【XD】フォントサイズから見る3D変形の特徴
みなさんこんにちは!デザイナーの古屋です。
Adobe XDに2020年10月のアップデートで
「3D変形」というツールが新たに追加されました!
今回はこちらのツールの特徴を簡単に紹介いたします。
3D変形でできること
3D変形ではX軸、Y軸、Z軸に沿った変形が可能です。
例えば下図のようにカードを斜めにしたり、
手前や奥に移動させるという表現ができます。

拡大縮小とZ軸の移動との違い
それではここで拡大縮小と、Z軸で手前・奥に移動させた場合での
挙動の違いについて見てみましょう。
どちらもパッと見は大きくなったり、小さくなったりするのですが
実は細かい違いがあります。

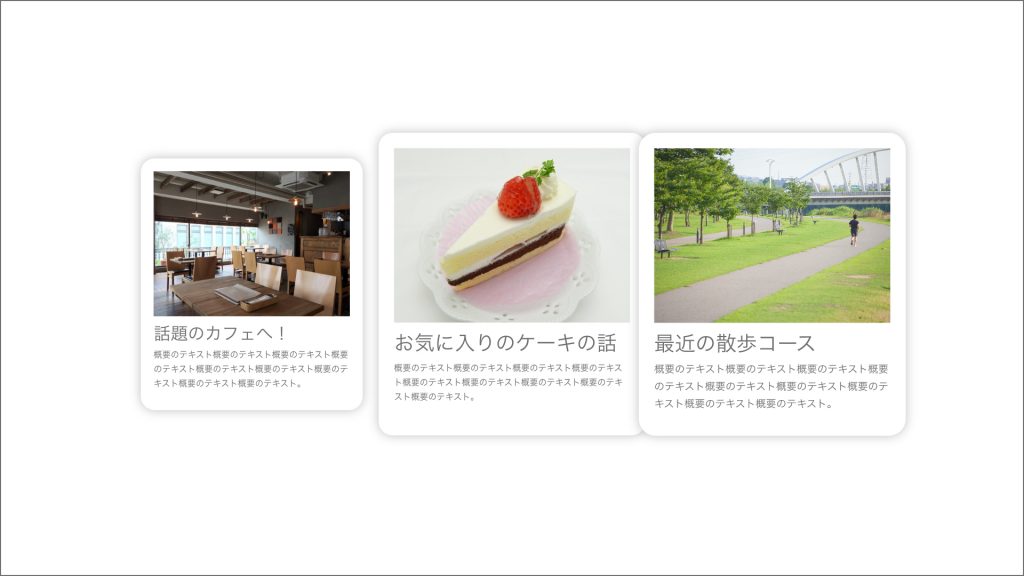
同じレイアウトのカード3枚用意しました。
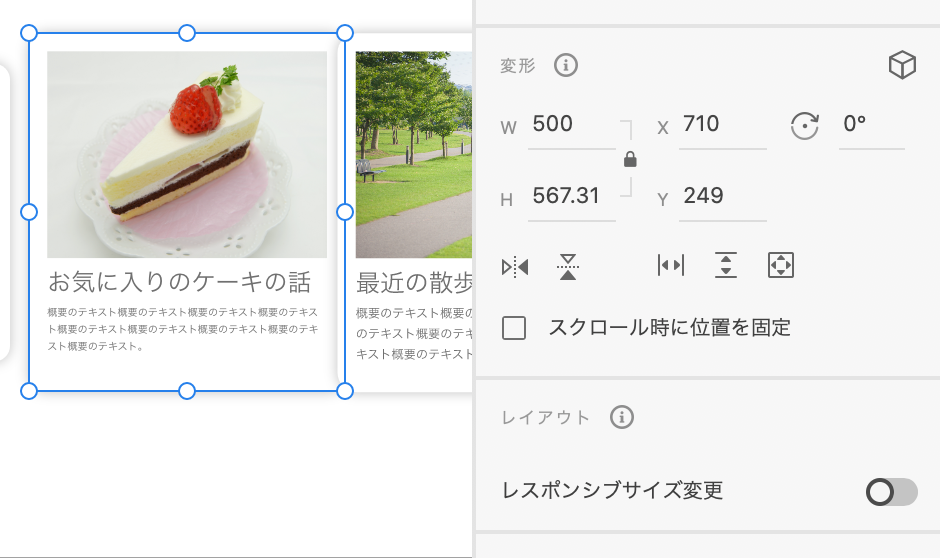
左は何も変更せず、中央のカードは「レスポンシブサイズ変更」をオフの状態で
縦横比をロックし、拡大します。

右のカードは3D変形を使用し、Z軸を135に指定しました。

カードの大きさだけで見ると、中央と右はほぼ同じ大きさになりました。
しかし、テキストに注目すると違いに気づくかと思います。

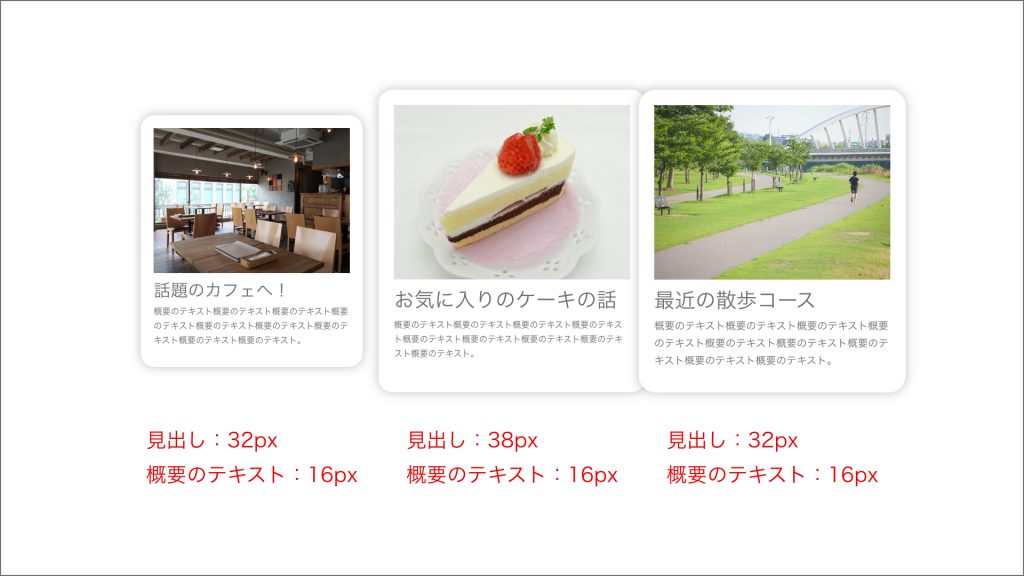
中央のカードは見出しは拡大されていますが、
「概要のテキスト〜」の部分は左のカード(変更前)と同じ大きさです。
一方で右のカードは見出しも「概要のテキスト〜」も、
左のカードよりも大きくなっております。
実はこちらのカード、見出しはポイントテキスト、
「概要のテキスト〜」はエリア内テキストで記載しています。
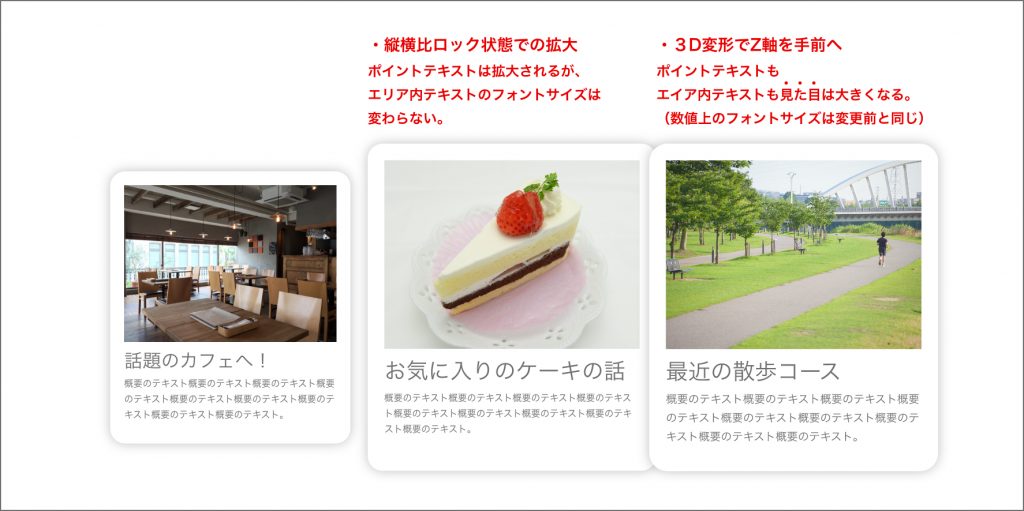
拡大縮小ではエリア内テキストのエリアの大きさが拡大されても
フォントサイズは変わりません。
一方で3D変形の場合はポイントテキストもエリア内テキストも
見た目は大きくなります。
ただし大きくなるのは見た目だけで、フォントサイズを確認すると
変更前と同じ数値が表示されます。
それぞれのフォントサイズをまとめると以下のとおりです。

挙動の違いを簡単にまとめました。

まとめ
3D変形について、フォントサイズに着目し
拡大縮小との違いを解説いたしました。
各ツールの特徴を理解し、うまく使い分けていきたいですね!
それでは、また!

 カテゴリ
カテゴリ




