ホームページ制作時に効果的な画像の撮り方・使い方 その2
2016年6月3日
みなさま、こんにちは!
株式会社ホワイトボードのWebディレクターの茂手木です。
前回に引き続き、ホームページ制作時の写真の撮り方・画像の使い方のポイントを紹介していきます。
前回の記事はこちら
今回はバナー(画像)で効果的な人物写真の使い方を紹介したいと思います!
見てもらいたいバナーに目線を集める人物写真の使い方
ホームページには、ユーザーに絶対に伝えたい情報というものがあります。
今月の特売品やキャンペーンの紹介、展示会の案内など人それぞれかと思いますが、ユーザーがその情報を読むか判断する要素の一つにバナーがあります。
バナーに書いてあることが面白そうだったからそのページに進んだ。たまたまバナーが目に留まったからその記事を読んでみた。なんてことが皆さんにもあるかと思います。
つまりどういうことかというと、よっぽど欲しい情報が決まっている人以外、ユーザーは制作側がどんなに良いことを書いていても一字一句全部読むなんてことはせずパッと目についた情報をとりあえず見ていくのです。
それならば、制作側の伝えたい内容をパッと目につくようにするにはどうしたらいいのか…
そんな時に人物写真の出番です。
人物写真の目線やポーズでユーザーの目線を誘導する
人は相手の目線や指差している方に自然と目が行ってしまうものです。
例えば…

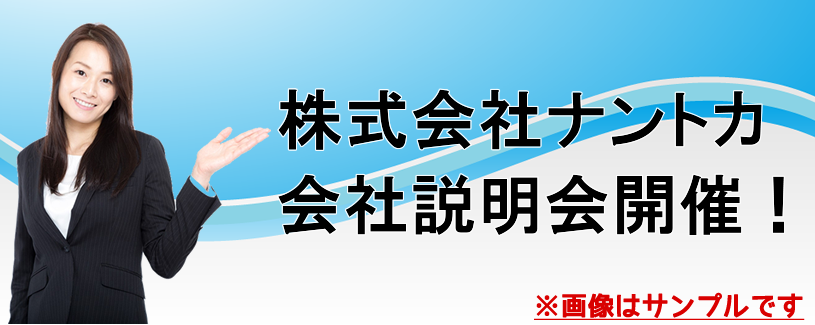
この画像であれば女性の持っている本に自然と目線が行ってしまう。といった感じです。
なので見せたい文字の方を向いていたり、そちらを指している人物写真を使うことで、文字に目線を集めることが出来ます。

例えばこれの写真の向きが逆だったら…

自然と逆方向に目が行ってしまいます。
仕組みとしては単純なことなのですが、このポイントだけでも抑えておくことで、ユーザーに読んでもらいたい情報をグッと読んでもらいやすくなります。
(注)ただし使いすぎは効果減
とても簡単な方法ですので、どんどん使っていただければと思うのですが、
注意点として、一度にたくさん使いすぎるとその分視点があちこちに目移りしてしまいますので、結局読まれなくなってしまいます。
例えば今見ている画面上にそれぞれ別の内容の紹介している10人の写真が載っていたら、どこに目が行くと思いますか?
きっと答えは人それぞれになってしまうでしょう。
そうならないために、ユーザー見ている画面に表示される人物写真を1人か2人くらいに抑えることで視線を集めることが出来ます。
何でもかんでも人物写真を使って内容をアピールするのではなく、重要な内容の所で使うようにしましょう。
人の写真は物の写真より目に留まりやすい傾向にあります。
たとえばご自分のFacebookやインスタグラムで人の写っている写真と物だけの写真を比べると、人が写っている写真の時の方がいいねの数が多くありませんか?
それだけ”人”というのはアピールする際の重要な要素となりますので、有効活用する事で持っている情報を最大限発信することが出来ます。
ではまた来週!

 カテゴリ
カテゴリ




