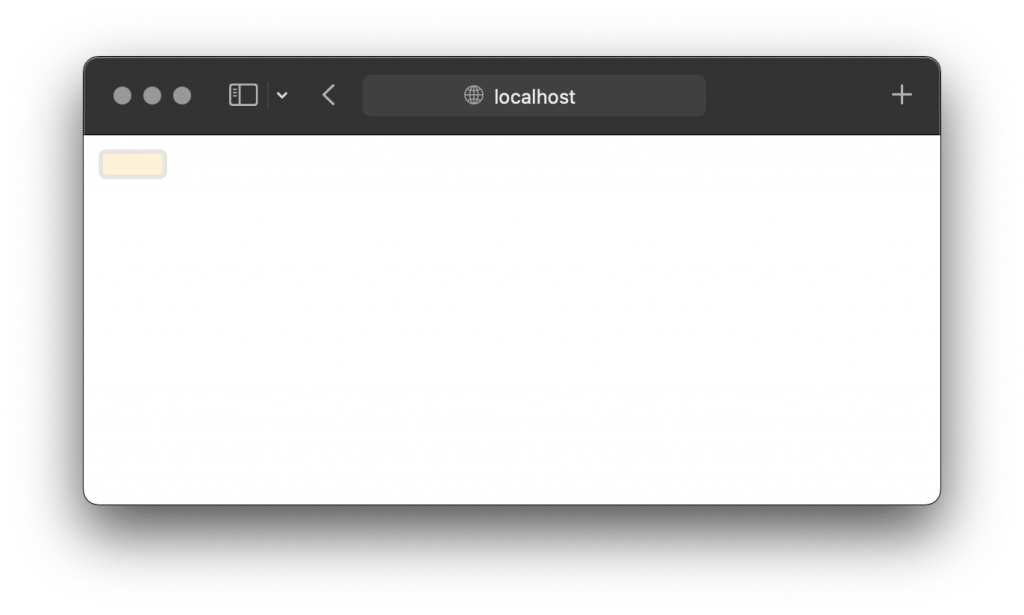
ダークモードでは明るい色が非対応の模様
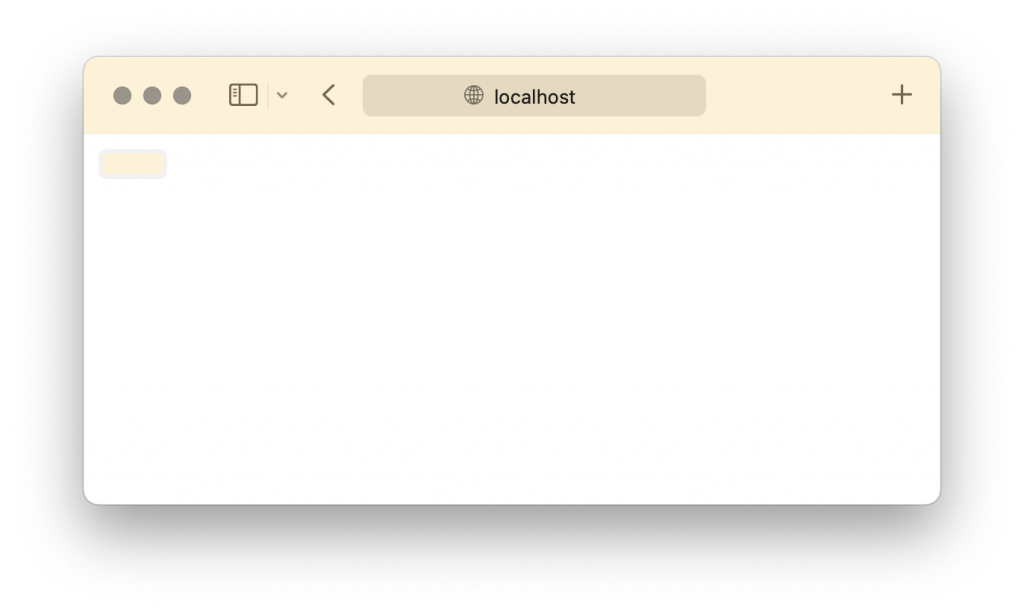
#fff2d5 といった非常に明るい黄色をセットしてみたところ、これもまた色が変わりませんでした。

これはダークモードでは明るい色がキャンセルされているようでした。ライトモードに変更すると、正常に色が表示されました。

まとめ
いくつか制限事項がある模様ですが、theme-colorを使用することでヘッダーの色と同化させるなどすることができて、より効果的にサイトのデザインを適用することができるようになります。
是非今のうちから対応して、正式リリースされたときに周りとひと味違うサイトにしてみませんか?

 カテゴリ
カテゴリ




