【Photoshop】簡単!はめ込み合成の作り方
2019年9月4日
みなさんこんにちは!デザイナーの樋川です。
さて今回は、Photoshopで簡単にできるはめ込み画像の作り方です。
はめ込み画像の作り方
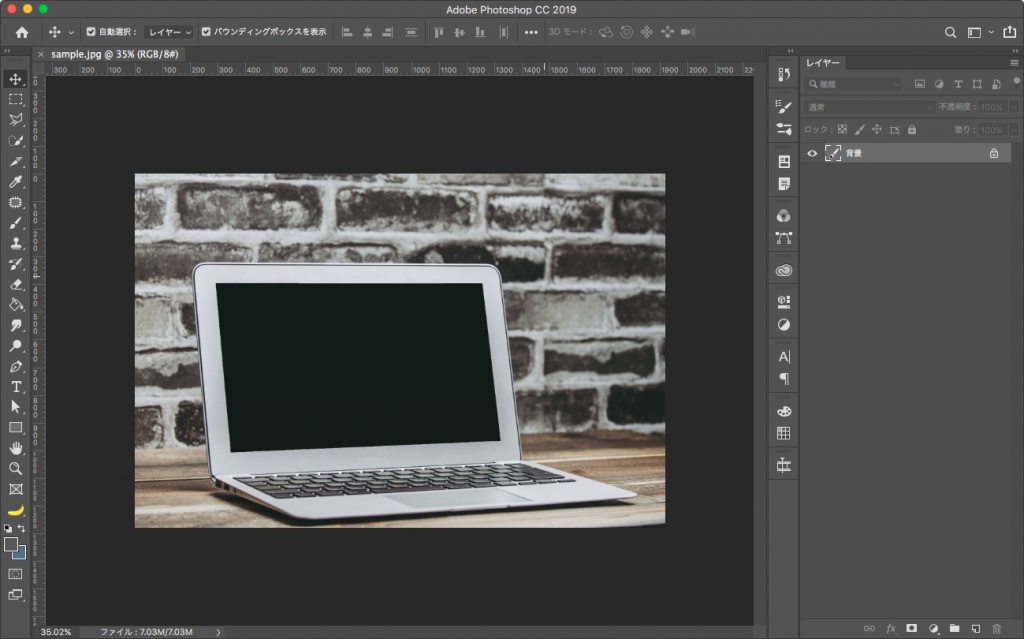
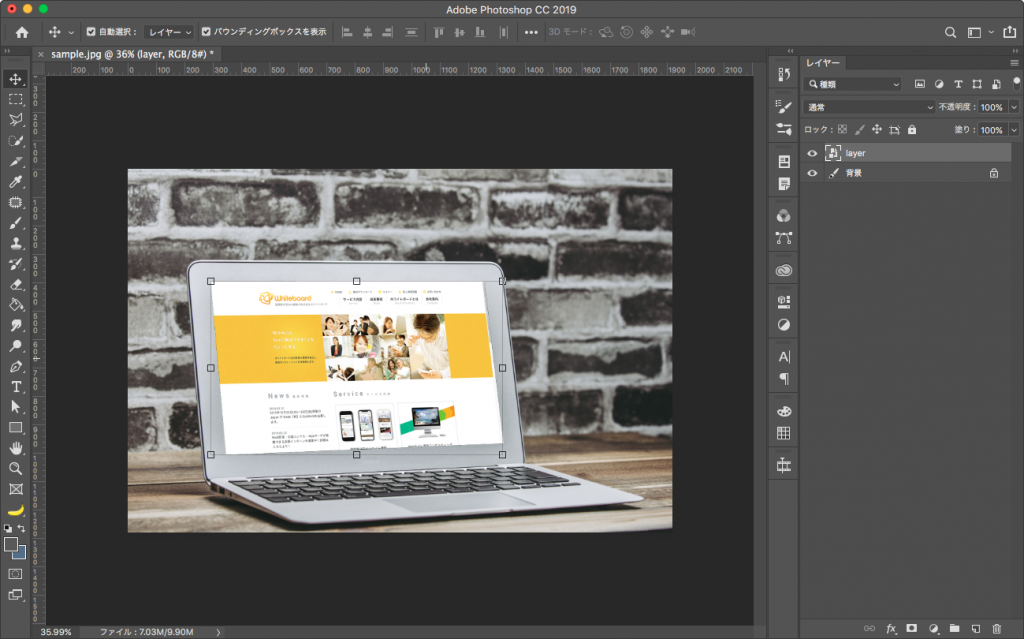
サンプルで真っ黒なPCの画面にホワイトボードのサイトのキャプチャをはめ込みます。
はめ込む元の画像を開く

PCやスマホ以外でも、壁面や地面など直線の面なら、どんな画像でも作成可能です。
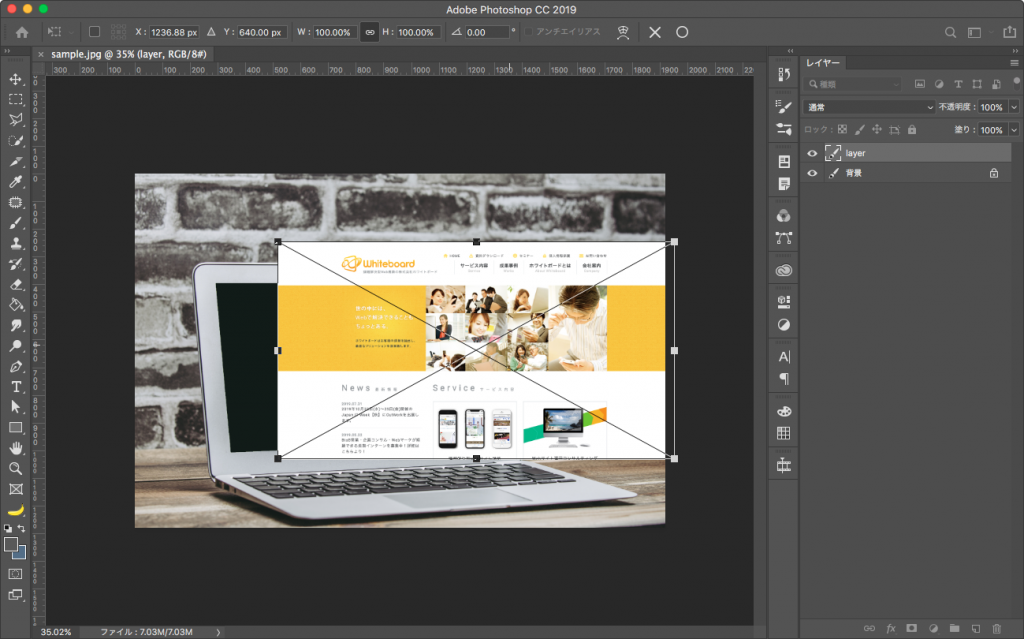
はめ込む画像を配置する

先ほどの元の画像の上に配置します。
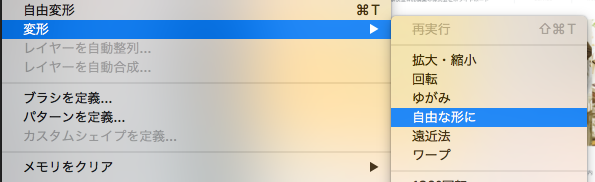
「自由な形に」をクリックする

はめ込みたい画像を選択したまま
「編集」→「変形」→「自由な形に」をクリックする。
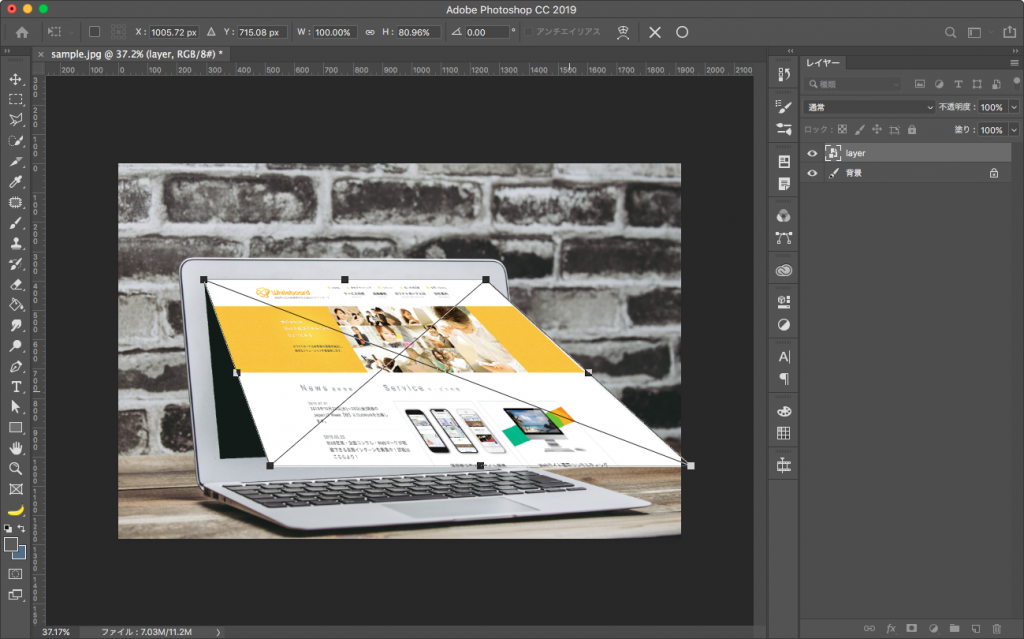
画像の角をPCの画面に合わせる

「自由な形に」では画像の4点の角を自由に動かすことができます。
この機能を使って、PCの画面(黒い部分)の隅の画像の4点の角を合わせます。
↓ ↓ ↓ ↓ ↓ ↓ ↓

簡単に画面に合わせることができました。
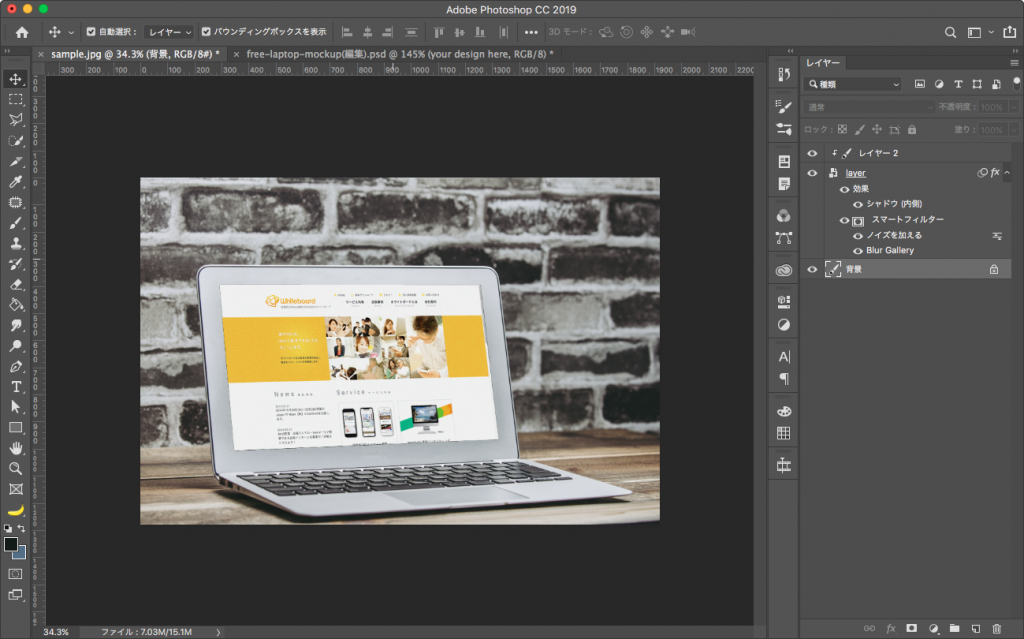
元の画像とはめ込み画像をなじませる
元のPCの画像と、はめ込んだサイトのキャプチャでは明るさや影などがなく違和感があるため、
光彩(内側)や、グラデーションのレイヤー やノイズをかけて調整します。

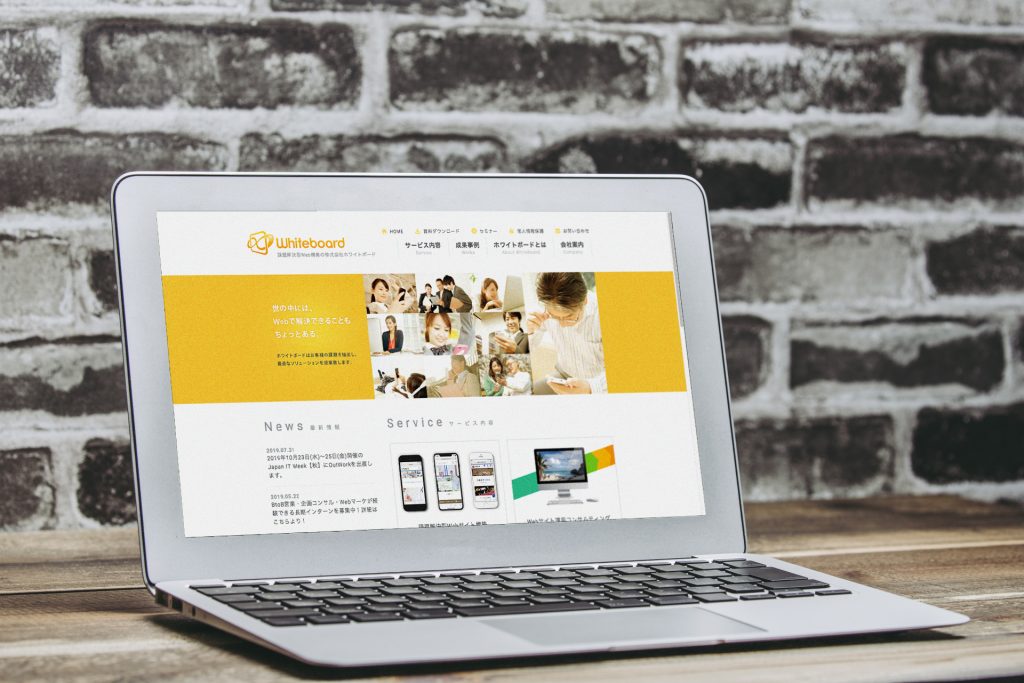
完成

ただはめ込むだけでなく、元の画像となじませるところまで行うと、
違和感のないはめ込み画像を作ることができます。
まとめ
この方法以外にもはめ込み画像を作る方法はいくつかありますが、
簡単に手軽に作りたいときはぜひこの方法を試してみてください!
それでは〜

 カテゴリ
カテゴリ




