コーディング効率化を図る「Emmet」について
2018年9月20日
フロントエンドエンジニア兼ソフトテニス部の渡邊です。
今回はコーディングを速くするプラグイン「Emmet」を紹介していきます。
Emmet
Emmetとは、独自の省略記法でHTML・CSSのコーディングの効率化をサポートしてくれるプラグインです。さまざまなエディタでサポートされています。
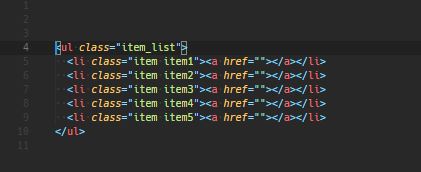
例えば下記のコードを書くとします。

普通に書くとulタグを書いて、中にliタグとaタグを書き、classを記述して、liタグを量産していきますが、Emmetの省略記法を使えば一瞬なんですね。
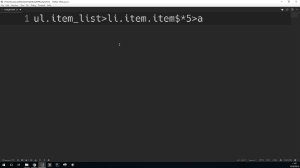
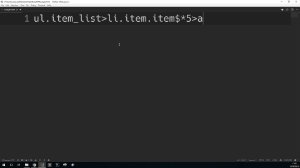
今回の場合ですと、ul.item_list>li.item.item$*5>a と書いてTabキーを押すと・・・

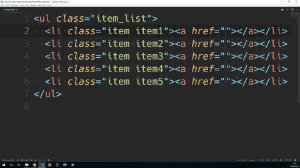
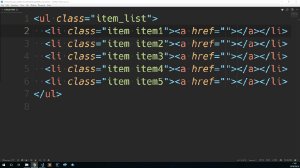
となります。
これを使えばコーディング時間を減らすことができます。なによりスペルミスがなくなる!速く書けてミスも減らせる・・・!
でも他の記述はどうやって書くの?というあなたに、安心してください。チートシートがあります。あとはどんどん使って覚えていきましょう!
まとめ
最近、ガットを変えました。
前回変えたのが去年の6月なので約1年3ヶ月・・・。
ガットを変えてからテニスをしましたが、ボールの弾きが全然違います。
良いプレーをするためには日々の道具の手入れと定期的に変えることも必要な条件ですね。
そういえば最近、韓国の選手でガットを10ポンド以下で希望した(通常は25~35ポンド)という、面白い話がありました。
日本人には全くない発想です。アジア圏の技術や考え方を取り入れていかないとどんどん引き離されていきそうですね。

 カテゴリ
カテゴリ




