フロントエンジニアのお仕事超入門編 第3号
2016年5月30日
みなさま、こんにちは!
株式会社ホワイトボードのフロントエンジニアの末ちゃんこと、末吉です。
本日でこのシリーズも終了となります。
簡単に特急で皆様にお伝えしてきましたが、ここまででなんとなくイメージはつかめたでしょうか。
バージョン管理環境
さて、最終回始めて行きたいとおもいます。
今回はバージョンの管理についてどのように行っているかご紹介します。
サイトを作った上で一番厄介なのがこれ、バージョン管理。
例えば同時に修正依頼がやってきて、
「これは明日リリースして欲しいんだけど、これは1週間後にして欲しい。あ、こっちの作業今すぐ!」
みたいなことが起きたりしてしまいます。
別のファイルだったらいいんです、ですが同じファイルだったら・・・ぞっとしますね。
それを解決するためにバージョン管理システムが開発されました。
Git、Subversionなど他にもシステムが存在しますが、弊社はGitを使用しています。
具体的にGitってなんだろう
そもそもバージョン管理システムの説明になりますが、今まで行った作業を記録することができます。
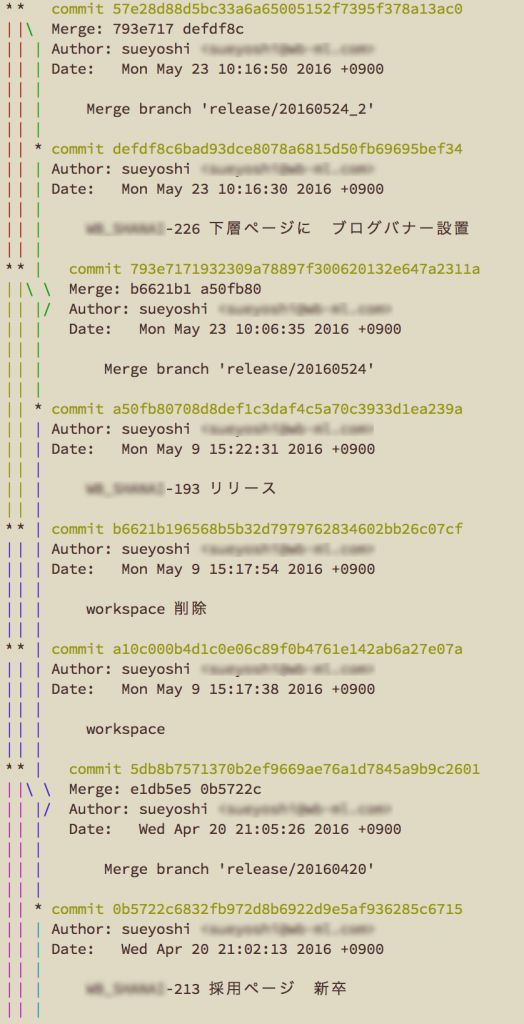
実際のコメント記録をみるとこんな感じです。(一部伏せてあります)
commit defdf8c6bad93dce8078a6815d50fb69695bef34
Author: sueyoshi <###@###.com>
Date: Mon May 23 10:16:30 2016 +0900
#########-226 下層ページに ブログバナー設置
まず1行目に今回の変更記録の固有IDが発行されます。
そして2行目が作業者(複数作業者がいても変更を全員で管理できます)
次の3行目は作業日時
4行目が自分で設定できるコメントです。
私は弊社が使用している案件管理システムのチケットIDと実際にどんなことをしたのか書いています。
どのファイルを弄ったのか明記するのもありですが、
実は更に細かく追うと、どのファイルのどの行をどのように変更したのかすら記録されて確認することができます。

管理の肝、ブランチ
先ほど紹介したのは「コミット」といい、変更の記録を明示するものでした。
しかしGitの本命は「ブランチ」というものです。
ブランチとは木の枝のようなもので、「マスター」という幹からいくつでも増やすことができます。
そしてそれらのブランチ上で各種変更を行い、最終的に「マスター」に統合します。
たとえば同じindex.htmlに複数修正が存在するとき、こういうことができます。
1のブランチ:明日公開 → 文言修正
2のブランチ:明後日公開 → 画像差しかえ
3.のブランチ:1週間後公開 → 新しいコンテンツブロック追加
このように3つのブランチに分けて、公開するときに「マスター」に統合して公開に踏み込めます。
自分でファイルをいくつもコピーして
index.html~明日
index.html~明後日
index.html~1週間後
みたいに大量にファイルを量産してごちゃごちゃにする心配はありません。
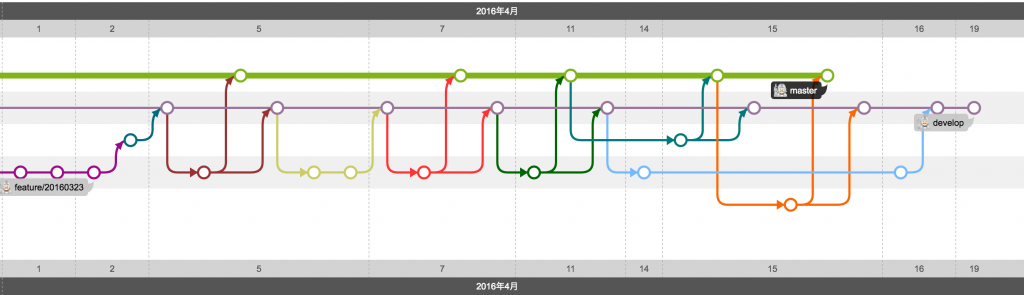
見やすくビジュアルにするとこんなイメージです。
実際に使ってみると・・・
実際にみなさんもパソコンにインストールして使用していただくことは可能です。
しかしこのGitというシステムは本来LinuxというOSを作る人たちのために開発されました。
つまりゴリゴリとプログラムを書く人たち向けのシステムだったんですね。
故にウェブデザイナーの方や、ウェブフロントエンジニアの方には敷居が高いという声が多いです。
しかし弊社ではGitを使って運営をしていますから、皆さんにわかりやすく実践形式でお教えできます。
ざっくばらんにご説明してきましたが、このように開発時だけでなく運用時に活躍するGit。
新らしく入社していただいたら、システムのインストールから設定、運用までしっかりお伝えします。
これにてフロントエンジニアのお仕事超入門編を終わらせていただきたいと思います。
皆さんにお伝えしたいことはこれだけに留まりません。
難しいことわからないこと沢山ありますが、こんなに楽しいことが沢山ある世界もまた捨てられません。
もし興味がありましたら、お気軽にご相談ください!

 カテゴリ
カテゴリ