参考デザインを見るときに意識している3つのポイント
2020年11月20日
みなさんこんにちは!デザイナーの古屋です。
人並みの体力と筋力をつけるために、
5ヶ月ほど前から生活に軽めの運動を取り入れてみたのですが、
鍛えている部位を意識しながら行うか否かで効果が変わってくるなと
実感している今日この頃です。

ちなみにデザインを見る際にもポイントを意識しながら見ることで
得られる学びが変わってきます。
というわけで(話の繋げ方が強引ですが)今回は、
様々なデザインを閲覧する際に私が意識しているポイントを3つ紹介いたします!
ポイント1)動きを確認する
Webサイトを見る際はページ全体のアニメーションやマウスオーバー時の挙動、
ウィンドウサイズ変更時の各要素の動き方などに注目します。
バナーなどの画像を見る際はユーザーの視線の動きはどうなるのかを考え、
情報の優先度と配置を確認します。
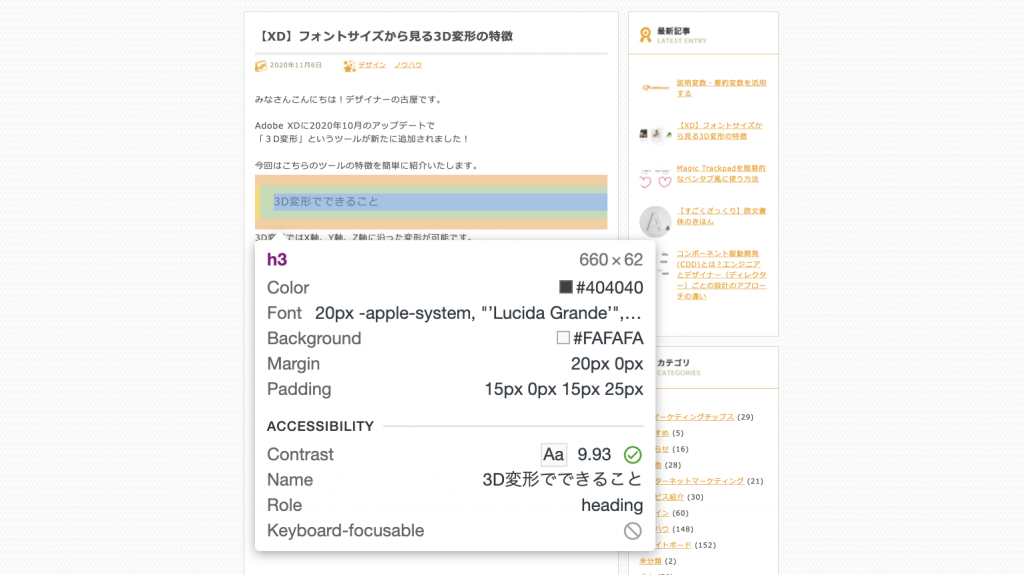
ポイント2)フォントを確認する
Webサイトを見る際はブラウザでソースコードを表示させ
フォントの種類とサイズを確認します。
Google Chromeの場合は右クリックで「検証」を選択するか
「表示」>「開発/管理」>「要素の検証」すると確認できます。

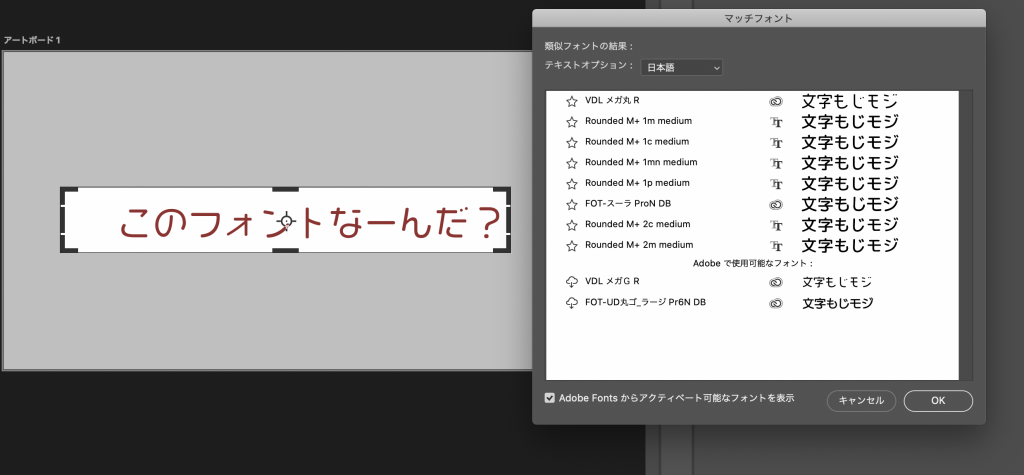
バナーなどの画像を見る際はそのフォントが明朝・ゴシック・セリフ・サンセリフの
どれにあたるのかを考えたり、似たフォントが知りたい場合は
Photoshopのマッチフォントを利用します。
マッチフォントは画像に使用されているフォントに近いフォントを教えてくれる
便利な機能です。

ポイント3)デザインの意図を考える
ポイント1,2とも関連しますが
「なぜこの配色なのか」
「なぜこのレイアウトなのか」
「なぜこのテイストなのか」
と、そのデザインの意図は何なのかを考えます。
まとめ
今回挙げたポイントは常に意識すべきだと分かっていつつも、
ついついただ眺めるだけになり忘れがちな部分です。
意図を分析しながら参考デザインを見ることで
自分がデザインを作成するときにも説得力を持たせられるように
なりますので、改めて意識していこうと思います!
それでは、また!

 カテゴリ
カテゴリ




