Photoshopで単位を指定して拡大縮小する方法
2018年11月9日
みなさんこんにちは!デザイナーの古屋です。
今回はPhotoshopで画像の大きさを変える時に使える
小技を紹介いたします!
Photoshopでpx単位で拡大縮小

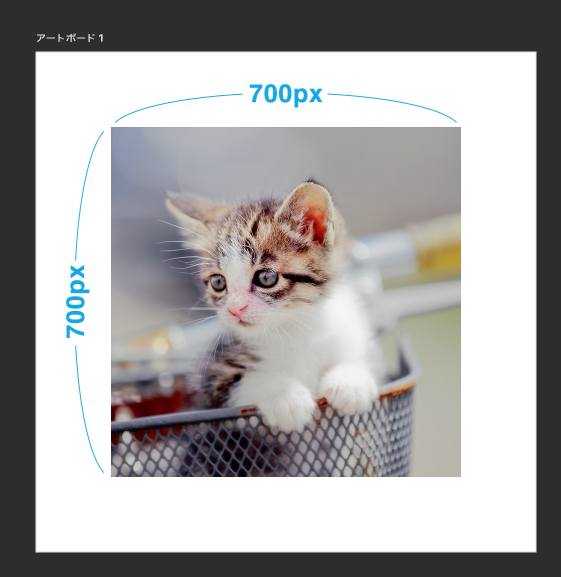
今回はこの猫ちゃんの画像を赤枠(700px×700px)に
ぴったり収まるように編集します。
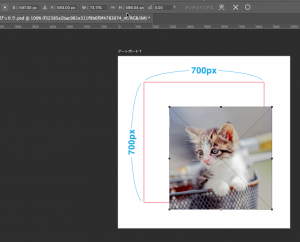
command(ctrl)+ T で自由変形

command(ctrl)+ T で自由変形(編集>自由変形)になります。
![]()
画面上部にあるWとHの間のチェーンのマークを押します。
これは縦横比を固定して拡大縮小するためのボタンです。
単位の指定
![]()
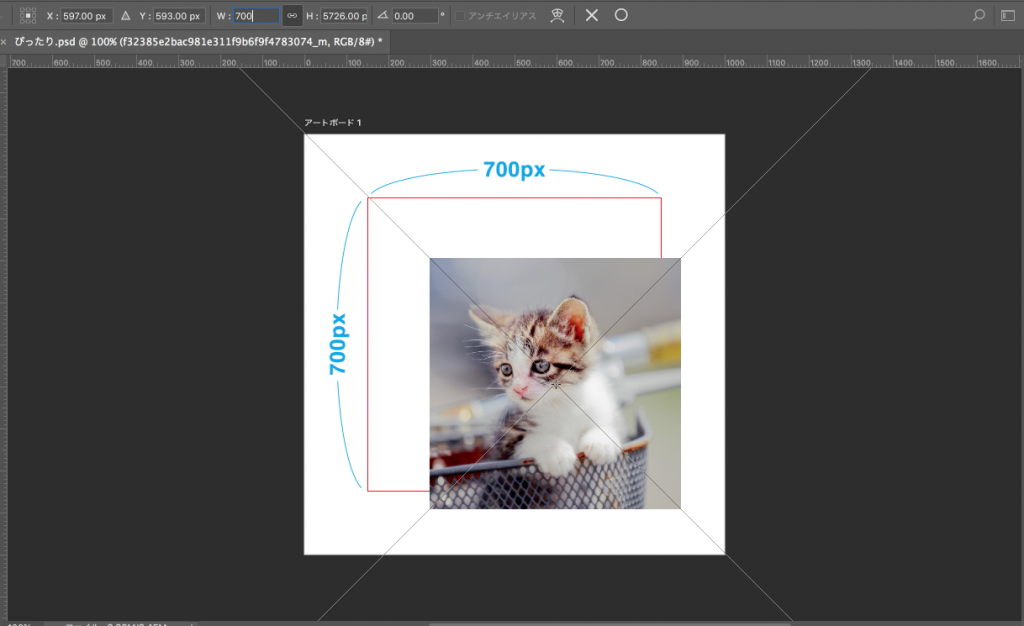
今はW(横幅)の単位が%になっています。
ここにそのまま「700」と入力すると…

画像の上にかかっている対角線に注目です。
画像から大きくはみ出た位置まで伸びています。
これは、単位を指定していないので
最初に表示されていた%が適応されているからです。
このままEnterを押すと画像が700%になってしまいます!
![]()
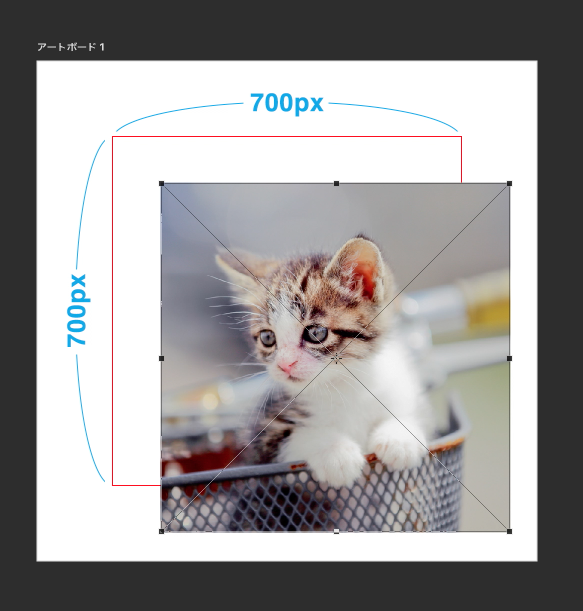
そこで、700の後にpxと入力します。

今度は対角線の長さも、画像の大きさも
良い感じになりました!

赤枠の上に画像を移動してみるとピッタリです!
まとめ
かなり基礎的な技術だとは思うのですが、Photoshopを会社で本格的に使うまでは
この機能を知りませんでした。
「どうしたらIllustratorみたいにpxやmmで
指定できるんだろう…(´・ω・`)」
と悩んでいた当時の私を思い出しながら今回のブログをまとめました。
それではまた!

 カテゴリ
カテゴリ




