フロントエンジニアのお仕事超入門編 第1号
2016年5月16日
みなさま、こんにちは!
株式会社ホワイトボードのフロントエンジニアの末ちゃんこと、末吉です。
ブログ誕生から一週間立ちました。
今回はホワイトボードに入社を考えている方が、どのくらい知っていればWebの仕事に就けるのかご参考に、3回に分けてご紹介したいと思います。
- 第1号:入門
- 第2号:コーディング環境
- 第3号:バージョン管理環境とリリースそして運用
フロントエンジニアとは
普段聞かない言葉「フロントエンジニア」、なんなのかもう一度ちょっとご紹介したいと思います。
フロントエンドエンジニアとは、情報システムやWebサイトを開発する技術者のうち、利用者が直接見聞きしたり操作する部分を担当する職種のこと。特に、WebサイトやWebサービスの開発で、閲覧者・利用者のWebブラウザ上で展開されるWebページの記述などを手がけるエンジニアのこと。
とのことです。
実際に皆さんが目にするウェブページを各種プログラムを組み合わせて形にするのが、フロントエンジニアです。
前回のブログでもご紹介しましたが、このブログの記述も私が行わせていただきました。
HTMLとは
みなさんたまには耳にする機会があるのではないでしょうか。
HTMLとは「ハイパーテキスト・マークアップ・ランゲージ」といって、ウェブページのコンテンツ内容を書くためのコード(プログラム)です。
このHTMLがなくしてはウェブページは根本的になり得ません。HTMLがまず基本になります。
CSSとは
CSSとは「カスケーディング・スタイル・シート」といって、ウェブページの見た目を調整するためのコード(プログラム)です。
HTMLに書かれたテキストの文字サイズを変更したり、背景色を変更したりするのはこのCSSの仕事です。
JavaScriptとは
JavaScriptとはスクリプト言語という種類のプログラム言語です。
例えばアニメーションをつけたり、クリックすると拡大する画像をつくったりするときに使う言語です。
デザインからソースコードに起こすまで
ディレクターさんが設計をし、デザイナーさんがデザインに起こしたらフロントエンジニアの出番です。
デザイナーさんがデザインしたデザインデータをもとに、HTML → CSS → JavaScriptの順番に書いていきます。
デザインを見る環境
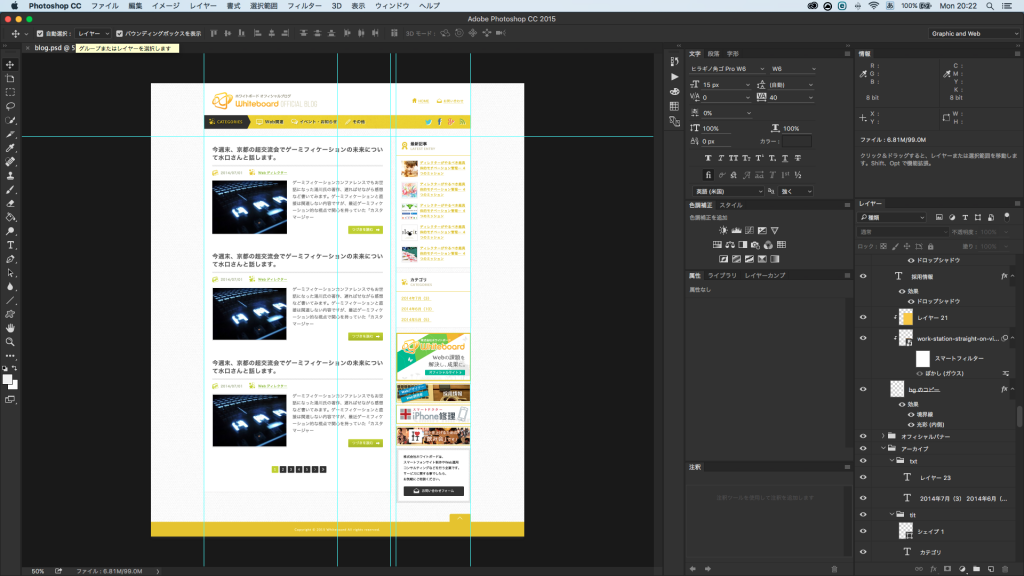
デザインデータは基本的にAdobe Photoshopで制作します。
例としてこのブログの初期デザインのデータをご覧ください。

このデザインデータからまずHTMLの構造を「設計」します。
このブログを大きな構造に分けると、
・ヘッダー
・メインコンテンツ
・サイドバー
・フッター
もちろん、これらの中から更に細かく設計していきます。
そして、HTMLの構造ができあがると、このデザインデータから、画像を抽出します。
さらに、色情報や各パーツの幅情報を抽出して、CSSに書き起こしていきます。
おしごと超入門 – 第1号お送りしました。
次回第2号では実際にコードを書いていく環境をご紹介いたします。
それでは、また来週!

 カテゴリ
カテゴリ




