Photoshopのスライスはもう古い!画像アセットを使おう!
2016年8月22日
みなさま、こんにちは! 株式会社ホワイトボードのフロントエンジニアの末ちゃんこと、末吉です。
お盆休みも明けてお仕事をスタートされている方がほとんどだと思います。
お休みは充実されましたでしょうか?私はキャンプなどをしたり大変充実したお休みをいただきました。
Photoshopの画像書き出し
さて今回はPhotoshopのちょっと便利な機能を使ってみたいと思います。
私はデザイナーではないのですが、Photoshopはほぼ毎日のように使用しています。
というのも、デザイナーさんが仕上げたデザインをウェブサイトの形にするとき、Photoshopから画像データなどを抽出するからですね。
さて、その際に画像を抽出するとき今までは「スライス」という機能をつかっていたと思います。
スライス機能
このスライス機能実に便利で、PSDデータ内の欲しいデータを簡単に書き出すことができます。
例えば下記ボタンをスライスしたいときは「スライス機能」を使って、領域をドラッグアンドドロップで選択するか、
長方形の部分を選択して、メニューの「レイヤー」から「レイヤーに基づく新規スライス」をクリックでスライスできます。
その後は、「Web用に保存」で書き出しをすることで、このボタンをスライスできます。


スライスした画像がこちらです。

しかし、このスライスデータだと、背景色のクリームも一緒に切り取られています。この場合は背景色を非表示にして、再度書き出ししなければなりません。


無事背景色を消してスライスできました。
画像アセットを使ってみる
さて、画像アセットなら実はこんな面倒な作業をしなくて済みます。毎回背景色を消して、書き出しをして・・・もううんざり・・・そんな思いをしなくてすみます。
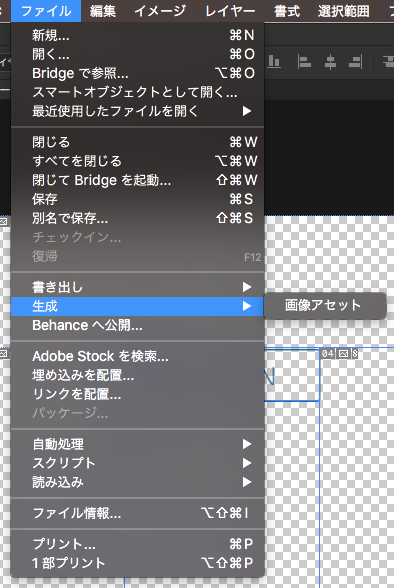
画像アセットを使用する方法は非常に簡単。書き出したいレイヤーに拡張子をつけて、メニューから「画像アセット」を有効にするだけ。
画像アセットを有効にする
下記画像を参考に画像アセットをクリックして有効にするだけです。

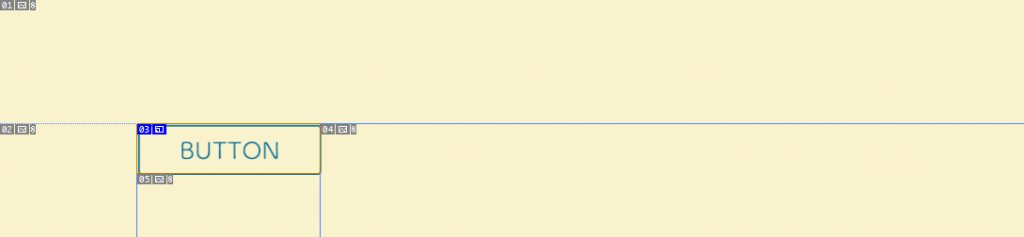
さて、実際に書き出す方法はレイヤー、あるいはレイヤーグループに拡張子をつけます。
今回は長方形とテキスト両方をひとつとして書き出したいので、この2つのレイヤーをグループにして拡張子付きのグループ名にします。

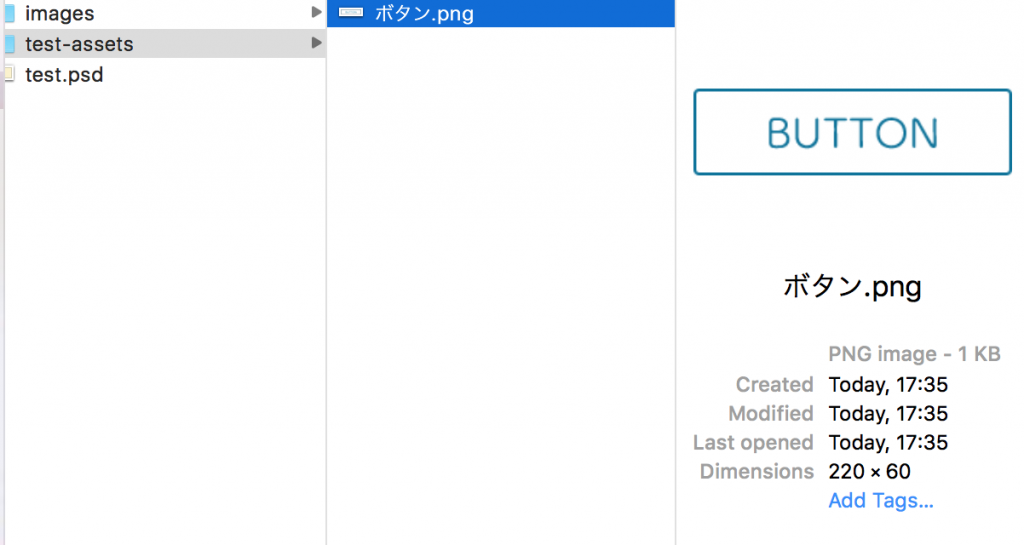
そうするとpsdを保存しているディレクトリに「ファイル名-asset」というフォルダができてその中に自動的に生成されます!何もする必要はありません。

jpgやgifでも出力することができます。パラメータの設定方法(jpgの圧縮率)などについて詳しくは下記URLをご覧ください。
いかがでしたか、Photoshopには実はこんな便利な機能が追加されていました。まだちょっと挙動が怪しいところがありますが、十分実用に耐えうる能力を備えています。そして作業速度も劇的に改善していくのではないでしょうか。
デザイナーの皆さん、可能なら画像アセットを前提でレイヤーグループの設計をしていただけると助かります(笑)
ではまた来週お会いしましょう!

 カテゴリ
カテゴリ




