Illustratorで手描きイラストを簡単にデジタル化する方法
2019年6月19日
みなさんこんにちは、デザイナーの樋川です。
今回はIllustratorを使って手描きイラストを簡単にデジタル化する方法をご紹介します!
手描きイラストをパス化する
まずは、手描きでイラストを描きます。
イラストを描いたら、スマホで撮影するかスキャンしてパソコンに保存します。
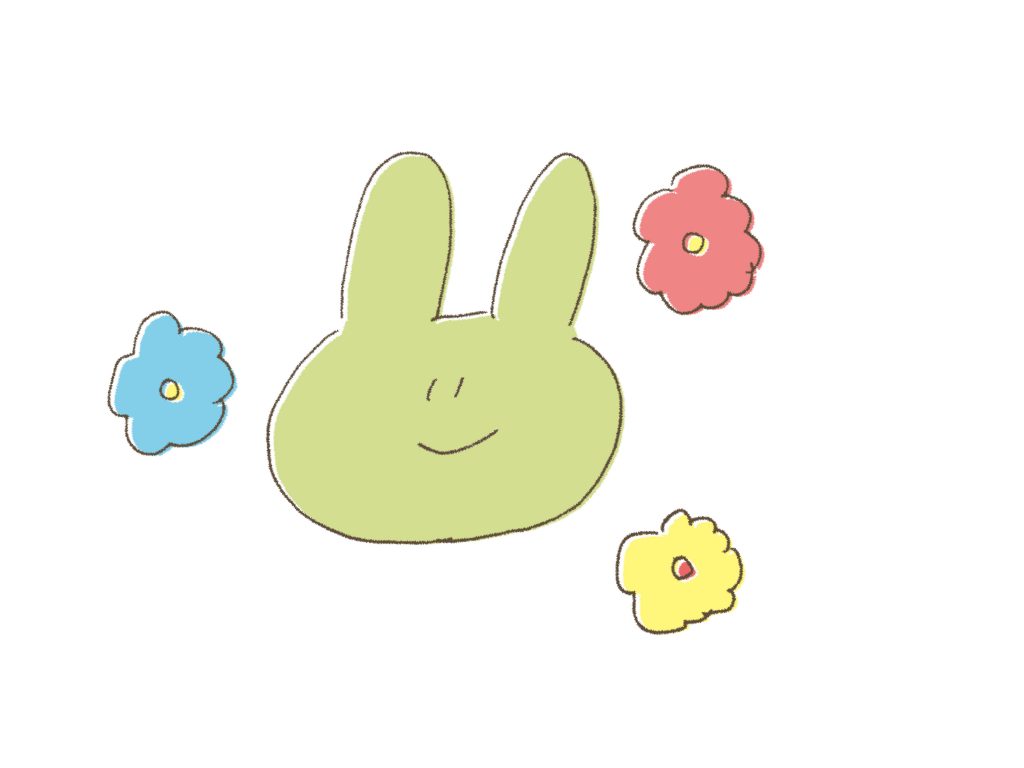
今回は隙間の多いうさぎとお花です。

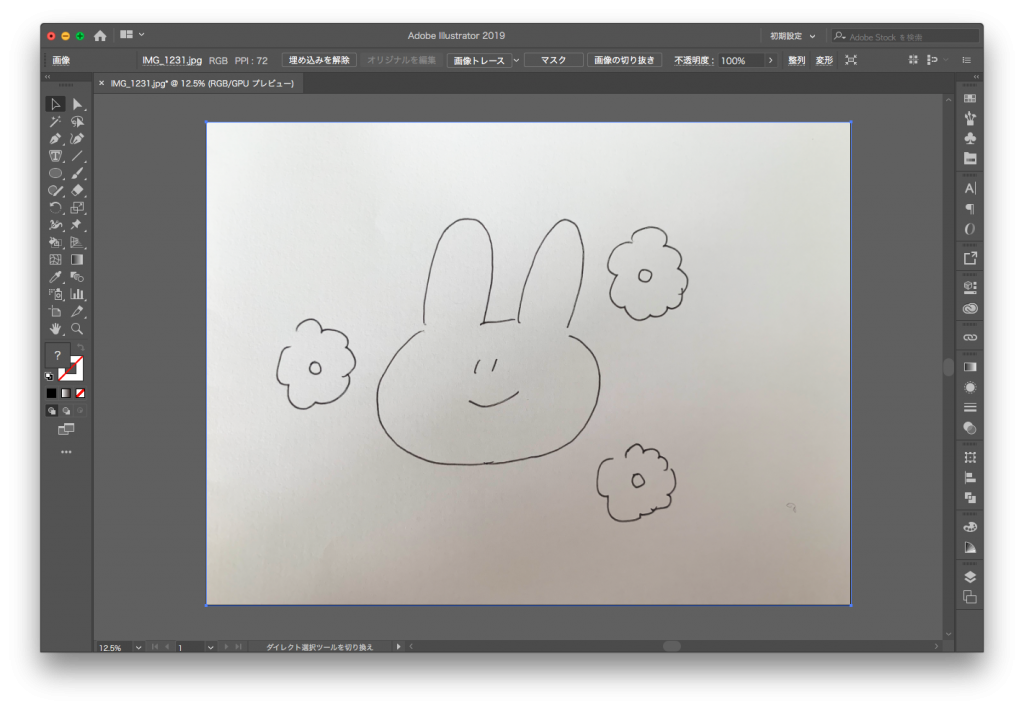
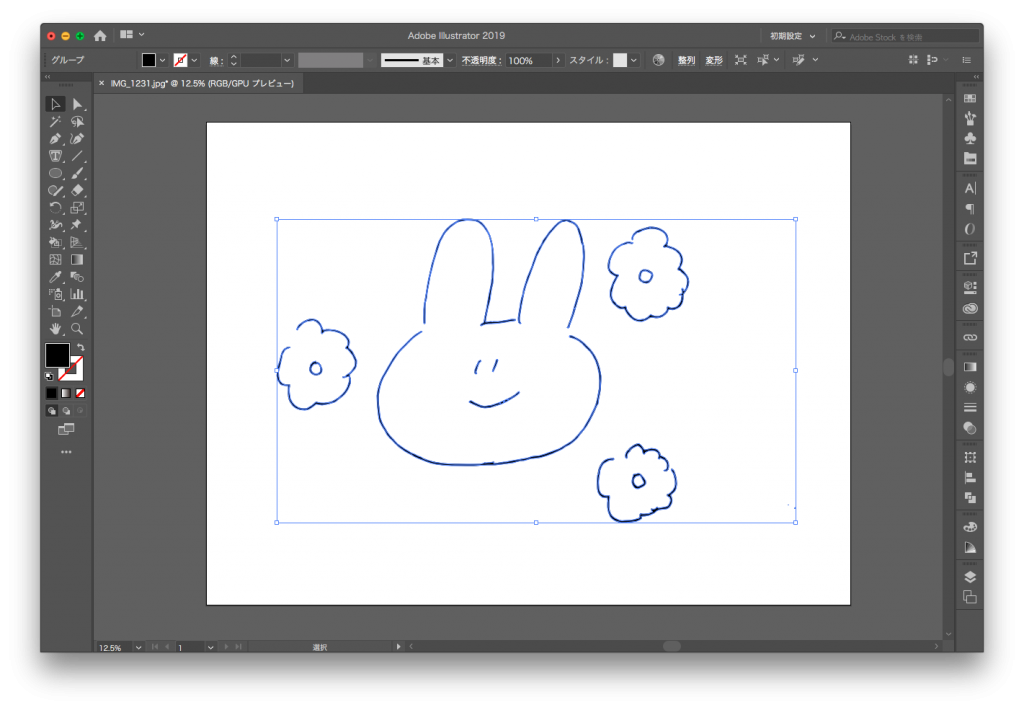
保存した画像をIllustratorで開きます。

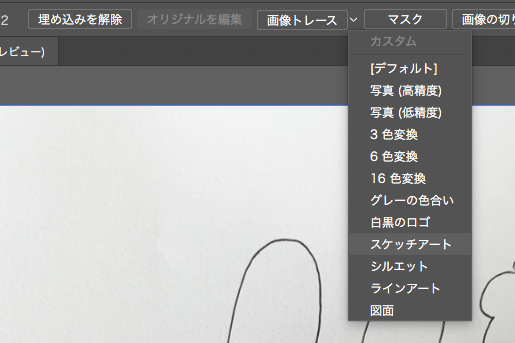
画像を選択して、「画像トレース」をクリック
(右側の▽から、スケッチアートを選択)

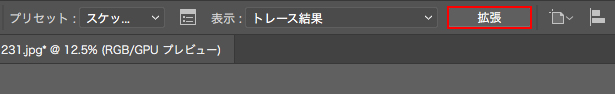
トレースしたら、「拡張」をクリック

手描きイラストがパス化しました!

パス化したイラストに色をつける
手描きイラストをパス化したら色をつけていきます。
今回はライブペイント機能使います。
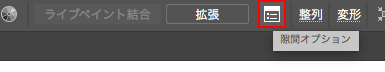
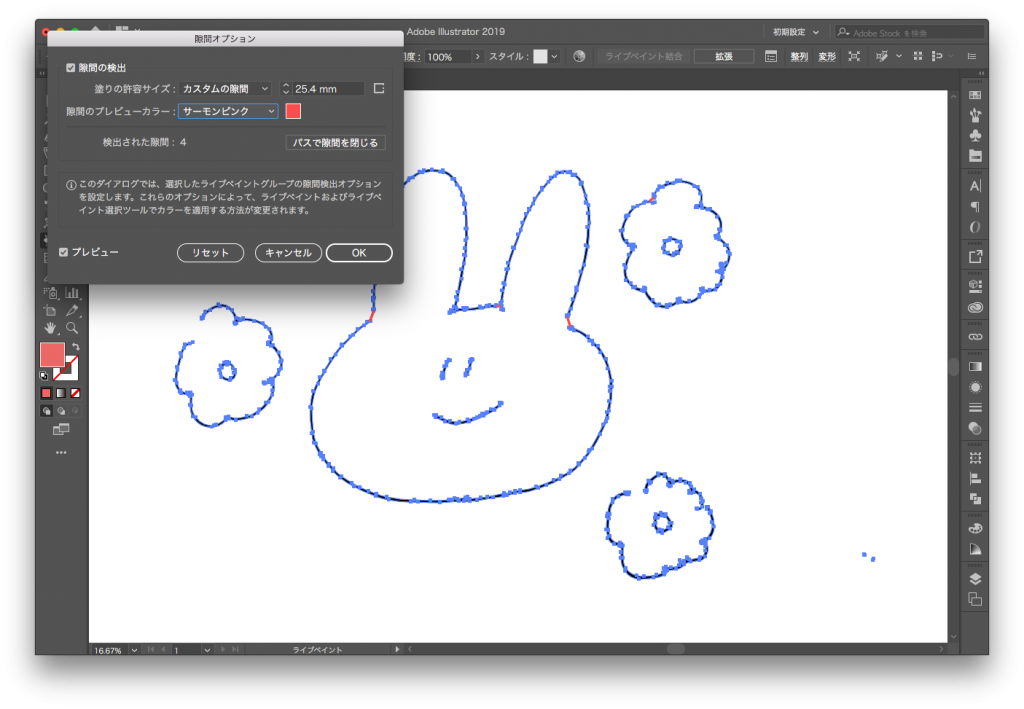
今回のうさぎとお花のイラストは隙間が多いため、
「隙間オプション」を設定します。



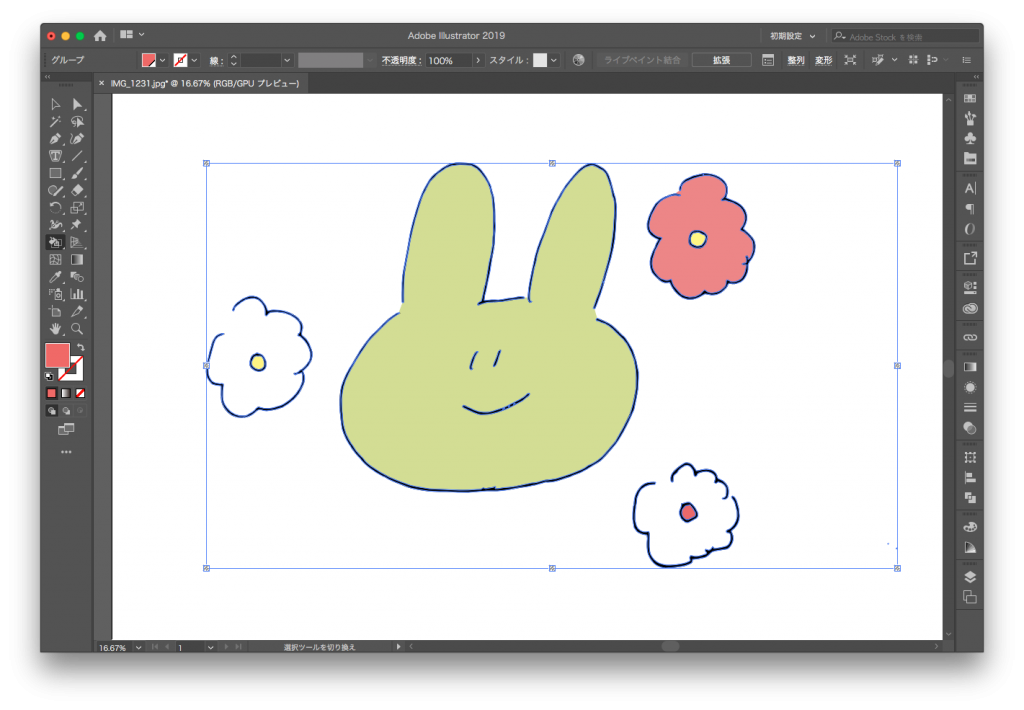
うさぎに色をつけることができましたが、隙間が広すぎたお花には
「隙間オプション」が適用されませんでしたので、「塗りブラシツール」で輪郭を足してペイントします。

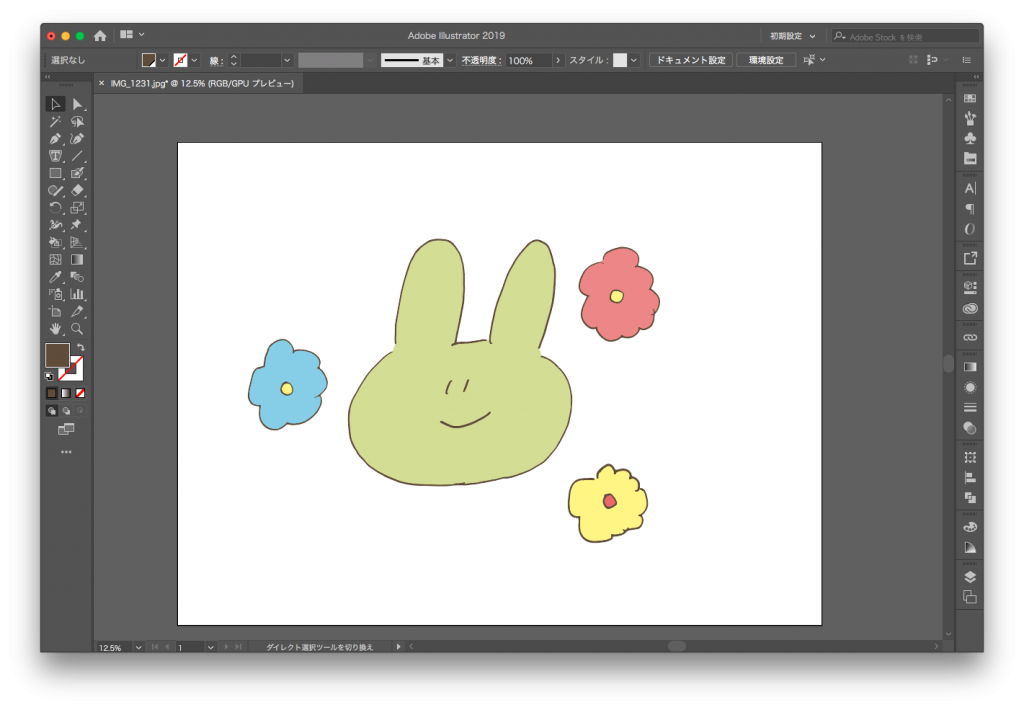
手描きイラストに色がつきました!
手描き感を出すために
手描きイラストをデジタル化しましたが、せっかくの手描きイラストなので、
あえてより手描き感を出してみます。
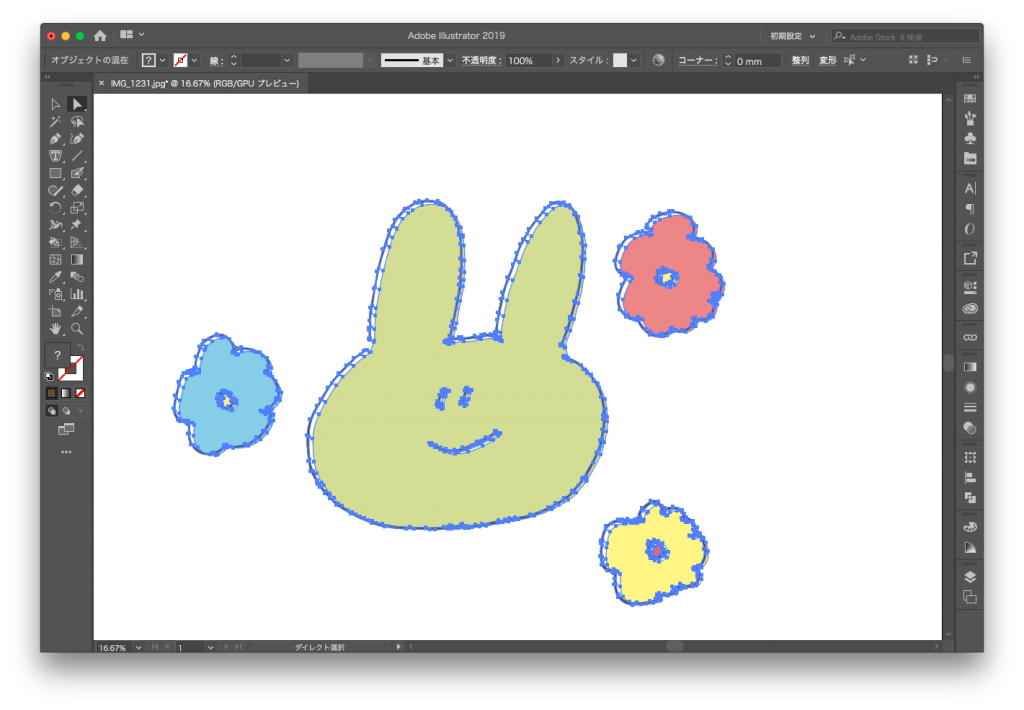
まず、輪郭線と塗りをずらしてみる。

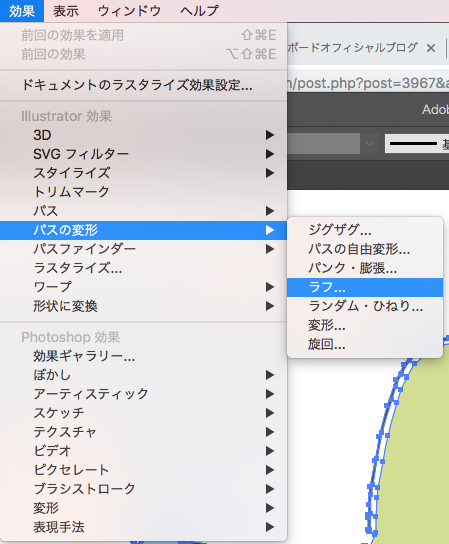
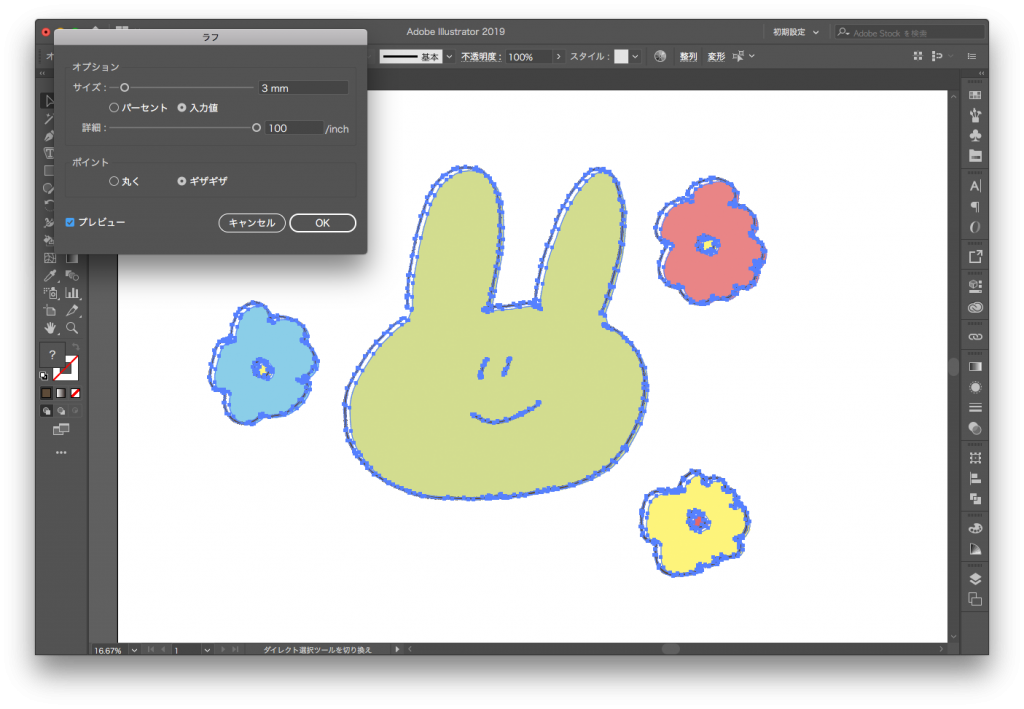
次に、全体に「効果」>「ラフ』をかける


隙間の多いうさぎとお花の完成!

まとめ
ライブペイント機能はあまり使用頻度が高くない機能ですが、
知っていると意外と便利かもしれません!
それではまた〜!

 カテゴリ
カテゴリ




