直感的でわかりやすいイラスト(デザイン)を使っていますか?
2019年2月28日
皆さん、こんにちは。
2月もあと1日で終了ですね。
28日までですと1ヶ月が本当に早いですね!
さて、前回は
コンテンツライティングや写真素材の重要性についてお話ししてきました。
今回はホームページで使用するイラストについてお話ししたいと思います。
イラストの役割とは?
ホームページ上で、イラストが果たす役割について、考えてみたいと思います。
文章を補う役割
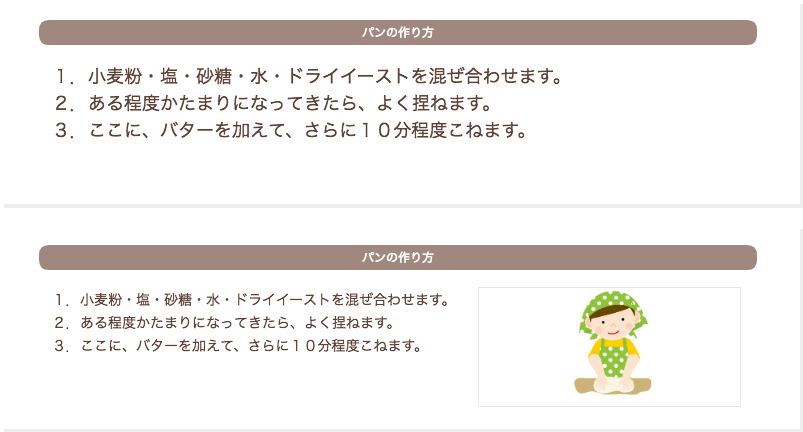
文字だけの説明の場合とイラスト付きの説明では、文章の見え方が変わってきます。
例えば、下記の2つの画像をご覧ください。

上記の2つの説明があった場合、
下の説明の方が直感的にわかりやすいですよね。
下の方は、イラストを見るだけで、
文章を読まなくてもこねる作業があるんだなぁということが伝わると思います。
このように、文章だけでは伝えきれないことや分かりやすくみせるために
イラストを使用します。
イメージを伝えるための役割
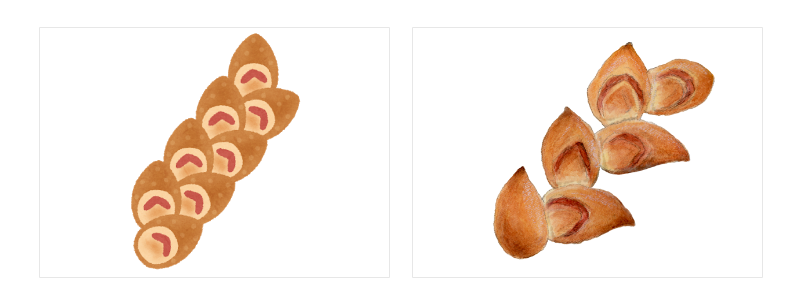
まずは2つのイラストをご覧ください。

同じパン(ベーコンエピ)のイラストでも、
テイストが違うと全く雰囲気は変わりますよね。
左側は、カジュアルな印象で丸いシェイプが可愛らしく見えますよね。
一方右側は、実際のパンに近く線も細いので、シャープで洗練された印象になりますね。
このように、同じものを表現したイラストであっても、
テイストが違うだけでユーザーに伝わる印象が全く変わってしまいます。
まとめ
イラストがホームページ上で果たす役割について、
カンタンなイラストを交えてお話してきました。
【ポイント】
ホームページ上で、使うイラストはターゲットとするユーザーを想定し、
そのユーザーに刺さるような素材選定を行うことが重要となります!
そのためにも、ターゲットを明確にしてホームページ制作を行いましょう。

 カテゴリ
カテゴリ




